この記事では、 WordPress ブログを高速化する最強のプラグイン『 WP Rocket 』の設定方法や使い方を、どこよりもわかりやすく解説。
WP Rocket を使用することで、 CSS / Javascript / HTML などを圧縮・軽量化。それによりサイトスピード、すなわち Core Web Vitals (コアウェブバイタル)を劇的に改善することが可能に。
実際に、このサイトは Lighthouse パフォーマンス97、 GTmetrix パフォーマンス98を記録しています。
CHIYOBLOGのパフォーマンス


ぜひ、この記事を読みながらあなたのサイトでも WP Rocket を実装してみて下さい。
WP Rocket とは?

WP Rocket とは、 CSS / Javascript / HTML などを圧縮・軽量化、キャッシュ機能を用いることでサイトスピードを高速化することができる有料プラグイン。
WP Rocket は無料プランのない有料プラグインのため、 WordPress のプラグインディレクトリに登録されておらず、プラグイン検索をしても表示されません。
WP Rocket とよく比較されるプラグインとしては以下のようなものがあります。
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
上記のプラグインはすべて無料ですが、 WP Rocket は有料。しかも、 WP Rocket は日本語対応していないためすべて英語表記※です。
プラグインディレクトリにも表示されない、日本語対応していないという理由で WP Rocket を知らないという人も多く、ネット検索でも見かける機会が少ないでしょう。
ただ、たったそれだけの理由で WP Rocket を使用しないのは非常にもったいない。 WP Rocket を導入することで得られる効果を以下で紹介します。
WP Rocket の設定で得られる効果
Google レポートによると3秒以内にページが表示されないと53%のユーザーが離脱、 hubspot の記事『12 Statistics That Show How Page Load Time Impacts Conversion Rate』によると1秒延期すると CVR が7%低下するとされています。
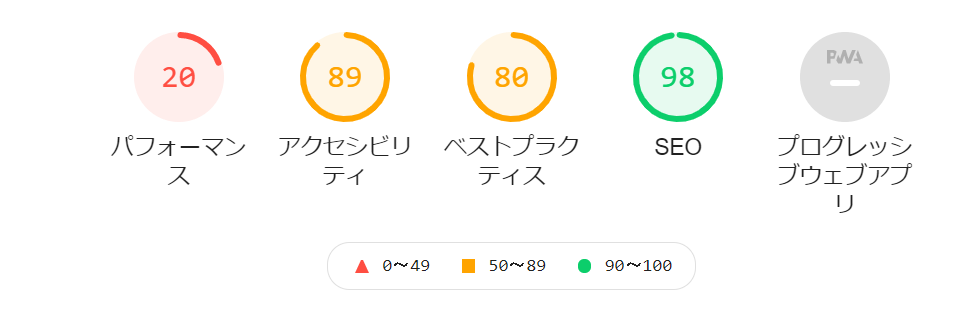
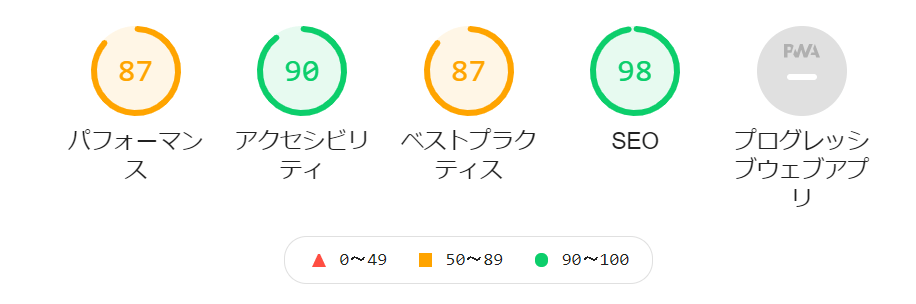
WP Rocket を設定したことによって得られる効果はどの程度なのか、実際にみてみましょう。このサイトのパフォーマンスは冒頭で紹介したので、以下は、僕が所有する別のブログの Lighthouse と GTmetrix スコアです。
WP Rocket 設定前後の Lighouse スコア


- パフォーマンス:20→87
- アクセシビリティ:89→90
- ベストプラクティス:80→87
- SEO :98→98
パフォーマンス(サイトスピードの指標)が劇的に向上し、その他の項目もほとんどが改善しています。
WP Rocket を設定・導入して、たったの数回クリックしただけでサイトがスピードアップ!
もう少し手を加えればオールグリーンスコアも狙えるくらいのスコア改善。試した僕がビックリするレベルですね。
WP Rocket 設定前後の GTmetrix スコア


- GTmetrix グレード:C→A
- パフォーマンス:72%→93%
- 構造:79%→85%
- LCP:2.1秒→1.6秒
- TBT:196ミリ秒→12ミリ秒
- CLS:0.04→0.01
GTmetrix では、どの項目でも明らかなスコア上昇がみられます。
パフォーマンスはもちろんのこと、 Web Vital (ウェブバイタル)の改善に注目したい。 Core Web Vitals が SEO におけるランキング要素になっているため、 Web Vital 改善は大きな意味を持ちます。
WP Rocket に包括されている機能一覧
WP Rocket に包括されている機能一覧は以下のとおり
- データベースの最適化: WP Optimize 、 WP SWEEP
- 強力なキャッシュ機能: WP Fastest Cache 、 W3 Totla Cache
- CSS / JSの最適化: Autoptimize 、 Asset Clean Up
- Critiacal CSS の生成: Autoptimize(有料)
- Javascript の遅延: Async Javascript
- 画像・動画の遅延読み込み: a3 Lazy Load 、 EWWW Image Optimizer 、 Autoptimize
- WebP サポート: ShortPixel 、 WebP Converter
- リンクのプリロード・プリフェッチ:手動入力
- フォントのプリロード・スワップ:手動入力
- CDN の導入: CDN のプラグイン(Cloudflare、bunny CDNなど)
- HeatBeat 制御: HEAT BEAT Control
- Google アナリティクスのローカルホスト: Clearfy 、 CAOS
WP Rocket なしだと、上に挙げた機能すべてを個々に設定する必要があります。
また、仮にすべて個々に設定したとしてもプラグイン数も増え、処理するJavascriptも増加するため、 WP Rocket と同様の効果を得ることは困難。手間と時間がかかる上に、パフォーマンスも及ばないという結果になります。
それだけ WP Rocket に包括されている機能および、それらを処理する WP Rocket が非常に優れたプラグインであることを物語っていますよね。
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
WP Rocket の購入・ダウンロード方法
WP Rocket は有料プラグインのため、公式サイトへ行って購入する必要があります。
手順は簡単なので、以下に画像でかんたんに説明しますね。
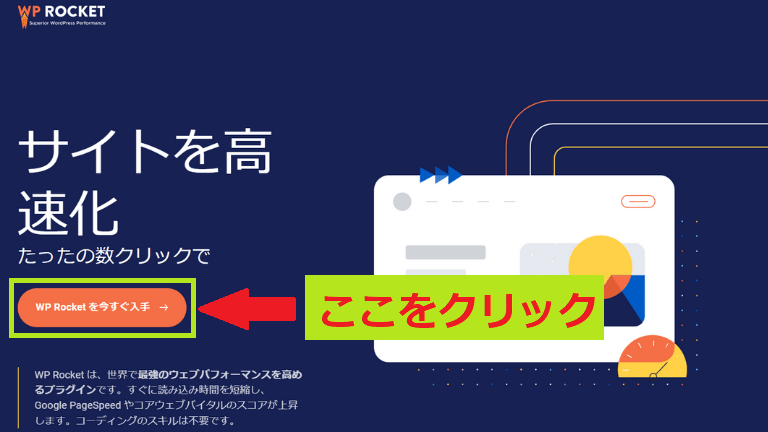
- [WP Rocket を今すぐ入手] をクリック
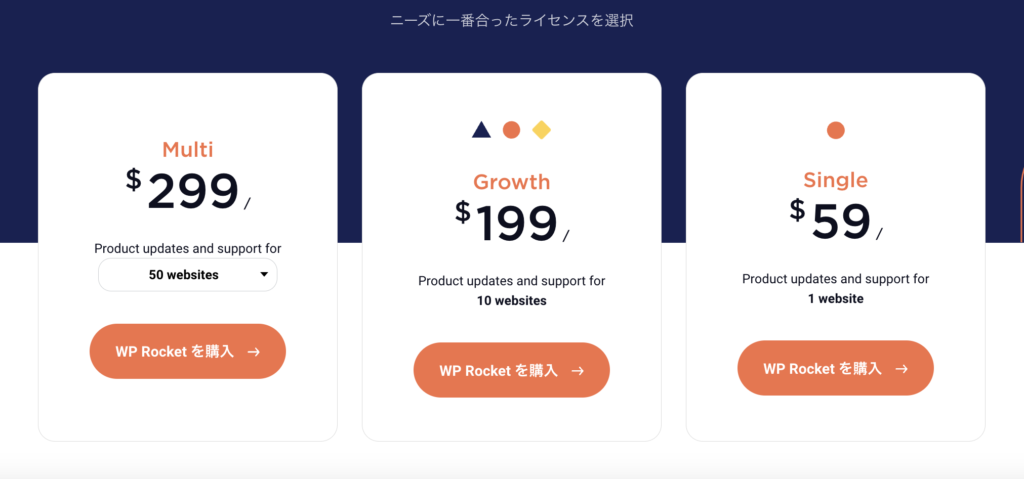
- プランを選択する
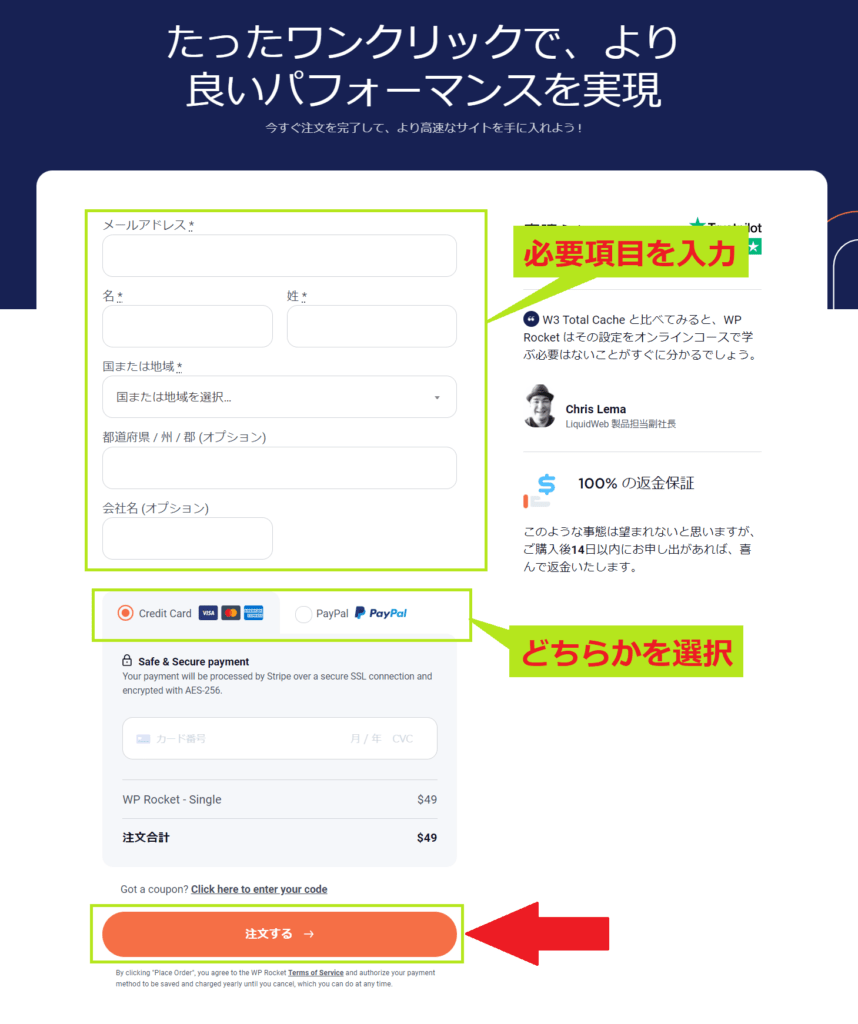
- 必要項目を入力して [Place order] をクリック
WP Rocket ダウンロードの流れ


- Single:年間$59 1サイト対応
- Growth:年間$199 10サイト対応
- Multi:
- 年間$299 50サイト対応
- 年間$399 100サイト対応
- 年間$599 500サイト対応
「今は1サイトだけど、将来的に3サイト以上運営する」として、 Growth を選択しなくてもOK。
WP Rocket は Single で購入したあと Growth 以上に変更したい場合は、ディスカウントが効いて差額で購入することができます。そのため現状のサイト数で判断してOK。すでに複数サイトを運営している場合は、手持ちのサイト数で選びましょう。
ほとんどありませんが、もし万が一 WP Rocket で不具合が生じた場合は、14日間の返金保証があるため安心して下さい。

支払いは Stripe(クレジットカード)と PayPal に対応しているため、好きなほうを選択しましょう。
もしもクレジットカード情報が心配であれば PayPal を選択しましょう。 PayPal ならクレジットカード情報を保護してくれるため安心です。
[注文する] をクリックしたら完了です。
ダウンロード画面になるので、 WP Rocket ファイルをダウンロード。あとは、あなたの WordPress ブログのプラグイン追加からアップロードするだけです。
では、続いて WP Rocket の設定方法を解説します。手順通りに進めていけば問題なく設定できますよ。
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
WP Rocket のよくある質問
WP Rocket によくある質問をまとめました。
-
WP Rocket は何ができますか?
WP Rocket はサイト表示速度を高速化することが可能。
ユーザーは3秒以内にページが表示されないと53%が離脱、1秒延長するごとに CV(コンバージョン:成約)が7%低下すると言われています。
また、サイト表示速度は Google のランキング指標の1つである Core Web Vitals (コアウェブバイタル)に直結するため、改善によって得られるメリットは大きいです。
>> WP Rocket をダウンロードする -
WP Rocket に無料トライアル期間はあるか?
無料トライアル期間はありません。
とはいえ、14日間の100%返金保証制度があります。もし、 WP Rocket を使用してみたけど解約したい場合は14日以内なら全額返金されます。
>> WP Rocket を試してみる -
WP Rocket を使うための推奨環境は?
最新の WP Rocket3.20では、 WordPress 5.8以上、PHPバージョン 7.3以上が必要です。それ以下のサイト環境の方は、バージョンアップしてから WP Rocket を使用してください。
-
ライセンスの有効期限は?自動更新される?
WP Rocket ライセンスは1年間で自動更新されます。
ライセンスは30%割引で自動更新されるため、サポートやアップデートにアクセスできなくなることはありません。アカウントページの[請求]セクションで、自動更新を簡単に無効にできます。 -
ライセンスのアップグレードはできる?
はい、いつでもアップグレードできます。
アップグレードの際は、最初に契約したライセンスプランと上位ライセンスプランの差額を支払うだけ。(例:『 Single $59 ⇒ Growth $199』差額$149の支払い) -
1つのライセンスで複数サイト使える?
いいえ、1ライセンスにつき1サイトです。
ただし、ライセンス契約をしたサイトのサブドメインやサブディレクトリなどは、同一ライセンスが利用可能です。 -
クライアントサイトでも使用できる?
Infinite ライセンスなら可能です。
ホワイトラベルを有効にすれば、あなたのアカウント詳細がクライアントサイトに表示されることもありません。
>> ホワイトラベル有効化の方法 -
サポートは受けられる?
はい、プラグインの [ サポート ] タブからヘルプセンターを開くことができます。いつでもサポートを受けることができますが、ドキュメントややり取りはすべて英語。とはいえ、 Google 翻訳でなんとかなります。
-
WP Rocket はコーディングスキルが必要?
まったく必要ありません。たったの数クリックだけで WordPress サイトを高速化してくれます。このことについては、公式サイトの日本語ページでも引用として僕のコメントを載せていただいています。
>> WP Rocket 公式の日本語ページ -
WP Rocket の割引クーポン・キャンペーンは?
メーリングリスト登録すれば、10%オフでライセンス購入することができます。クーポンコードは必要ありません。キャンペーンはハロウィン、ブラックフライデー、サイバーマンデーが1年間のうち最大割引になるチャンスです。
>> WP Rocket キャンペーン & クーポン情報
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
WP Rocket の設定方法
WP Rocket の設定は大きく12項目あります。
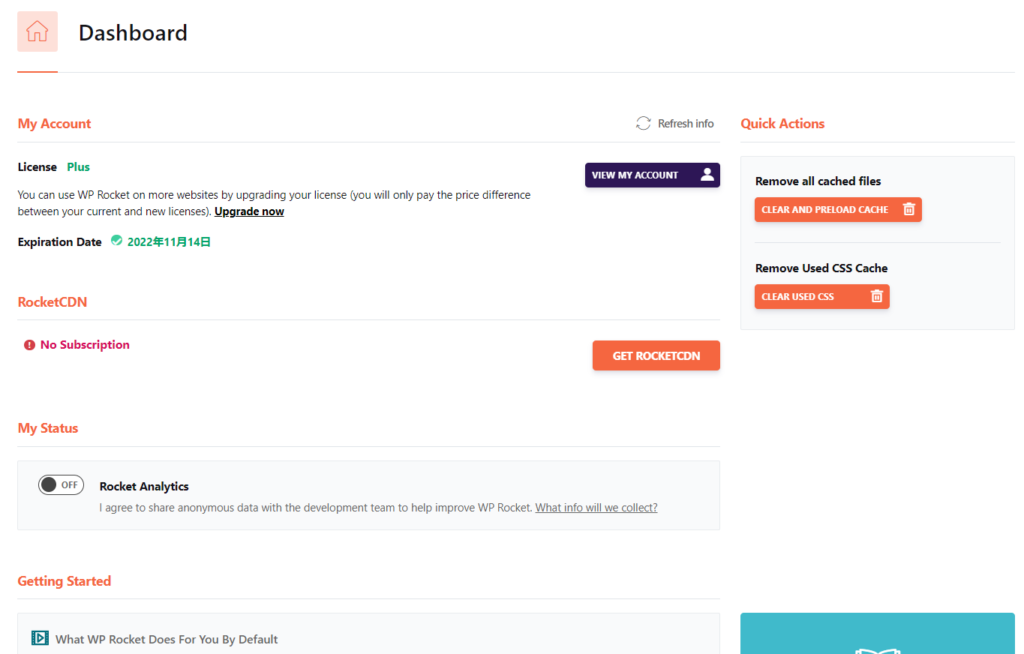
DASHBOARD(ダッシュボード)
DASHBOARD は WP Rocket の管理画面です。

License(ライセンス)
WP Rocket には3つの料金プランがあり、どのライセンスを購入するかで表示が変わります。
Expiration Date は次回の更新日を示しているので、更新日を忘れる心配はありませんね。
Rocket CDN(ロケットCDN)
Rocket CDN は CDN の項目で解説しますが、 WP Rocket が提供する CDN(Content Delivery Network)のこと。
CDN を利用することで、オリジンサーバーの負荷を減少させることができます。
My Status(マイステータス)
サイト内の匿名データを WP Rocket の開発チームに共有するかどうかの設定。
My Status にチェックを入れて不利益になることはありませんが、トラッキングされることが嫌であればチェックを外しましょう。
CACHE(キャッシュ)
CACHE を用いることでデータをローディングする必要がないため、ページ表示を高速化することができます。

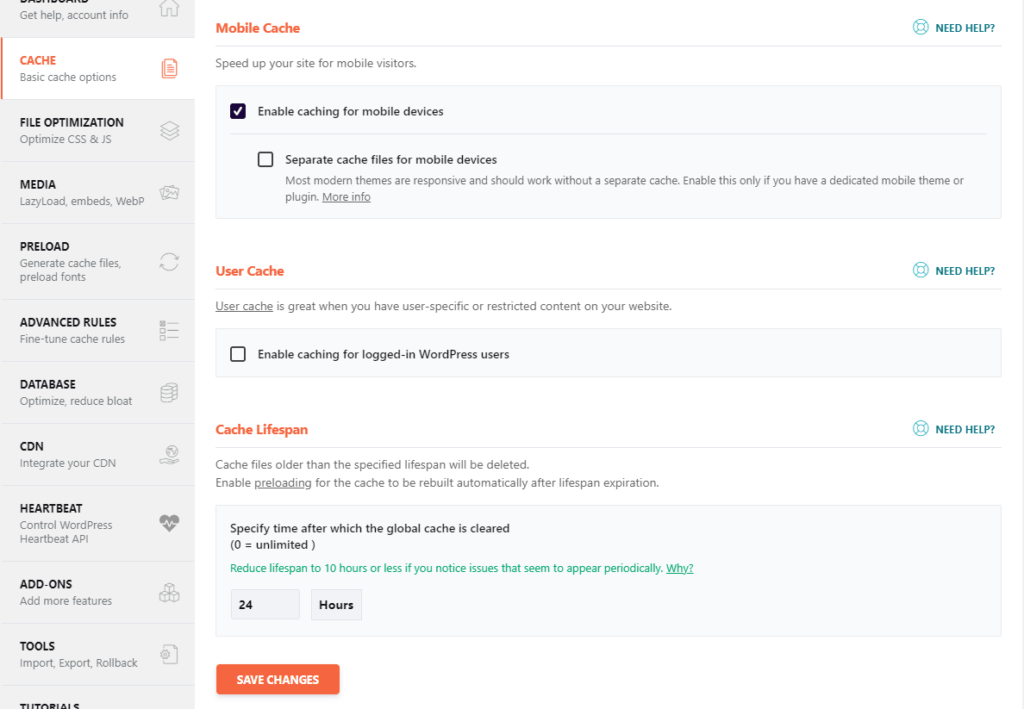
Mobile Cache(モバイルキャッシュ)
モバイルデバイスでサイトに訪問したユーザーのために、サイトをスピードアップする設定。チェックしないメリットはないので必ず『 Enable caching for mobile devices 』にチェックしましょう。
『 Separate cache files for mobile devices 』は、 AMP やモバイル用のプラグインを使用している場合にのみチェック。それ以外の場合はチェックは必要ありません。
User Cache(ユーザーキャッシュ)
bbPress など、ユーザー固有のコンテンツがある場合に限りチェック。個人運営のブログであればチェックの必要はありません。
Cache Lifespan(キャッシュ持続時間)
時間が短ければキャッシュを頻繁に更新をして、サイトのキャッシュ表示を最新状態を保ちます。でも、更新が頻繁だとそれだけリソースを消費する。
時間が長ければ更新頻度は落ちますが、リソースを節約することができます。「毎日ブログを更新している」という場合でない限り、ある程度時間は延長したほうが良いですね。
ちなみに、僕は週2程度の更新頻度なので『24時間』に設定しています。
FILE OPTIMIZATION(ファイル最適化)
FILE OPTIMIZATION は、もっとも重要な項目の1つ。 CSS / Javascript / HTMLを圧縮最適化してサイトを軽量化できます。
以下の画像は僕のサイトの設定ですが、使用している WordPress テーマやプラグインによっては不具合が出るケースも。 Lighthouse や GTmetrix レポートを見ながら、あなたのサイトへの影響を確認する必要があります。
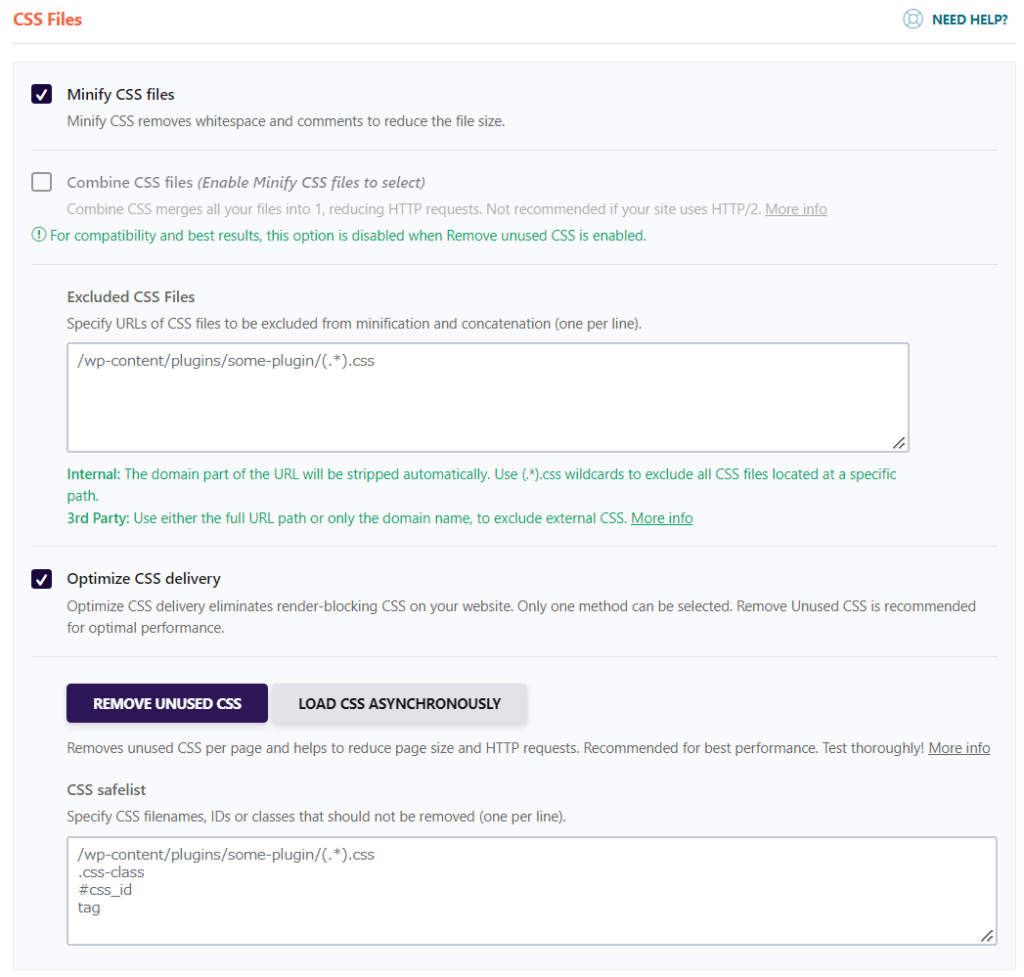
CSS Files(CSSファイル)
CSS を圧縮・最適化する項目で、設定方法は以下のとおりです。

Minify CSS files(CSSファイルを縮小する)
CSSを縮小してファイル容量を減らします。多くの場合、チェックで問題ありません。
Combine CSS Files( Enable Minify CSS files to select : CSS ファイルの連結)
Minify CSS files にチェックを入れた場合に選択できます。
CSS を結合して CSS ファイルをさらに小さくします。ほとんどの場合で好影響がありますが、稀に不具合があるためサイト画面や GTmetrix レポートでエラー項目が出ないか確認しましょう。
Excluded CSS Files は、連結から除外したい CSS を入力します。 GTmetrixレポート でエラーの出ていた項目は、ここに記述しましょう。エラーがなければ空白でOK。
Optimize CSS delivery(CSS配信の最適化)
通常、レンダリングブロックを起こす外部シートも一緒に初期ローディングしてしまうため、ページの読み込み速度が遅くなります。
Optimize CSS Delivery を設定することで、初期ローディングに必要な CSS のみインライン化して読み込み、その他の外部シートを遅延。そうすることで余計な CSS を初期にローディングしなくても済むため、サイトスピードが速くなります。
ただし、サイトによっては不具合を起こす可能性があるため注意。自身のサイトで問題がないか必ず確認してから実装するようにしましょう。
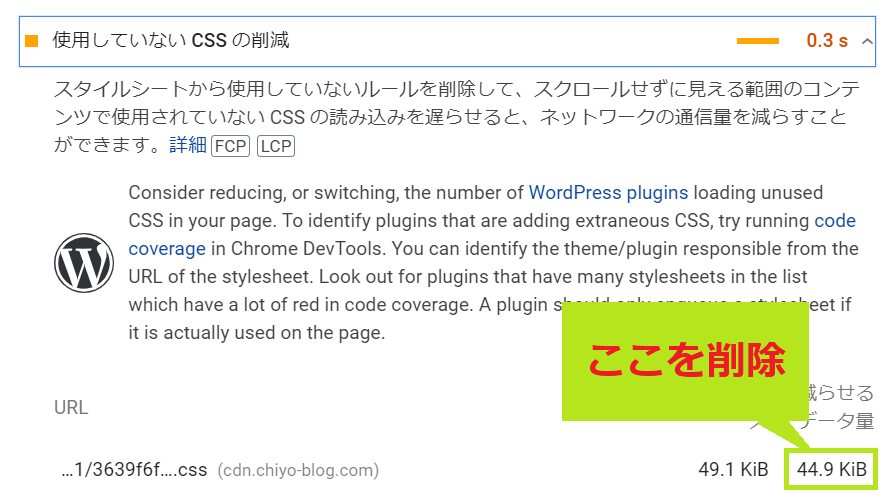
Remove Unused CSS(未使用のCSS削除)
Page Speed Insights や Light house で表示される『使用していない CSS の削減』というデータの削除を行う設定です。

チェックしてOKですが、ファイルの最適化を実行する場合は必ずエラーがないか確認しましょう。
もし万が一にエラーが出た場合でもチェックを外せば設定は解除されるので、まずは自身のサイトで試してみても良いでしょう。
※ Remove Unused CSS(未使用のCSS削除)をオンにすると、Combine CSS Files( Enable Minify CSS files to select : CSS ファイルの連結)はオフになります
LOAD CSS ASYNCHRONOUSLY(CSSの非同期読み込み)
Page Speed Insights における『レンダリングをブロックするリソースを排除する』の項目に該当する CSS を非同期読み込みさせて、レンダリングブロックさせない設定。
この設定をオンにすると、クリティカル CSS をバックグラウンドで生成して、 CSS をレンダリングブロックさせずに読み込ませることができます。
ただし、 Remove Unused CSS(未使用の CSS 削除)と併用できず、どちらかを選択する必要があります。
Remove Unused CSS (未使用のCSS削除)を優先し、もしエラーが出る場合に LOAD CSS ASYNCHRONOUSLY (CSSの非同期読み込み)を選択するようにしましょう。
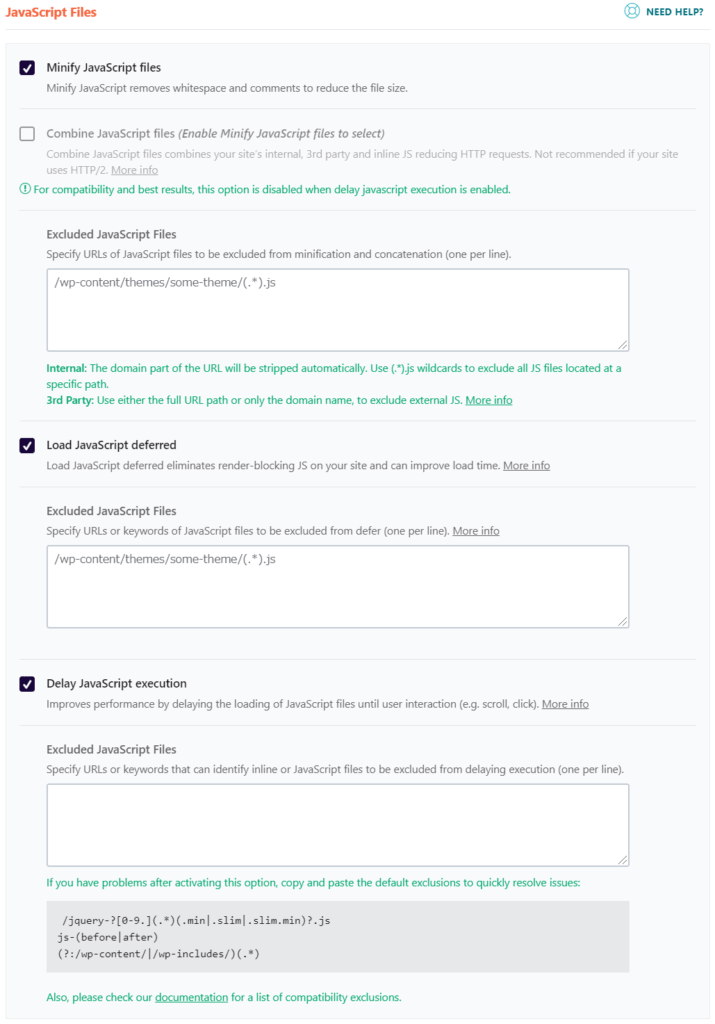
Javascript Files( Javascript ファイル)
Javascript を圧縮・最適化する項目で、設定方法は以下のとおりです。

Minify Javascript Files(Javascriptファイルを縮小する)
Javascript を縮小してファイル容量を減らします。チェックで問題ありません。
Combine Javascript Files( Enable Minify Javascript files to select : Javascript ファイルの連結)
Javascript を連結して Javascript ファイルをさらに小さくします。
Excluded Javascript Files は連結から除外したい Javascript ファイルを記述します。
Javascript の連結は CSS 以上に注意が必要なので、必ず GTmetrix などのチェックツールでエラーがないか確認。エラーがあれば、除外リストに記述をしましょう。
Load Javascript deffered(Javascriptの遅延読み込み)
ページの解析が終了した後に Javascript をロードします。
Combine Javascript Files より優先的にチェックしましょう。
一部プラグインで不具合が出る可能性があるため、エラーを確認したら Excluded Javascript Files に当該ファイル名を記述します。基本は空白でOKです。
Delay Javascript execution(Javascriptの操作を遅らせる)
ユーザーのクリックやスクロールなど、 Load Javascript deffered よりもさらに細かい操作の遅延をします。
Delay Javascript execution を有効化すると、ページ読み込みに不具合を起こさない項目のみ自動で検知されます。チェックを入れて問題ありません。
Excluded JavaScript Files は設定から除外したい項目がある場合に入力しますが、基本は空白でOK※。
※ WP Rocket ver.3.10 以降のバージョンでは、不具合に備えて以下の項目が用意されています。
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js js-(before|after) (?:/wp-content/|/wp-includes/)(.*)
Delay Javascript execution にチェックを入れて万が一エラーが発生したら、こちらのコードを Excluded Javascript Files にコピペします。特にエラーがなければ、記述は無視してOK。
Media(メディア)
Medea(メディア)の読み込みについて設定する項目です。
メディアは容量が重いため、遅延読み込みすることでページの読み込み時間を速くすることが可能になります。ほとんどの場合はすべての項目にチェックで問題ありません。

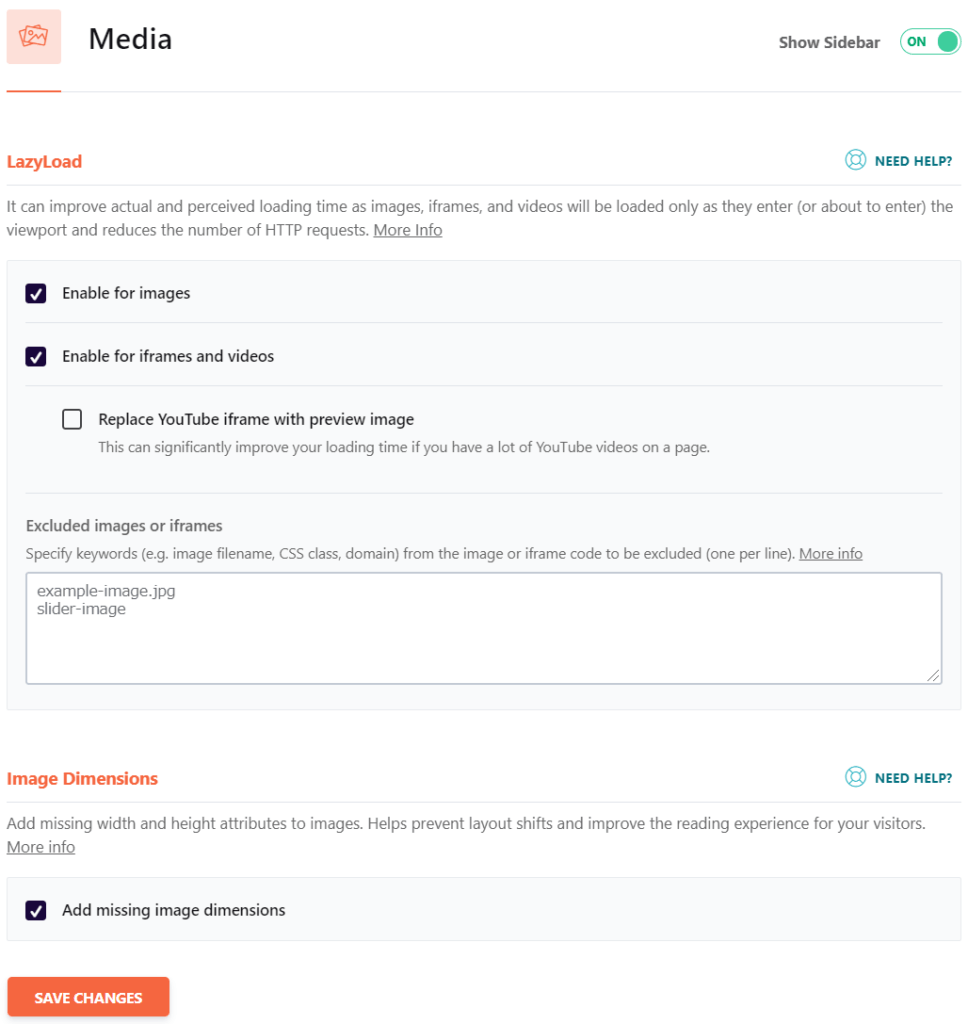
LazyLoad(遅延読み込み)
メディアの遅延読み込み設定。
メディア(画像・動画)を遅延すると HTTP リクエストが減るため、ページ読み込みが速くなります。
Enable for Images(画像を有効化)
画像に遅延読み込みを設定する項目。チェックを入れましょう。
Enable iframes and videos(iframeと動画を有効化)
iframe と動画の遅延読み込みを設定する項目。
iframe と動画は非常に容量が重く読み込みに時間がかかるため、遅延読み込みは有効。でも、動画を遅れてローディングすると表示がわずらわしい可能性もあるため、実行をチェックしてから有効化しましょう。
Replace Youtube iframe with preview image( Youtube の iframe をプレビュー画像に置換)
Youtube 動画はかなり容量が重く読み込みに時間がかかります。そのため、初期ロード時に動画を読み込まず、プレビュー画像に表示を置き換えます。
プレビュー画像が設定されていない Youtube の場合は表示されない不具合が発生する場合があるため、表示に問題がないか必ず確認をしましょう。
問題がなければチェックを入れておきます。
Image Dimentions(画像の寸法)
画像サイズの高さや幅が不足している場合に、画像サイズを最適化する項目。
画像サイズの不足によるページのレイアウトシフト(ページのレイアウト崩れ)を修正して、UX(ユーザー体験)が低下するのを防ぎます。
Add missing image dimentions(欠落している画像の寸法を追加)
高さや幅が不足している画像に、サイズを追加するかの項目。必ずチェックを入れましょう。
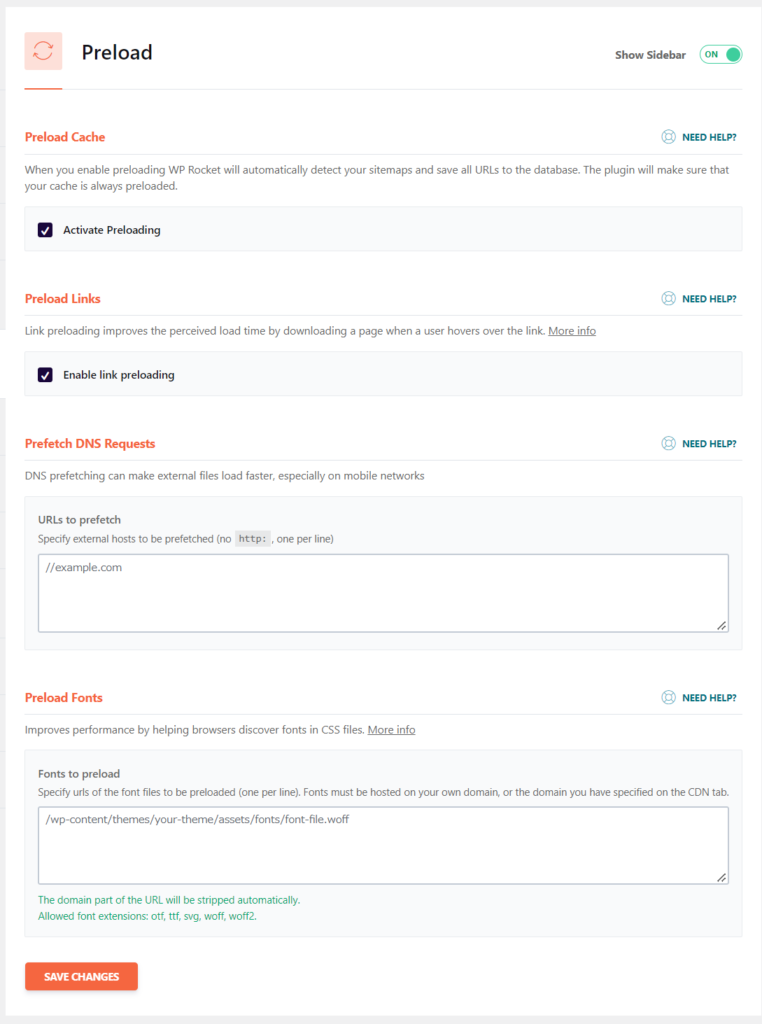
PRELOAD(プリロード)
PRELOAD(プリロード)をすることで、指定したページをあらかじめ読み込むこと。つまり、ページを読み込む優先度をつけて重要なページを先に読み込ませることができます。

Preload Cache(プリローディングをアクティブにする)
プリロードをアクティブにして、指定ページを優先的にロードする設定です。
Archive Preloading(キャッシュプリロードを有効にする)
サイトマップを自動検出して、すべてのURLをで0タベースに保存します。キャッシュをプリロードすることで、ページの読み込みのパフォーマンスが上がるため、チェックを入れましょう。
Preload Links(リンクのプリロード)
WP Rocket のドキュメンテーション『Preload Links』によると、ユーザーがサイト内のリンクに100ミリ秒以上カーソルを合わせたり、リンクにタッチするとリンク先がキャッシュされます。
そのためリンクを実際にクリックすると、事前のキャッシュによって瞬時にリンク先ページを閲覧することができます。UX(ユーザーエクスペリエンス)を高めるためチェックを入れましょう。
Prefetch DNS Requests(DNSリクエストのプリフェッチ)
Twitter や instagram 、 Facebook といった SNS 埋め込み、 SNS シェアをブログで利用しますよね。他には、 Google アドセンスコードの埋め込みも。たしかに、これらはブログ運営にとって必要なことです。
でも、 Google Fonts から Google Maps ・アドセンス・アナリティクス・ Youtube 、さらには SNS プラットフォームなど非常に多くのサードパーティからスクリプトを読み込んでしまします。
Prefetch DNS Requests に、読み込まれるサードパーティの URL を入力することで、事前に外部リクエストを予測して表示する。それによってサードパーティによるブロッキングをなくし、ロードを速くすることができます。
GTmetrix で測定して読み込んでいるサードパーティを確認することも必要ですが、見てもわからない方は、 GitHub で DNS プリフェッチの一覧があるのでコピペして貼り付けましょう。
DNS プリフェッチの一覧
//maps.googleapis.com
GitHub『WP Rocket – Advanced Options Prefetch DNS requests examples』
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//use.fontawesome.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//www.googletagservices.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.com
//youtube.com
//i.ytimg.com
//player.vimeo.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//referrer.disqus.com
//c.disquscdn.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//disqus.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com
//ajax.microsoft.com
//ajax.aspnetcdn.com
//s3.amazonaws.com
//code.jquery.com
//stackpath.bootstrapcdn.com
//github.githubassets.com
//ad.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//stats.buysellads.com
//s3.buysellads.com
Preload Fonts(フォントのプリロード)
サイト内で使用しているテーマ由来のフォントをプリロードすることができます。
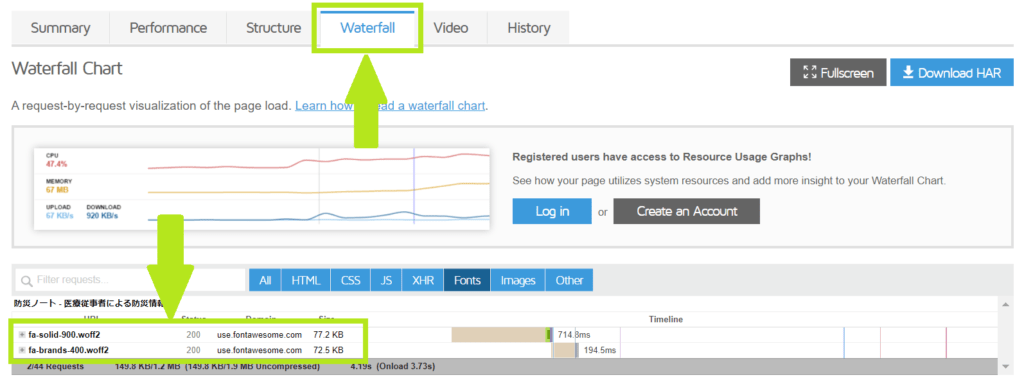
Preload Fonts は GTmetrix でサイトを測定し、 Waterfall 項目の『 fonts 』に表示されるURLをコピーして Preload Fonts に貼り付けましょう。 GTmetrix に表示されているフォントは、あなたのサイト内で使用されているフォントです。
GTmetrix の Waterfall

Preload Fonts にフォント URL を入力するとプリロードが開始され、ページの読み込みが速くなります。ただ、プリロード設定前後でサイトに問題がないか、ちゃんと速くなっているかを必ずチェックしてください。
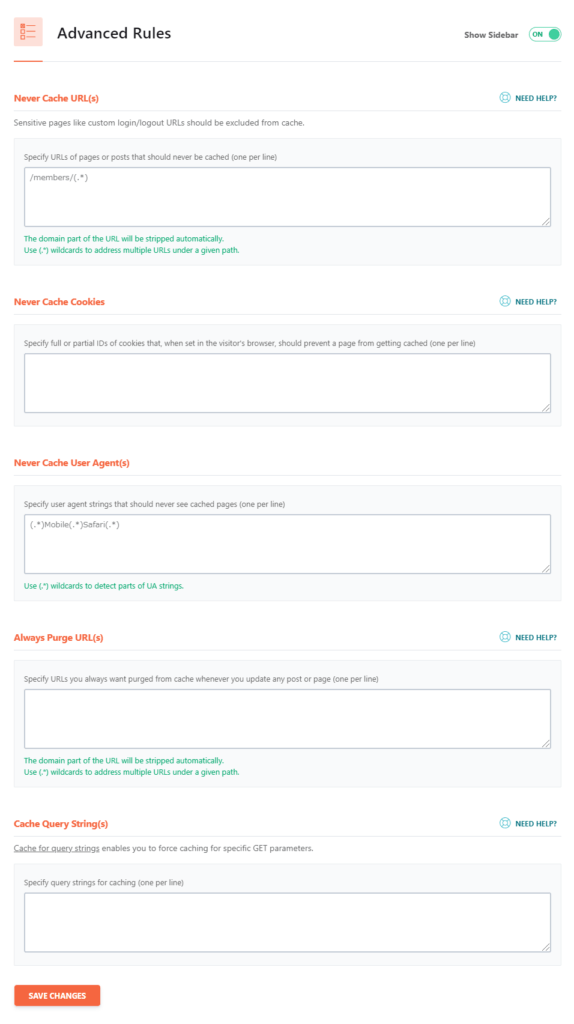
ADVANCED RULES(高度なルール)
ADVANCED RULES(高度なルール)は、主にeコマース向けの項目。
Woocommerce や Bigcommerce などを使って、ストアページ・カートページなどを生成して自社商品を販売している場合に設定をします。ただ、多くの個人ブロガーレベルであれば ADVANCED RULES(高度な設定)は空白のままでOKです。

Never Cache URL(s)(URLをキャッシュしない)
WP Rocket でサポートしていないカスタムログイン/ログアウトは、キャッシュから除外する必要があります。もし、そのようなページを生成・使用しているようであれば、この項目に URL を入力しましょう。
Never Cache Cookies(クッキーをキャッシュしない)
Never Cache URL(s) と同様の理由で、こちらは Cookies (クッキー)にのみ適用されます。
Never Cache User Agent(s) (ユーザーエージェントをキャッシュしない)
ユーザーエージェント(プラウザやOS情報)をキャッシュしないように設定します。
Always Purge URL(s)(常にURLを削除する)
ブログであれば新規投稿をすると、サイトのキャッシュを削除・新規投稿を追加して情報を更新します。ただし、 WP Rocket は、サイト内で何か変更が起きたときに自動でキャッシュをクリアします。
そのため、基本的に Always Purge URL(s) 項目を設定することはありません。
もしも WP Rocket がキャッシュをクリアすることとは別に、新規投稿がされたときキャッシュをクリアしたいページがある場合は、 Always Purge URL(s) にそのURLを入力しましょう。
Cache Query String(s)(クエリ文字列をキャッシュする)
eコマースの検索結果ページをキャッシュする設定。基本的には空白でOK。
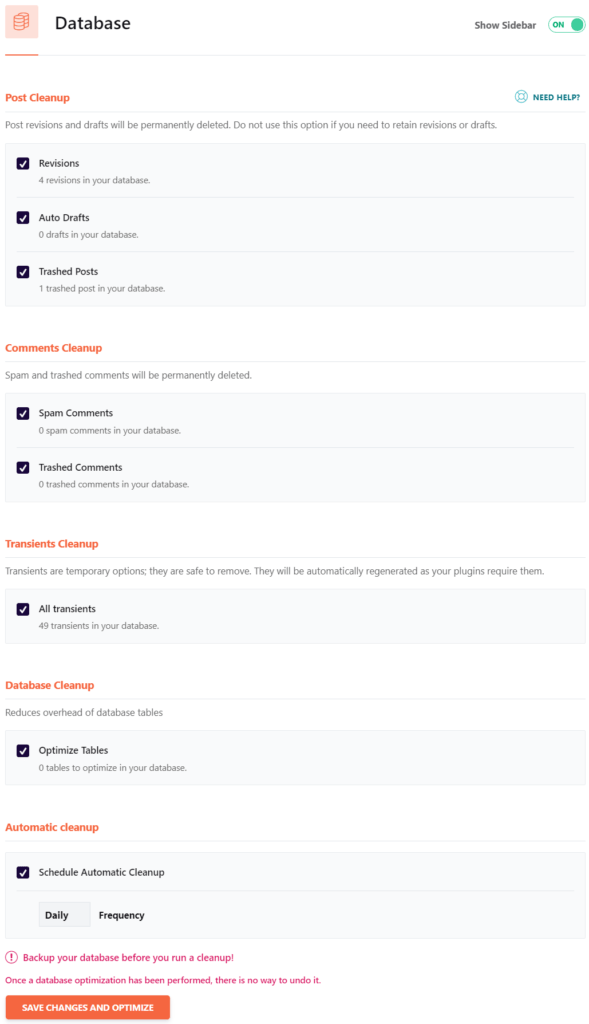
DATABASE(データベース)
サイト内データベースのクリーンアップ項目。
データベース内で使用していないデータを定期的に削除することで、余計なデータを読み込まなくなりサイトを高速に保つことが可能に。基本的にはすべてチェックでOKです。

Post Cleanup(投稿クリーンアップ)
- Rivision(リビジョン):投稿公開すると保存される、プレビュー表示して生成した古いページ
- Auto Drafts(自動保存):編集中に自動保存された古いページ(下書き投稿があると残る)
- Trashd Posts(ゴミ箱内の投稿):ゴミ箱に削除した投稿と下書き
Comments Cleanup(コメントクリーンアップ)
- Spam Comments :スパムとしてマークされたコメント
- Trashed Comments :ゴミ箱内に削除したコメント
Transients Cleanup(トランジェントクリーンアップ)
All transients :データベース内すべてのトランジェント。
Database Cleanup
Optimize Tables :ベターベーステーブルを最適化。ページ読み込みが効率的になります。
Automatic Cleanup
Schedule Automatic Cleanup : WP Rocket が自動的にデータベース内を削除する頻度
データベースの削除頻度は毎日・毎週・毎月から選択が可能。新規記事投稿が2~3日に1回、あるいはそれ以上であれば『 Weekly(毎週)』でOKです。
CDN(Content Delivery Network)
CDN(Content Delivery Network)は、オリジンサーバー(契約しているレンタルサーバー)の負荷を軽減するために使用するホスティングサーバーのこと。Cloud(クラウド)サーバーともいいます。
CDN は、複数のホスティングサーバーにデータをキャッシュ。ユーザーからアクションがあったときにオリジンサーバーまでシグナルを返さず、 CDN からキャッシュデータを送信するため高速のページ表示が可能になります。
どの CDN を利用すればいいか? CDN は主に以下のようなものがあります。
その他の CDN は、 WP Rocket の公式サイトで確認しましょう。
おすすめは bunnyCDN 。非常に高速な CDN で利用者からの評判も高く、僕も利用しています。
従量課金制のためアクセスに応じてチャージしたクレジットから料金が引かれます。 keyCDN / GCP / ACF も従量課金ですが、 bunnyCDN は1Gあたり0.01ドル~と圧倒的に安い。
アクセス数に関わらず定額料金制がいい場合は Rocket CDN も選択肢の1つ。
Cloudflare は無料で利用できる優秀なサービスですが、完全な CDN ではないため DNS のみで使用する方が有効。パフォーマンスアップには料金がかかるので、基本パフォーマンスを考えたら別の CDN を利用する方がベターですね。
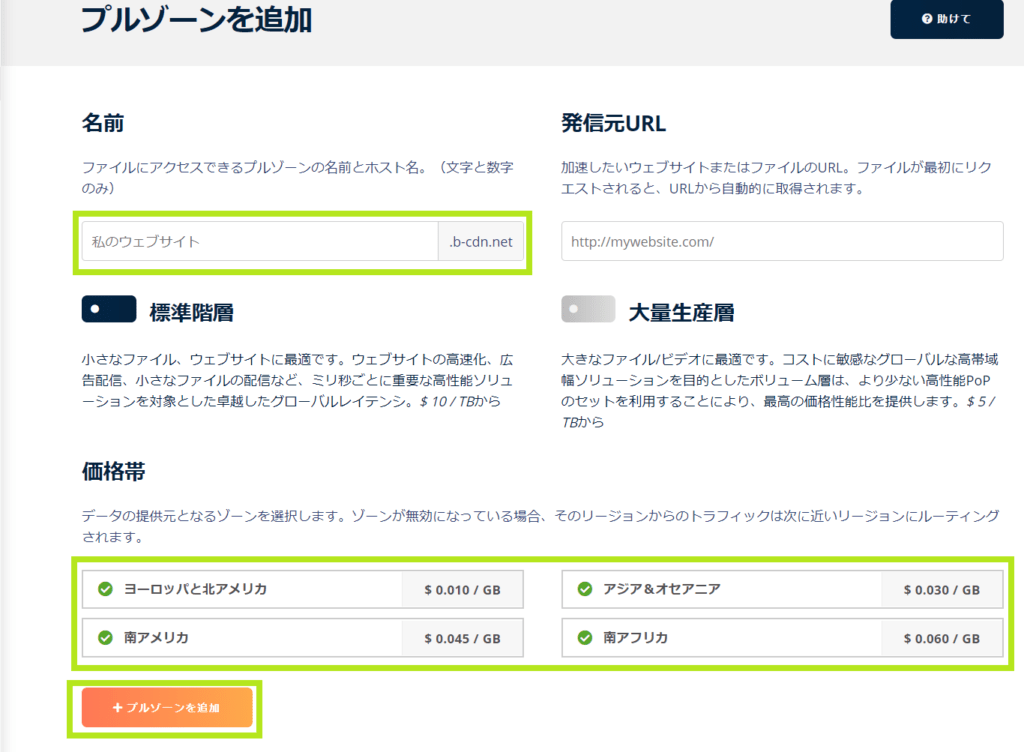
bunny CDN の登録の流れ



14日間の無料利用期間が設定されているため、クレジットカードの入力もなく3分でできます。
生成した CNAME(ホスト名)を WP Rocket に追加しましょう。

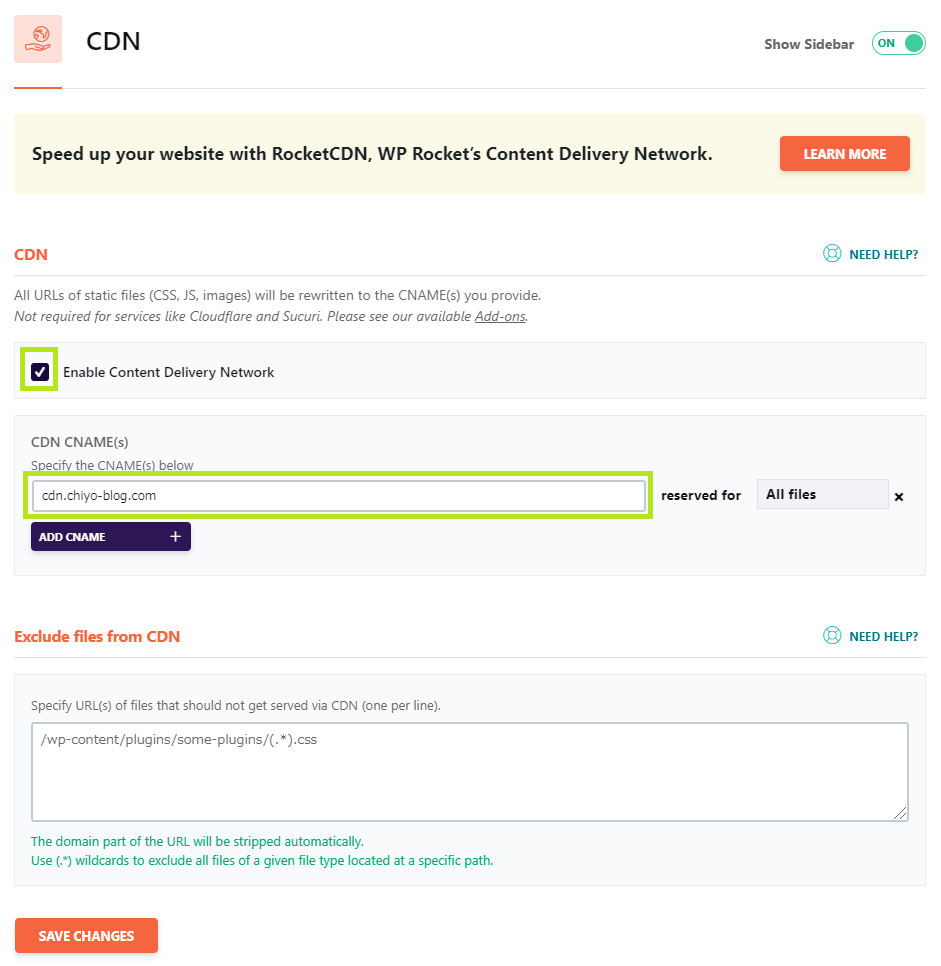
CDN
CDN(Content Delivery Network)を設定する項目。
Enable Content Delivery Network(CDNを配信する)
CDN を利用する場合はチェックします。
Cloudflare を利用している場合「 CloudFlare を利用している場合はチェックをしなくていい」と表示されます。別の CDN を利用する場合、チェックを入れます。今回は bunny CDN です。
CDN CNAME(s)(Cloud NAME:ホストネーム)
利用している CDN から提供されている CNAME(ホスティングネーム)を入力します。
bunny CDN の場合は『https:// ○○○○ .b-cdn.net』となります。もし複数の CDN から配信を行っている場合は、『 ADD CNAME 』から追加すればOK!
Enable Files from CDN(CDNファイルから除外する)
CDN ファイルから除外して、ローカルから配信したい URL があれば入力しますが、ほとんどの場合は必要ありません。
ただし、 GTmetrix や Lighrhouse のスコアを確認して必要項目があれば入力しましょう。
僕もトップページのメインビジュアルは WebP変換がうまくいかなかったためローカル配信にしています。
HeartBeat(ハートビート)
HeartBeat は、他者があなたのコンテンツをリアルタイムで編集している時に発生するもので、 CPU を大幅に消費します。そのため HeartBeat を減らす、あるいは完全に削除するなど抑制が必要です。
複数人で運営、もしくは外注サイトなどでは HeartBeat のコントロールが必要ですね。ただし、自分1人で運営する個人ブログであれば HeatBeat はそれほど気にしなくていいでしょう。

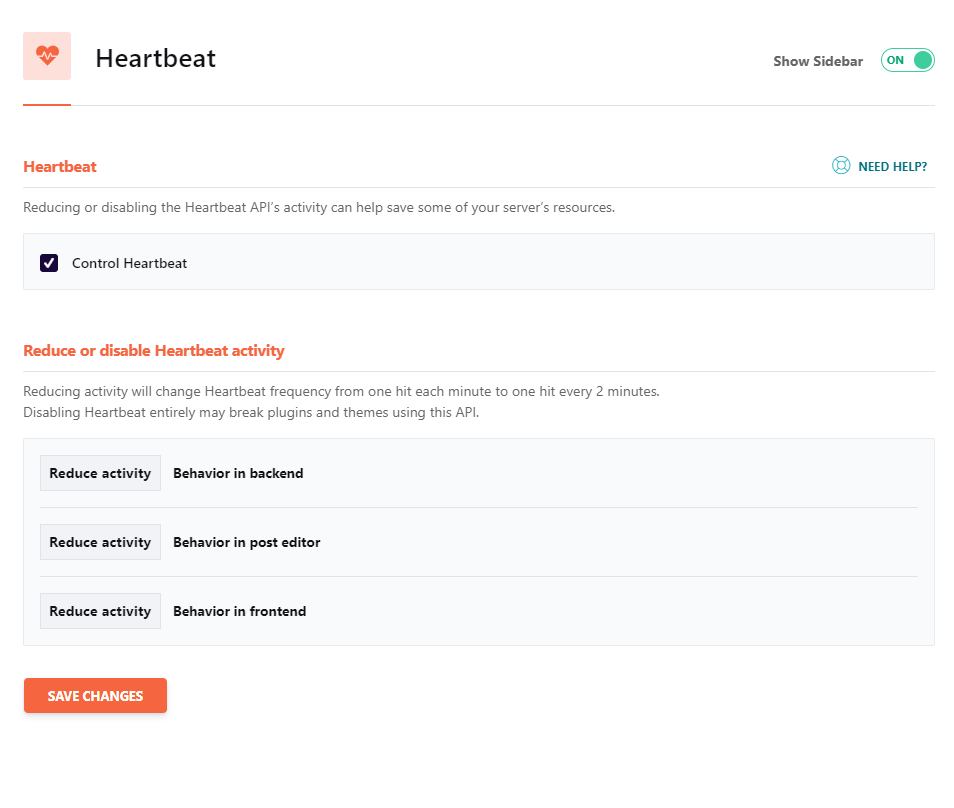
Heatbeat(ハートビート)
HeartBeat の設定です。
Control HeatBeat(ハートビートの制御)
HeatBeat を制御するかという項目なので、チェックをしましょう。
Reduce or disable HeatBeat actibity(ハートビートアクティビティを減らすか無効にする)
HeatBeat を完全に無効にするか?それとも減らすか?を決める項目。
投稿画面、バックエンド、フロントエンドで選択することができますが、この項目はデフォルトのままでOK。デフォルトはReduce(減らす)になっています。disable(無効)は他のプラグインの破損リスクがあるため、基本的には選びません。
Add ons(アドオン)
以下で利用しているサービスがあれば Add ons(アドオン)します。

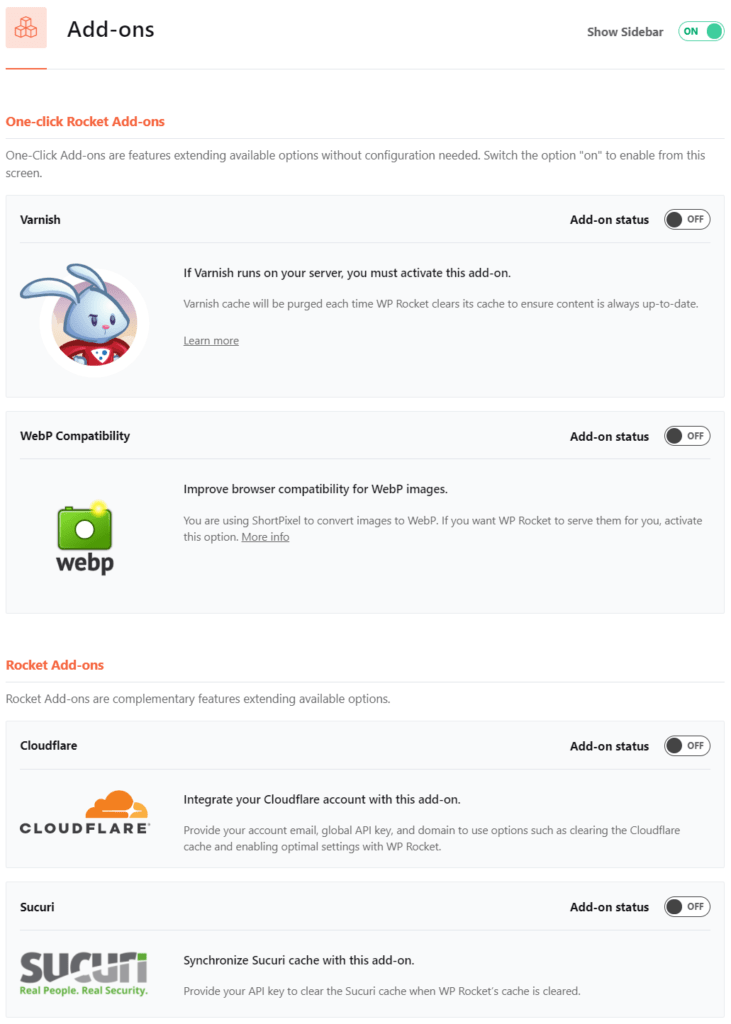
One-click Rocket Add-ons(ワンクリック・ロケット・アドオン)
利用可能なオプションをワンクリックで機能を拡張する項目。
Vanish(ワニス)
利用しているホスト(サーバー側)がワニスを利用しているかどうか。利用していればチェックして、利用していない場合は特に必要はありません。
WebP Compatibillity (WebPの互換性)
WebP とは次世代画像フォーマットと言われ、通常の JPEG や PNG 画像と比較して画質を保ったまま軽量化することができます。
サイトで WebP イメージを使用している場合、この項目にチェックを入れるとWebP画像のブラウザー互換性を改善することができます。
ただし、以下の場合には使用しません。
- WebP を使用していない
- WebP サポートしているプラグイン※が htaccess と WebP 配信をしている
- <picture>タグで WebP を提供している
- WebP サポートしているプラグインが CDN を使用している
- CDN から WebP配信している
※ Imagify / EWWW Image Optimizer / ShortPixel / WebP Converterなど
多くの場合、画像系プラグインでWebP画像を配信しているサイトが多いので、チェックは不要でしょう。
Rocket Add-ons(ロケットアドオン)
利用可能なオプションを設定して機能を拡張する項目。
Cloudflare(クラウドフレア)
Cloudflare を利用している場合にチェックします。
利用していない場合は特にチェックの必要ありません。
Sucuri(スクリ)
Sucuri を利用している場合にのみチェックをいれます。
チェックを入れておくと WP Rocket のキャッシュをクリアしたときに、 Sucuri のキャッシュも削除することができます。
Sucuri は無料から利用できる優秀なセキュリティプラグインなので、セキュリティが不充分な人は利用を検討してみると良いですよ。
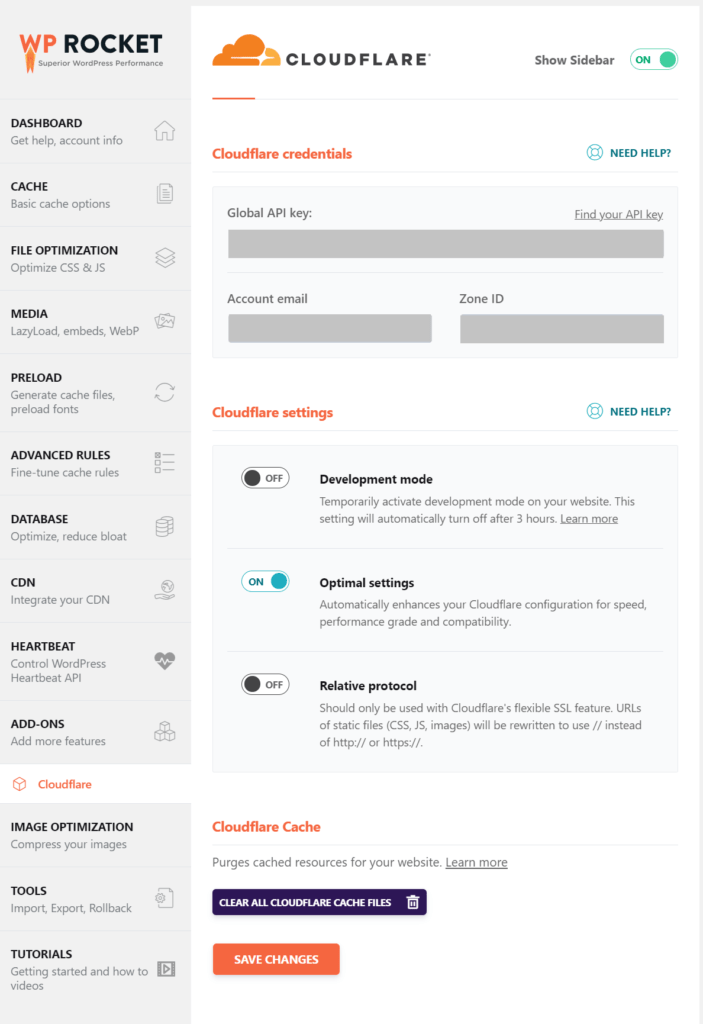
Cloudflare の設定
WP Rocket に Cloudflare をアドオンする設定項目。

Cloudflare credentials(クラウドフレアの登録者情報)
- Global API key(グローバルAPIキー)
- Account Email(アカウントEメール)
- Zone ID(ゾーンID)
Cloudflare settings(クラウドフレアの設定)
- Development mode(開発者モード)
- Optional Setting(最適な設定)
- Relative Protocol(相対プロトコル)
Development mode は、サイトに多くのコード変更をするときに一時的に設定する項目。
Optional Setting は、 Cloudflare の設定をアクティブにする項目。 Cloudflare を CDN として使用する場合は、その他の CDNを非アクティブにしないといけません。
Cloudflare の CDN は TTFB(Time To First Byte:サーバー初期応答時間)が延長しやすいため、 DNS としてのみ Cloudflare を利用することがおすすめ。もし CDN としての使用するのであればチェックが必要です。
Relative Protocol は、静的ファイル( CSS / JS / 画像) URL をhttp://あるいはhttps://から、//に変更します。僕はこの項目にチェックを入れて不具合が起きたので、チェックを外しました。特に変更する必要もないので、チェックは必要ありません。
Cloudflare Cache(クラウドフレアのキャッシュ)
Clear All Cloudflare Cache Files(クラウドフレアのキャッシュファイルをすべて削除)をクリックすることで、 Cloudflare のキャッシュをすべて削除することができます。基本的にはあまり使用しませんが、サイトに何か大きな変更を加えたときにクリックしましょう。
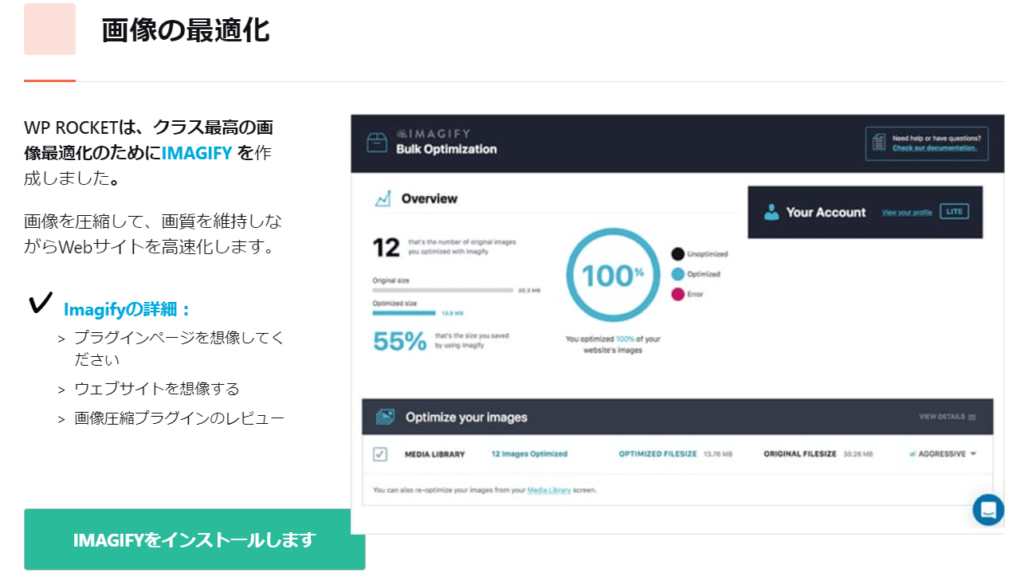
Image Optimization(画像最適化)
画像最適化として WP Rocket は Imagify を推奨しています。
Imagify はチームによるプラグインのため WP Rocket と完全に互換性がありますが、他にも Shortpixel Image Optimizer や Shortpixel Adaptive Image も有効です。
WPテーマ『 SWELL 』では画像最適化プラグインによる不具合を確認しています。その他のプラグインでも不具合見られることがあります。

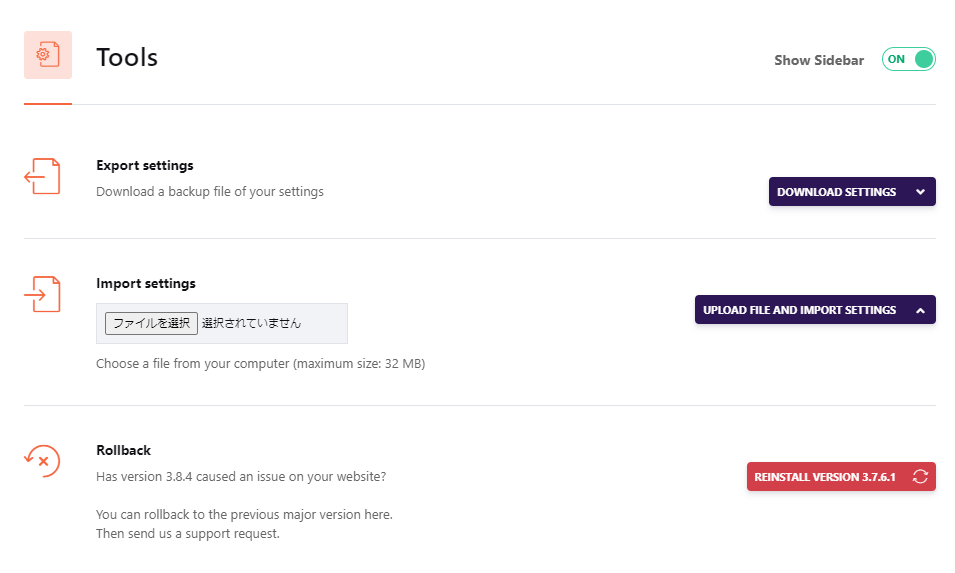
Tools(ツール)
WP Rocket 設定のインポート/エクスポートやロールバックをすることができる項目。

- Export settings :複数サイトに設定を共有する場合データをエクスポートできます
- Import settings :他のサイトで行った WP Rocket 設定をインポートする場合
- Rollback :現在のバージョンで不具合が発生した場合に、過去のバージョンへ戻すことができます
以上で、 WP Rocket の詳細な設定は完了です。
最後にダッシュボードに帰り、これまでの設定を完全に反映させます。
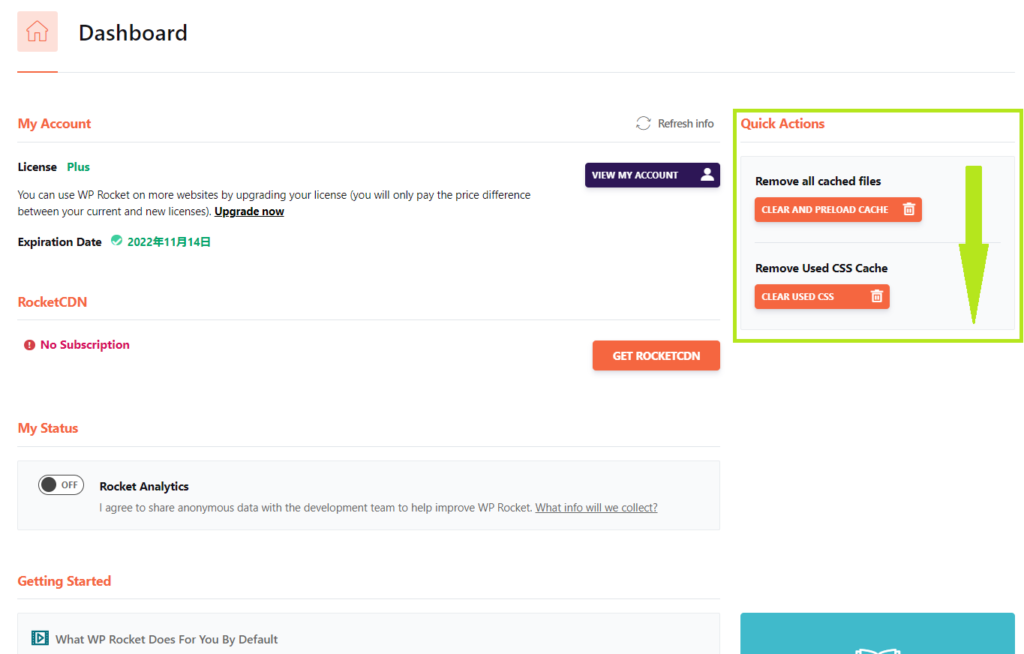
WP Rocket の設定を完全に反映する

WP Rocket の設定がすべて完了したら、ダッシュボード画面に戻って設定を完全に反映させます。
ダッシュボード右側『 Quick Actions 』を見てみましょう。
- Remove all cached files(キャッシュファイルをすべて削除する)
- Regenerate Critical CSS(重要なCSSを再生成する)※
- Remove Used CSS Cache(使用済みのCSSキャッシュを削除する)※
Quick Actions の項目を画面上から順にクリックして、すべての操作が完了したら WP Rocket の設定が完全に反映されます。少し時間がかかるので、1~3分くらいしたらページをリロードしましょう。
では次に、ここまでの話をまとめつつ、 WP Rocket の使用でどんなことができるようになったかを見てみましょう。きっとあなたのサイトも高速化していますよ。
WP Rocket の設定と使い方まとめ
WP Rocket 設定と使い方を細かく解説してきましたが、ブログ初心者にはよく分からない言葉が多いですよね。中級者でもわからない方が多いのではないでしょうか。
SEO におけるサイト表示速度(ページ表示速度)の重要性は増しています。とはいえ、エンジニアレベルでないと手動でコード改変して Core Web Vitals を改善することは難しい。
この記事で解説したとおりの手順で設定していけば、まず失敗することはないので、ぜひ実際に WP Rocket を導入・設定してみて下さい。ユーザーはもちろん、あなた自身もサイトの高速表示に心が躍るはずです。
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
>> WP Rocket を今すぐダウンロードする
※14日間100%返金保証
WP Rocket 以外にも当サイトおすすめのプラグインを紹介しているので “WorPressおすすめプラグイン6つ” も参考にしてください。
記事の内容についてご意見をお聞かせください