この記事では THE THOR のデザイン着せ替え機能の使い方を解説します。
ブログを開設したら、誰でもデザインをおしゃれにしたいですよね。 とはいえ、 HTML や CSS などコードの設定がわからないと、デザインを変更するのもかなりの時間と労力がかかります。
WordPress テーマの THE THOR(ザ・トール)を使用すれば、初心者でも3分でおしゃれなブログデザインにカスタマイズすることができますよ!
THE THOR デザイン着せ替え方法
THE THOR のデザイン着せ替え方法は、以上の4ステップで進めます。
スムーズにいけば3分程度で終わります。
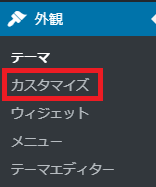
ステップ①: Customizer Export / Import をインストールする
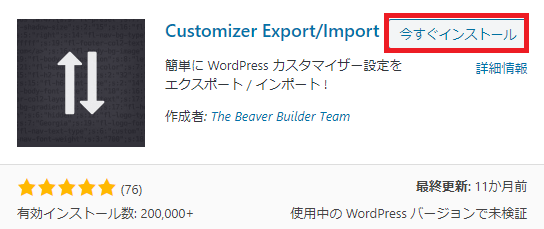
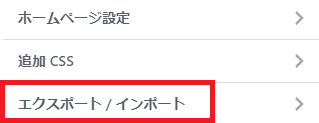
まずは、 WordPress プラグイン Customizer Export / Import をインストールします。


以上で、 Customizer Export / Import のインストールは完了です。
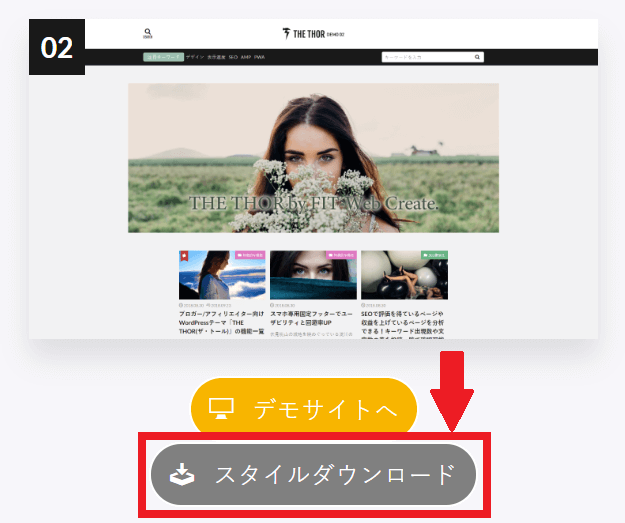
ステップ②:着せ替えるスタイルをダウンロードする
次に、着せ替えたいスタイルをダウンロードします。

※例として『02』をダウンロードします

以上で、スタイルのダウンロードは完了です。
ステップ③:圧縮ファイルを解凍する
先ほどダウンロードした Zip ファイルを解凍します。
圧縮ファイルのままだと WordPress にスタイルをインストールできなので、必ず解凍してください。


これで、デモデザインの Zip ファイルの解凍までは完了しました。
あとは、ブログにデモデザインのスタイルを実装するだけです。
ステップ④:解凍したファイルをインポートする
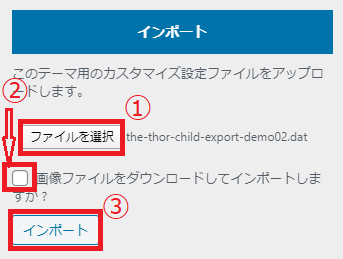
最後に、解凍したファイルを WordPress にインストールします。



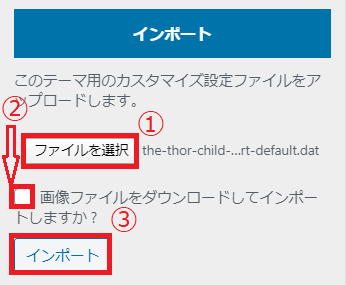
- [ ファイルを選択 ] をクリックして、解凍したファイルを選択する
- チェックしてもしなくても、どちらでも構わない
- [ インポート ] をクリックする
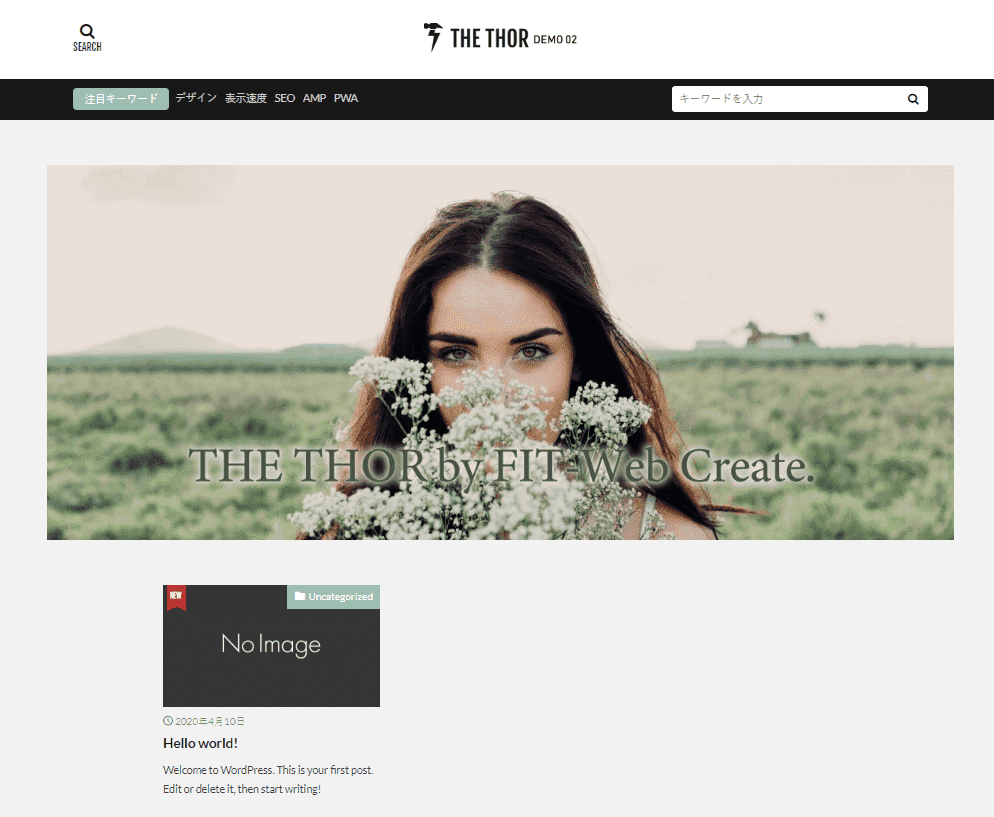
画像ファイルもインポートした場合

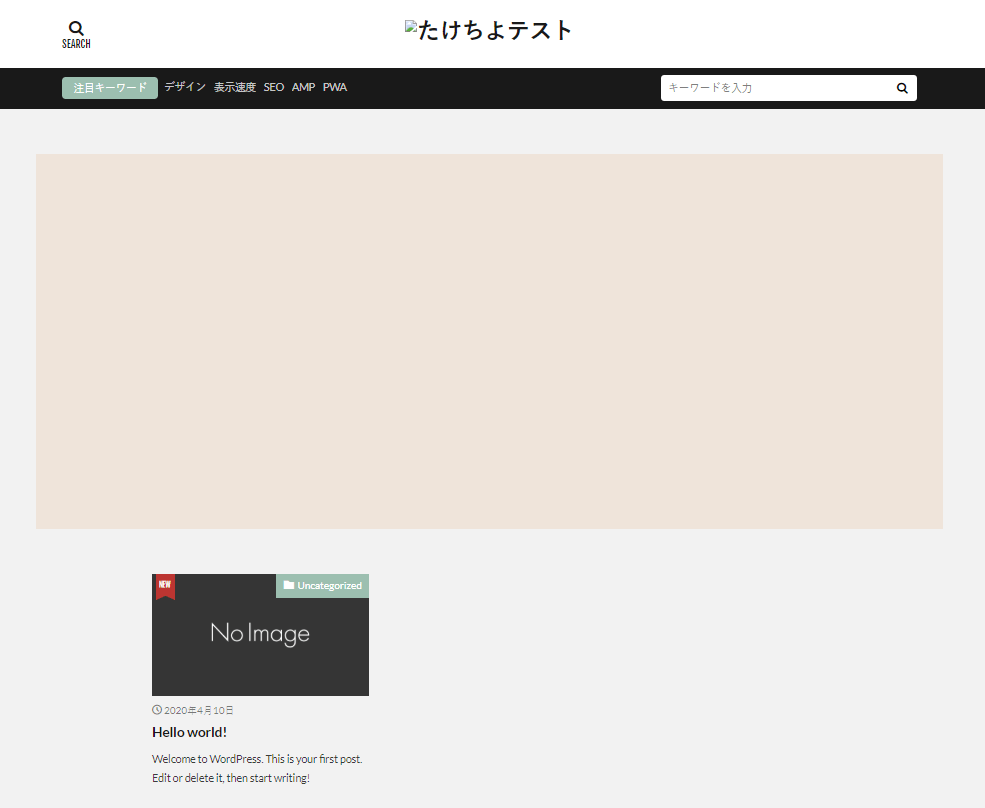
画像ファイルをインポートしない場合

上の画像のようになっていればインポート完了です。
ここまでデザイン着せ替え設定方法を解説しましたが、いくつかの注意点があるので解説します。
THE THOR のデザイン着せ替え注意点
THE THOR のデザインを着せ替えには、このような注意点が3つあります。
それぞれの注意点を説明しますね。
デザイン着せ替えで設定がリセットされる
デザイン着せ替えをすると、これまで行っていたカスタマイズ設定がすべてリセットされます。
- アクセス解析ツールの設定
- アドセンス広告コード
- HTML / CSS などのカスタマイズなど
このように、手間ひまかけて行った設定がすべてリセットされてしまいます。
THE THOR のデザイン着せ替え機能を設定する場合は、テーマ導入後すぐに行いましょう。
他テーマから THE THOR に変更して、デザイン着せ替えを行う場合は事前にバックアップを取っておくと安心です。
デザイン着せ替え後に初期設定が必要
デザイン着せ替え後に初期設定が必要です。
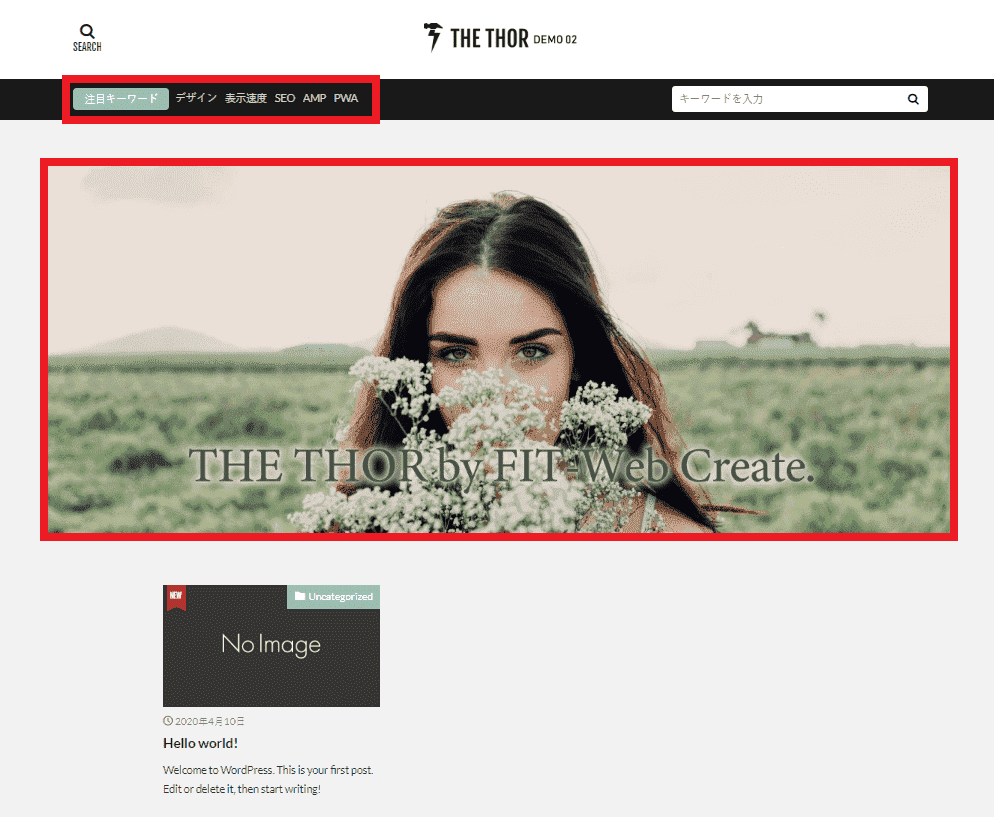
デザイン着せ替えで、ブログデザインの大枠はできますが中身はあなたのブログ固有に設定しないといけません。設定したサイトは以下のようになります。

※画像もダウンロードした場合
デザイン着せ替え直後は、『 THE THOR 』の画像や設定が使用されます。
デモサイトそのままのデザインになるため、デザイン着せ替えを行ったらあなたのサイトに合わせた設定にする必要があります。
デザインを再設定する場合は1度リセットする
「デモ01をダウンロードしたけど、やっぱりデモ02に変更したい」などデザインを再設定したい場合は、最初に設定したデザインを1度リセットする必要があります。
デフォルトに戻さずデザインを変更すると不具合が起こる場合があり、 THE THOR 公式ページでも1度設定をリセットするように推奨しています。
デザイン設定をリセットする方法は、次の項で解説します。
THE THOR のデザイン着せ替えをリセットする方法

「 THE THOR のデザインを着せ替えたけど、やっぱり元の状態に戻したい」という方もいると思うので、デザイン着せ替えをリセットする方法を紹介します。
デフォルト用のスタイルをダウンロードする以外は、デザイン着せ替え方法と同じです。

- [ ファイルを選択 ]をクリックして、解凍したファイルを選択する
- チェックしないでOK
- [ インポート ] をクリックする
以上で、デザイン着せ替えの設定はリセットされます。
トップページに戻り、デザイン着せ替え前の状態に戻ったか確認してください。
THE THOR のデザイン着せ替えまとめ

THE THOR のデザイン着せ替えを利用することで、ブログ初心者でもおしゃれなサイトをかんたんに作ることができます。
ただし、デザインを着せ替えるとカスタマイズがリセットされます。
デザイン着せ替え機能は他テーマから THE THOR に変更後すぐ、あるいはブログ開設後すぐに THE THOR を導入してデザインを着せ替えるとスムーズですよ!
さて、デザインの着せ替えができたら次は各種プラグインを設定しましょう。



記事の内容についてご意見をお聞かせください