WordPress (ワードプレス)では、自分だけのサイトを作ることができる一方、知識のない初心者がカスタマイズするのはリスクが高い。公開中のブログに、ぶっつけ本番でカスタイズやプラグイン導入をしてサイトが壊れるなんてことも。
そんなときにあると便利なのが『テスト環境』です。
テスト環境があれば、本番環境で導入する事前に安全性があるかチェックできるので安心ですよね。
そこで今回は、 ConoHa WING を用いて WordPress のテスト環境をサブドメインで作る方法を解説します。
▼ すぐテスト環境を作成したい方はこちら ▼
WordPress のテスト環境とは
WordPress のテスト環境とは、ウェブページがエラーなく動作するか、公開中のメインサイトへ導入する前に確認するためのテストサイトのこと。
テスト環境は大きくわけて2種類あります。
テスト環境の種類

PC内にサーバーを構築して WordPress を設置する

メインサイトと同じレンタルサーバー内で管理する

PC内にサーバーを構築して WordPress を設置する

メインサイトと同じレンタルサーバー内で管理する
ローカル環境は、ソフトを使ってPC内にサーバーを構築しますが、メインサイトとほとんど同じような環境下でカスタマイズのテストをすることができます。
でも、まったく同じ環境下にするのであれば同じサーバー内で管理することができる、サブドメインでのテスト環境がおすすめ。
ローカル環境もテスト環境としては問題ないんですが、万が一サーバーの違いでうまく機能しない可能性も考えるとサブドメインの方が安心感はあります。
さらに、サブドメインのメリットは2つあります。
- どの通信環境からもアクセスすることができる
- レンタルサーバー管理のため、困ったとき企業に相談できる
パソコン内にサーバーを構築しているわけではないので、どの通信環境からもアクセスができ、レンタルサーバーに相談することもできます。
ちなみにサブドメインは、サブディレクトリと混同されがちですがまったくの別物なので注意して下さい。
『example.chiyo-blog.com』
⇒メインブログとは別のドメインとして管理する
『chiyo-blog.com/example』
⇒メインブログの下階層として管理する
WordPress でテスト環境が必要な理由
- WordPress のアップデート
- デザインのカスタマイズ( CSS / PHP / HTML 編集など)
- プラグインの新規導入・アップデート
WordPress のアップデートで今までのカスタマイズが機能しなくなることや、プラグインの新規導入・アップデートで不具合がでることも少なくありません。
ちなみに、 CHIYOBLOG ではカスタマイズに失敗して管理画面に入れなくなってしまったことが1度あります。

上の画像のように『 Forbidden 』と表示されてしまい、 WordPress の管理画面に入れず。メインブログが開けなくなるとアクセスにも影響がでてしまいます。
不具合が起きている間の訪問者(ユーザー)は『あのサイトはうまく開けない』と今後もアクセスしてくれなくなる可能性があります。
僕もさすがに管理画面に入れなくて焦りました。プラグインを使ってバックアップは常に取っているんですが、管理画面に入れなければ役に立ちませんからね。
このような事態を避けるためにも、事前にテスト環境を作っておくことは大切。とはいえ、普段からメインブログのバックアップは取っておいたほうが良いです。
WordPress のテスト環境の作り方
それではさっそく WordPress のテスト環境をサブドメインで作ります。
テスト環境を作る手順は以下の5ステップ
これらの手順に沿って、 ConoHa WING でサブドメインを取得して WordPress のテスト環境を作ります。
ステップ①:サブドメインを取得する
ConoHa WING であればサブドメインの取得は1分以内に終わります。

- [ WING ] を選択する
- [ サーバー管理 ] を選択する
- [ ドメイン ] を選択する
- [ ドメイン ] をクリックする

- サブドメインを追加を選択する
- 任意のドメイン名を入力する
- [ 無料独自 SSL ] の [ 利用する ] を選択する
- [ 保存 ] をクリックする
※サブドメインはNo Index するので、ドメイン名はメインサイトほど厳格に考えなくても自由でOK
※サブドメインは No Index するので、ドメイン名はメインサイトほど厳格に考えなくても自由でOK

これでサブドメインは取得できました。
一瞬でできたと思うので、このままサクサク進めていきましょう。
ステップ②: WordPress をインストールする
次に、サブドメイン用の WordPress をインストールします。

- [ サイト管理 ] を選択する
- [ サイト設定 ] を選択する
- [ アプリケーションインストール ] をクリックする
- [ +アプリケーション ] をクリックする

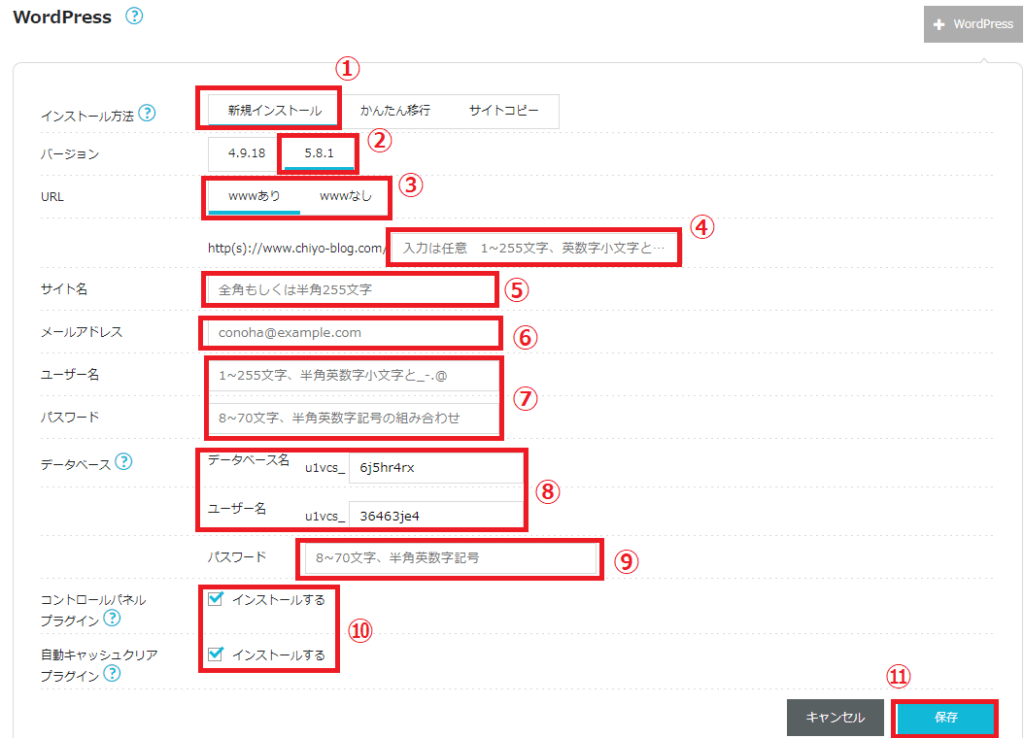
- 新規インストールを選択する
- 最新バージョンを選択する※1
- [ www ] のありなしを選択する(どちらでもOK)
- [ URL ] のディレクトリは空欄でOK
- [ サイト名 ] は任意のものを入力する※2
- メールアドレスを入力する
- WordPress のログインに使用する任意の文字列を決める※3
- デフォルトでOK
- 任意の文字列を入力する※4
- インストールでOK
- [ 保存 ] をクリックする
- インストール時の最新バージョン
- サイト名は後で変更できるので悩まなくてOK
- WordPress のログインで使うものなので、推測されにくい文字列にしてください
- 大切なパスワードなので推察されにくい文字列にしてください

3分ほど待ってステータスが稼働中になれば無事にインストール完了。
サブドメイン取得の時に [ 無料独自SSLを利用する ] を選択しているため、 WordPress のインストールと同時にSSL化されています。
これでサブドメインを取得して、無事にテスト環境を作成することができました。あとは、実際に運用するための設定を進めていきます。
ステップ③:ディレクトリアクセス制限を設定する
テスト環境は自分しかアクセスしないサイトなので、他人からアクセスがないように ID とパスワードを設定してアクセス制限をかけます。
ディレクトリアクセス制限をすると検索エンジンのクローラーも拒否できるため、本番環境をコピーしても重複コンテンツとみなされません。
ConoHa WING では簡単に設定することがきるので、1分で終わります。

- [ サイト管理 ] を選択する
- [ サイトセキュリティ ] を選択する
- [ ディレクトリアクセス制限 ] をクリックする
- [ +ディレクトリ ] をクリックする

WordPress 管理画面のディレクトリです。
デフォルトでは [ /wp-admin ] になっているので、任意のものに変更します。

- 右側のペンンボタンをクリックする
- [ ユーザー名 ] [ パスワード ] に任意の文字列を入力する
- [ 保存 ] をクリックする
- ここでいうユーザー名・パスワードは WordPress インストールに入力したものとは異なり、ユーザーのサイトへの訪問に制限をかけるためのもの
- 推測されにくい文字列を使用するようにする

ディレクトリアクセス制限の設定がうまくいくと、テスト環境へのアクセス時に上記の画像のような表示が出ます。
先ほど設定した [ ユーザー名 ] と [ パスワード ] を入力すると、テスト環境にアクセスすることができます。
ステップ④:本番環境をテスト環境へコピーする
本番環境をテスト環境にコピーする手順は2つ
※ All in One WP Migration は、 WordPress のデータすべてを簡単にエクスポート・インポートすることができるプラグイン
※ All in One WP Migration は、 WordPress のデータすべてを簡単にエクスポート・インポートすることができるプラグイン
FTP ソフトを使う方法もありますが、初期設定が少し複雑で初心者には難しいため今回は使用しません。
All in One WP Migration
All in One WP Migration を利用して、本番環境をテスト環境にコピーします。

本番環境・テスト環境どちらでも必要になるのでどちらでもインストール有効化しておきます。


- 高度なオプションをクリックする
- メディアライブラリの項目のみチェックを入れる
- [ エクスポート先 ] は [ ファイル ] を選択する
※メディアライブラリは容量が多く、転送上限値を超えてしまうためチェックを入れてエクスポートから外します
※メディアライブラリは容量が多く、転送上限値を超えてしまうためチェックを入れてエクスポートから外します


残念ながら初期設定だと32MBしかインポートできないため、アップロードできるファイルサイズを拡張します。

最大アップロードサイズが512MBに拡張していることを確認します。
※1GBまで上がっていることもあります


以上で、本番環境のインポートが完了です。
これで本番環境の移行は90%終わりました。あとはメディアファイルの移行だけなのでもう一息ですよ。
サーバーのファイルマネージャー
次にメディアファイルをコピーします。

- [ サイト管理 ] を選択する
- [ ファイルマネージャー ] をクリックする



もともと存在する [ uploads ] ファイルを削除して、本番環境のコピーをペーストします。

本番環境と同じ画面になっていれば、テスト環境へのデータのコピーは完了です。 ファイルのやり取りが少し面倒ですが、手順通りやれば問題なく行えます。
ステップ⑤:テスト環境を NoIndex する
ステップ③でディレクトリアクセス制限を設定しましたが、念のため WordPress の設定でテスト環境を NoIndex します。
テスト環境をインデックスすると本番環境のコピーサイトとみなされて、本番環境の評価も下がってしまう場合があります。忘れずに行いましょう。
NoIndex とは、検索エンジンが対象ページをインデックスしないようにすること


テスト環境の No Index は完了です。
テスト環境を作成する全手順もこれで無事に終わりました。
WordPress のテスト環境をサブドメインで作る方法まとめ
ConoHa WING を利用して、 WordPress のテスト環境をサブドメインで作る手順は5つです。
- サブドメインを取得する
- WordPress をインストールする
- ディレクトリアクセス制限を設定する
- 本番環境をテスト環境へコピーする
- テスト環境を NoIndex する
WordPress はカスタマイズ性が高く、自分だけのサイトを作れる一方でさまざまな不具合が生じます。そのため、メインサイト(本番環境)でカスタマイズに失敗すると収益にも影響がでかねません。
ConoHa WING は高性能なため、今回紹介した手順で行えば簡単にテスト環境を作ることができるので、ぜひテスト環境を作成して自分だけのお気に入りサイトを作りましょう。
もし現在別のサーバーを利用していて、 ConoHa WING に乗り換えを考えている方は “知らないと後悔するConoHa WINGのデメリットと口コミ評判” を参考にしてください。

記事の内容についてご意見をお聞かせください