WordPress は、プラグインで簡単にサイトを PWA( Progressive Web App )することができます。
WordPressを PWA 化するプラグインはいくつかありますが、そのなかでも当サイトが使用している PWA for WP & AMP は設定がとても簡単なうえに機能も優秀!
今回は、 PWA for WP & AMP の設定方法を解説します。
サイトを PWA 化するとリピーターを獲得して CVR をアップすることができますよ。
ちなみにサイト表示を改善したい人は、プラグイン『 WP Rocket 』もチェックしましょう!
PWA for WP & AMP の設定方法

- Dashboard(ダッシュボード)
- Setup(セットアップ)
- Features(特徴)
- Tools(ツール)
- Advance(アドバンス)
PWA for WP & AMP は有料プランもあるプラグインですが、無料プランでも機能は充分!
無料プランでの設定項目はそれほど多くないので、5分ですべて設定可能です。
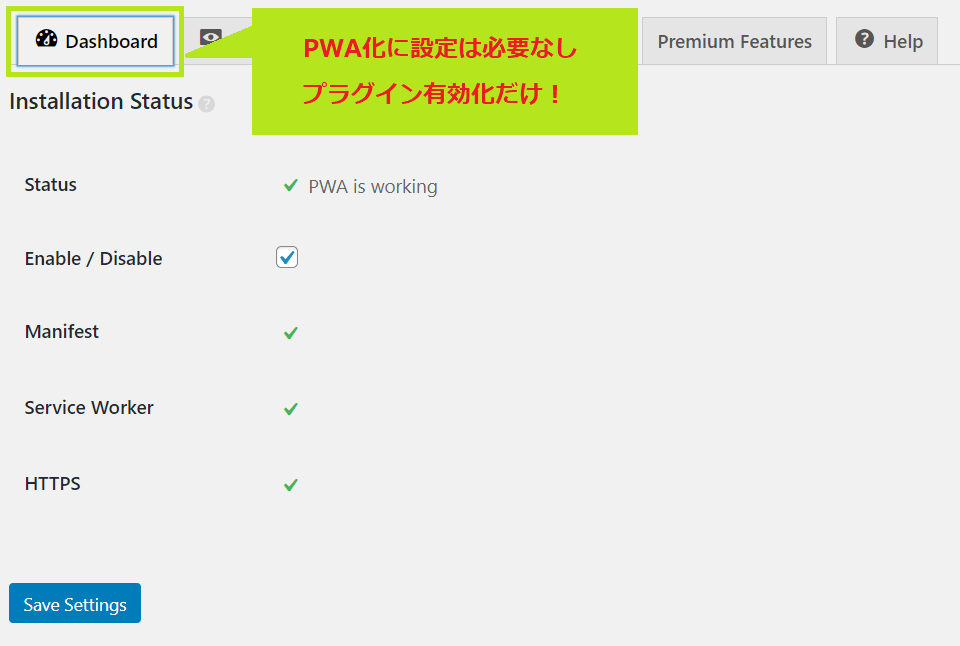
Dashboard(ダッシュボード)

WordPress を PWA 化すること自体に設定は必要ありません。
PWA for WP & AMP を有効化するだけで PWA 化され、 Dashboard 画面の Status(ステータス)に『 PWA is working (PWA稼働中)』と表示がでます。
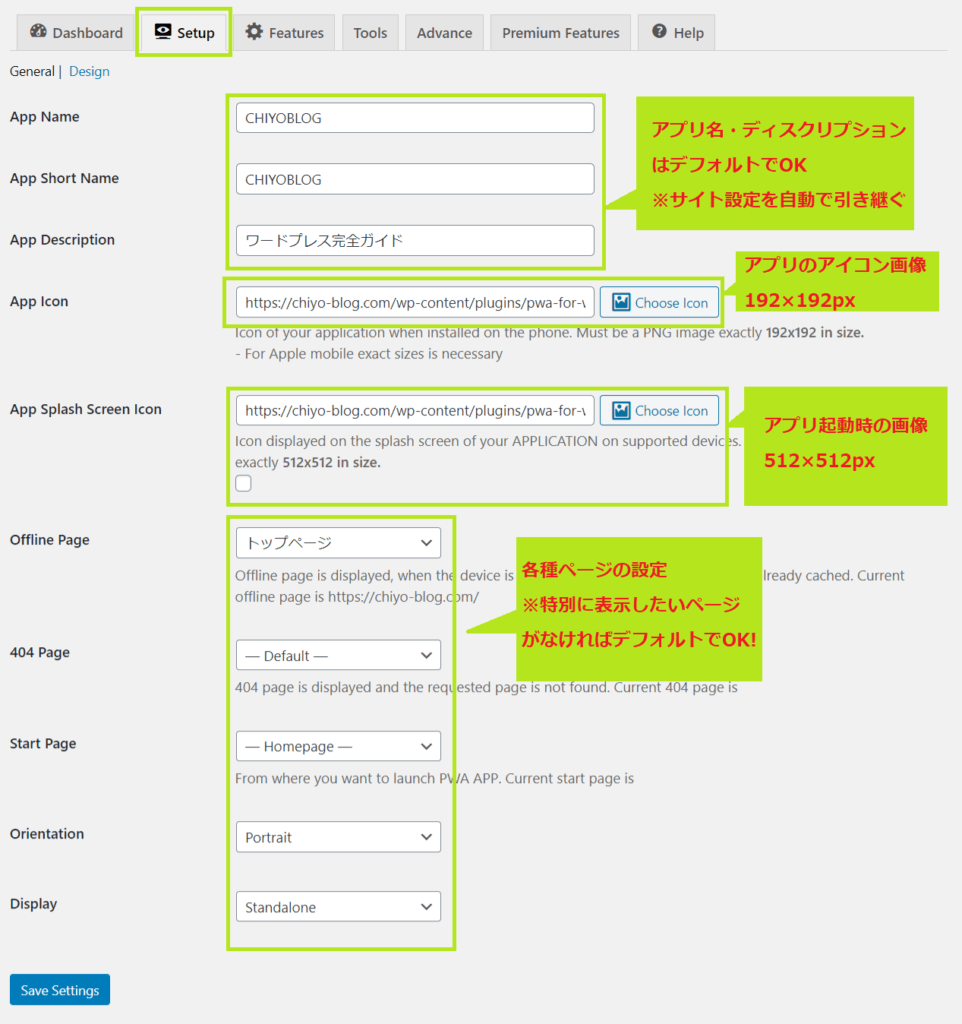
Setup(セットアップ)

App Name(アプリ名)/ App Short Name(アプリ短縮名)/ App Description(アプリ説明)
PWA のアプリ名とアプリの説明の設定です。
ブラウザでの設定と特に変更がなければデフォルトでOK!
App Icon(アプリアイコン)/ App Splash Icon(アプリスプラッシュアイコン)

App Icon は、ホーム画面にサイトを保存したときのホーム画像で192×192pxサイズです。
一方、 App Splash Icon はアプリ起動時の表示画像のことで512×512pxサイズが推奨されています。
Offline page / 404 Page / Start Page / Orientation/Display
各種表示ページの設定項目です。
ブラウザでの表示とは別に、 PWA でモバイル向けページをカスタムレイアウトしていない限りは、デフォルト設定のままでOK!カスタムページがある場合は、選択するだけで設定することができます。
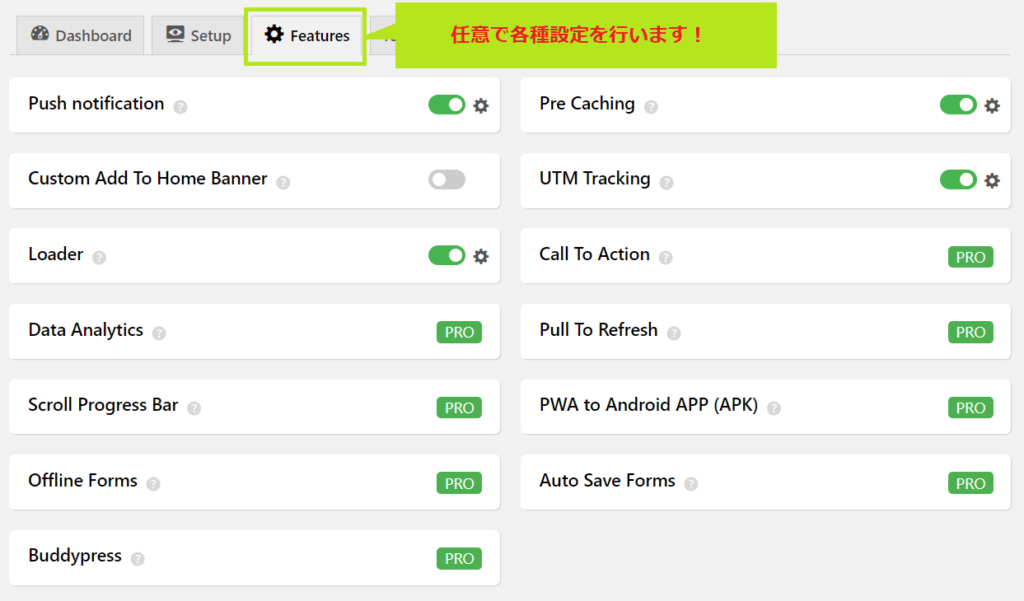
Features(特徴)

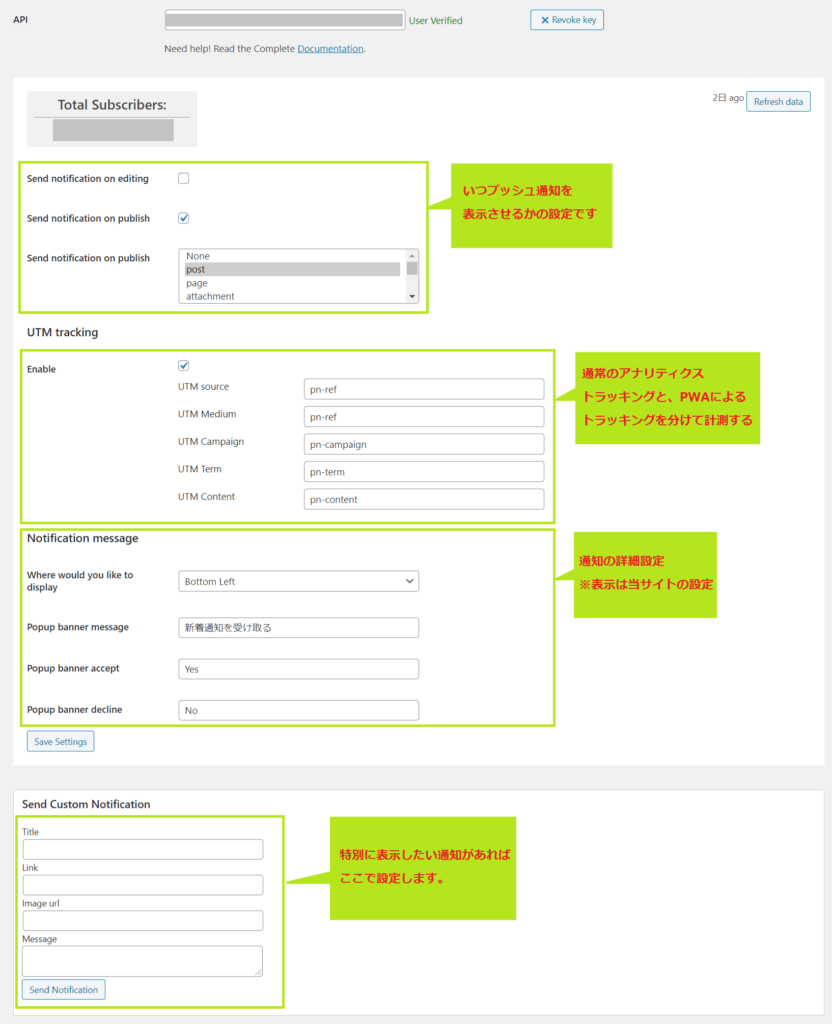
Push Notification(プッシュ通知)
プッシュ通知の設定項目です。
Push Notification は、別途プラグインで設定を行います。
プラグイン『 Push Notification 』

画面表示に従って、各種設定をすることでプッシュ通知の設定ができます。
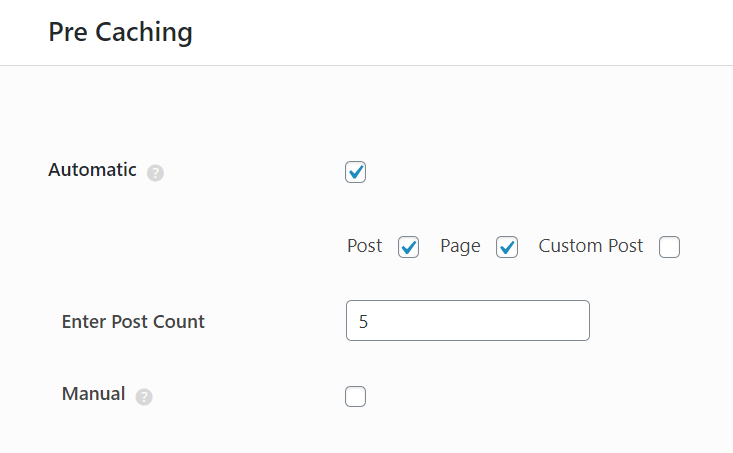
Pre Caching(プリキャッシュ)

記事や固定ページのプリキャッシングを行うかどうかの設定で、この項目は設定が必須です。設定をしないと PWA 機能がうまく機能しません。
PWA はページをプリキャッシュすることで、サイトを高速表示することができます。
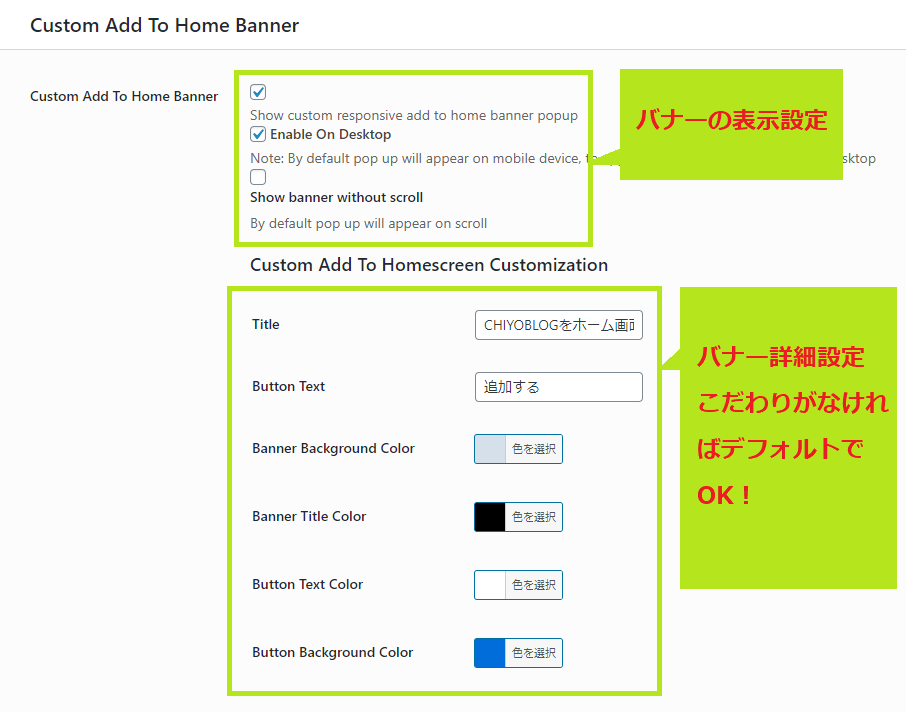
Custom Add To Home Banner(ホーム画面へのバナー通知)

ブラウザでサイトを開いたとき、ホーム画面にバナーを表示してユーザーへアプリの保存を知らせるかどうかの設定です。
特にこだわりの設定がなければデフォルトでOKです。
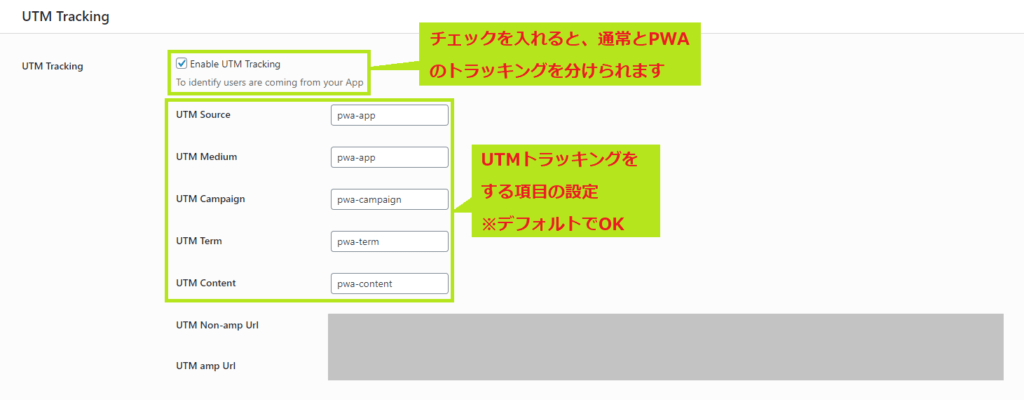
UTM Tracking( UTM トラッキング)

UTM トラッキングを設定することで、通常のアナリティクスとは異なり、 PWA でのアクセス数をトラッキングすることができます。
PWA のトラッキングをしりたい場合は設定しておきましょう。
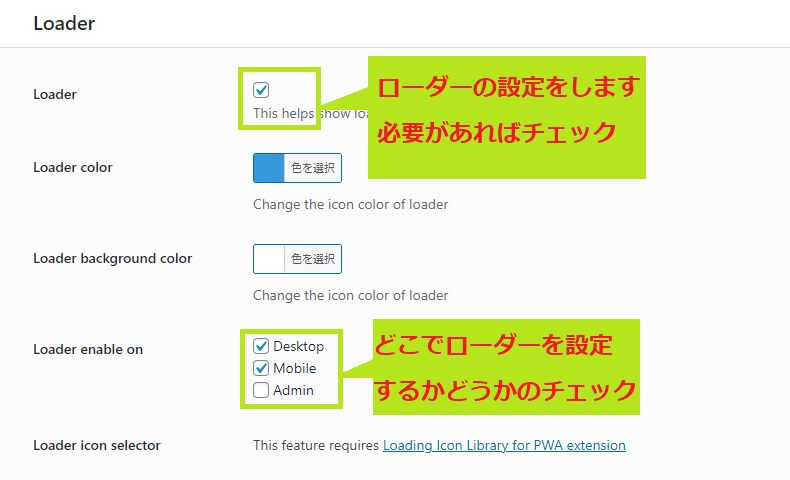
Loader(ローダー)

ローダーは、読み込み表示をする設定です。
ローダーは無料版ではそれほど細かい設定ができないため、チェックを入れても入れなくてもOK。
その他
その他は PRO 版(有料版)の設定です。
無料版の機能だけでも充分なので特に設定は必要ないと思われますが、もし設定したい場合は年間49ドルの有料登録をしましょう。
Tools(ツール)
ツールは、設定をリセットする項目です。
PWA for WP & AMP を設定を1からし直したい場合以外、特に使用することはありません。
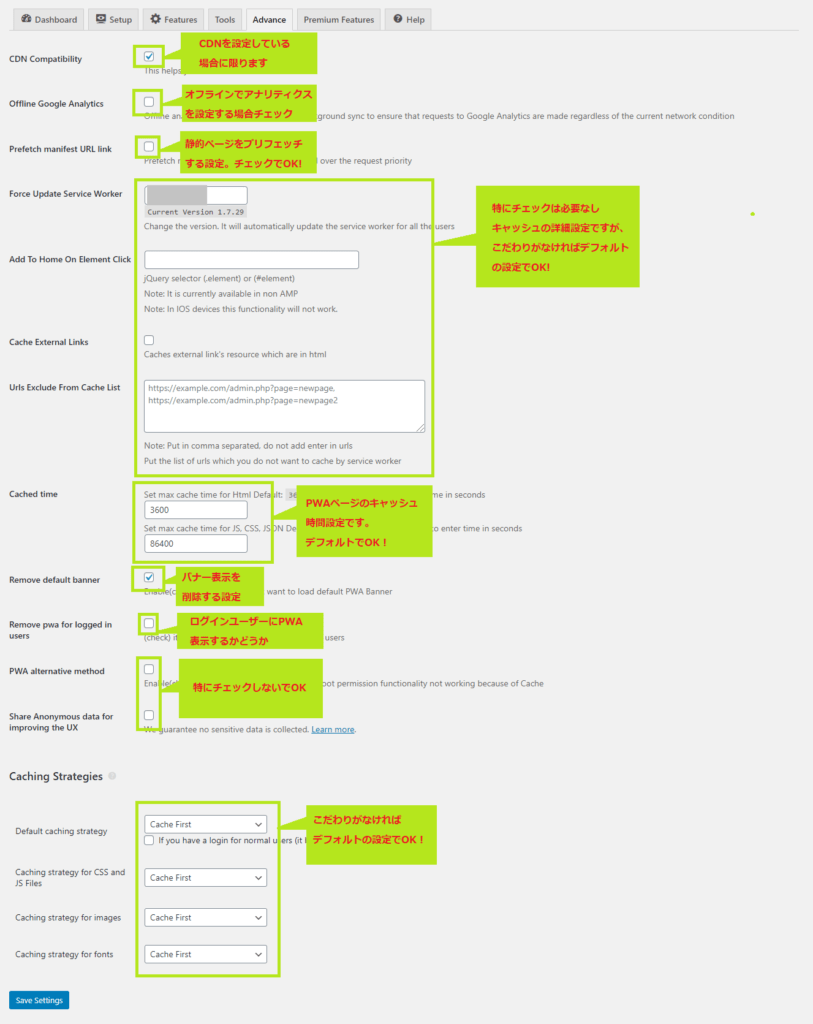
Advance(アドバンス)

Advance(アドバンス)設定も基本的にデフォルトでOK!
ただ、 Offline Google Analytics / prefetch manifest URL link はチェックを入れておくと良いかもしれません( PWA 化がうまくいかなければ、 manifest URL link はチェックを外す)。
WordPress の PWA 化を確認する
WordPress の PWA が正常に稼働しているか確認する方法です。
チェックには Google Crome 拡張ツールの Lighthouse を使用します。
Lighthouse

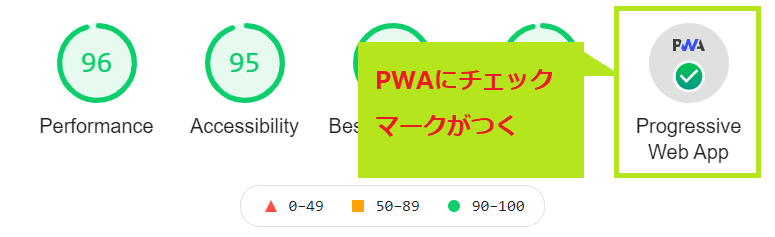
LIghthouse を使用することで次のようなスコアが表示されます。
Lighthouseスコア

WordPress が PWA 化されていてれば、 PWA にチェックマークがつきます。
もし PWA for WP & AMP を有効化・設定しても PWA にチェックがついていなければ、うまく PWA 化することはできていません。 PWA の詳細をチェックして、エラーとなっている項目を修正しましょう。
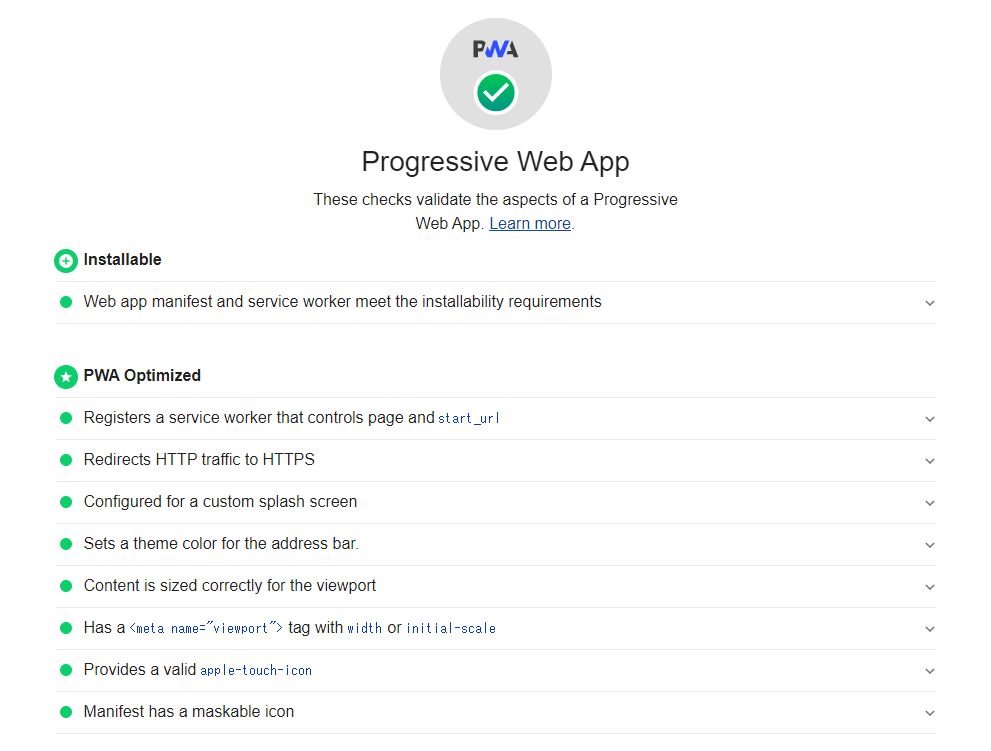
すべての設定がうまくいくと PWA の詳細は、以下のようにすべてグリーンの信号がつきます。
PWA を有効化した状態

これで WordPres sは無事に PWA 化されました。
WordPress の PWA 化には有料テーマもあり
WordPress は、 PWA for WP & AMP のようなプラグインを使用すれば AMP 化することが可能です。
ただ、設定がめんどくさかったり、エラーが出ていてもどこを修正していいかわからないということもあります。
そのような悩みがある場合は、 PWA 機能を実装している有料テーマを使用することもあり!
ルクセリタスや Cocoon など PWA 機能を実装している無料テーマもありますが、デザイン性やその他の機能も考えると有料テーマの方が良いです。
僕のおすすめはTHE THOR(ザ・トール)
THE THOR は PWA をワンクリックで実装できるうえに、デザイン性や機能性も抜群!僕も所有している2つのサイトで THE THOR を使用しています。
もしプラグインの設定が不安・うまくいかなかったという方は、ぜひ THE THOR を選んでみて下さい。
>>THE THORの評判・実際の使用感レビューはコチラから
WordPress を PWA 化するプラグインまとめ
WordPress なら、 PWA for WP & AMP を使えば誰でもかんたんにサイトを PWA 化できます。
PWA はサイトを高速表示するのにとても有効なツール。 Chrome や Android を中心として iOS にも対応しているため、検索でモバイルユーザーが多くなっている現在にはうってつけです。
ぜひあなたのサイトを PWA 化して、UX(ユーザー体験) / SEO 評価の高いサイトを作っていきましょう。

記事の内容についてご意見をお聞かせください