この記事では、有料 WP テーマ THE THOR(ザ・トール)で PWA を設定する方法について書いています。
ほとんどの場合、 PWA 対応の WP テーマにプラグインを導入しますが、 THE THOR はテーマ内に PWA 機能があり、設定ボタンを押すだけで設定可能。
とはいえ、 PWA ってなに?どうやって設定するの?という方もいますよね。
そこで4サイト運営しているうちの2サイトで THE THOR を使用し、 PWA を設定している僕がその設定方法と使い方、メリット・デメリットを解説してます。
PWA とは?

PWA( Progressive Web App)は、強力なキャッシュを用いてサイトを高速表示する機能。
サイトをスマホのホーム画面に追加して、まるでネイティブアプリのように操作できるため、優れた UX(ユーザーエクスペリエンス:ユーザー体験)を実現することができます。
メリット・デメリットは後述しますが、 PWA は Google が推奨する機能なので SEO / UX においてメリットの方が圧倒的に大きい。
PWA に対応するプラグインを用いて実装できる WP テーマもあります。でも、 THE THOR はテーマそのものに PWA 機能が備わっているので、余計なプラグインも必要なくページの高速表示が可能です。
PWA を設定する5つのメリット
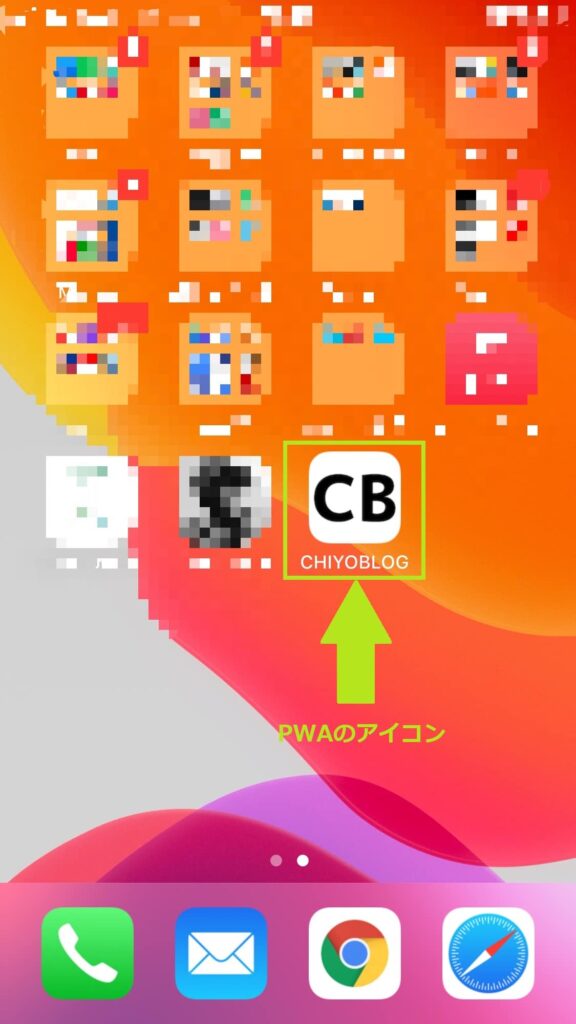
- アイコンをホーム画面に追加できる
- ネイティブアプリのようで使いやすい
- オフラインでも閲覧できる
- オフラインで自動プッシュ通知が送れる
- ページ表示速度の高速化ができる
最近ではスマホ閲覧ユーザーが増加していること、 Google (検索エンジン)が UX(ユーザーエクスペリエンス)を重視していることから、 PWA のメリットは非常に大きいです。
PWA はユーザーに触れる機会を増やし、リピーターの獲得による CV アップのチャンスが広がります。
PWA の実際のスマホ画面


サイト画面の上下にプラウザの表示がないため、ページが全画面表示されています。スッキリしていてとても見やすいですよね。
ユーザーにとって、見やすく操作しやすいことは大切です。
また、 CoreWeb Vitals(コアウェブバイタル:サイトスピードの指標)がランキングシグナルとされていることから、 SEO においても PWA は有効と言えるでしょう。
PWA のデメリット2つ
iOS( iPhone )では一部の機能制限がある
PWA は Android ではフル対応していますが、 iOS では一部機能に制限があり、プッシュ通知とバナー表示ができません。
iPhone ユーザーが多いなか、ユーザーの目に触れる機会が減ってしまうことは機会損失となります。
とはいえ、サイトスピードが速くて損することはないので設定しない理由はありませんね。
強力なキャッシュでページ編集後の反映が遅れる
PWA では、キャッシュと呼ばれる機能を用いてページを高速表示します。
いわゆるサイトのページをあらかじめ保存して、当該ページがクリックされたときに保存していたページを表示すること。これによってページ読み込みの時間をカットすることができます。
ただし、キャッシュが強力すぎてページ変更時の更新が遅れてしまいます。
初心者に良くある失敗として、 PWA を設定してページをキャッシュしているのに、 CSS やページの反映がされなくて焦ることですね。
ただ、 THE THOR では PWA のキャッシュをすぐ削除してページ情報を更新できるので、安心してください。
THE THOR で PWA を設定する手順
THE THOR で PWA を設定するのは非常にかんたんで、ポチっと設定ボタンを押すだけ。
以下のような5ステップで設定します。
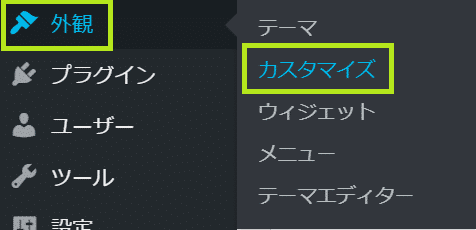
- ダッシュボードの [ 外観 ] > [ カスタマイズ ] をクリック
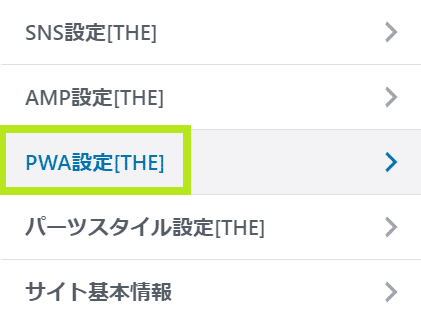
- 『PWA設定[THE]』をクリック
- 『PWA機能設定』をクリック
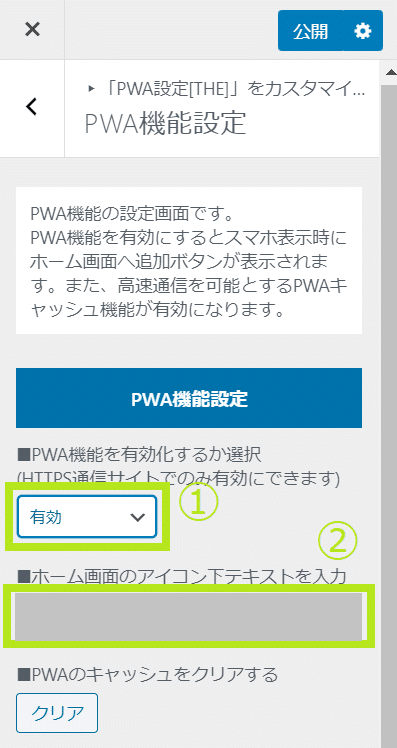
- [ 有効化 ] を選択してアイコン名(サイト名)を設定して公開【PWA設定完了】
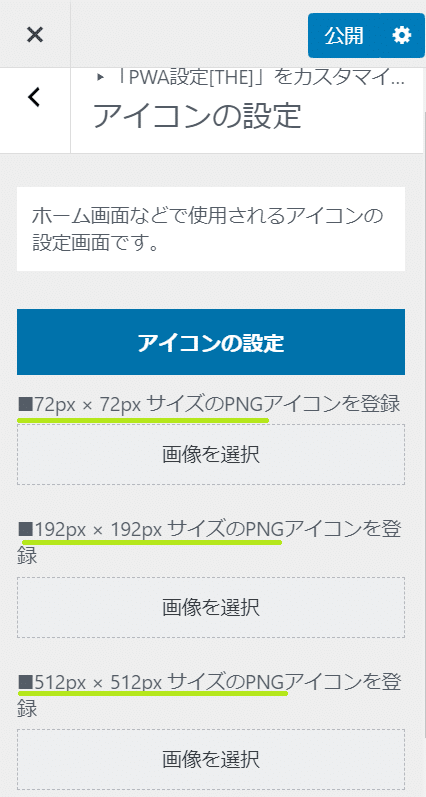
- サイズごとのアイコンを設定
THE THOR の PWA 設定5ステップ




- PWA 機能の有効化: [ 有効 ] を選択する
- アイコン下テキストを入力:ブログ名でOK

以上で、 PWA の設定は完了です。とても簡単ですよね。
ちなみにアイコンは設定しなくても PWA は機能します。でも、設定しないとホーム画面に追加しても何のサイトかユーザーがわからなくなるので、忘れずに設定しましょう。
THE THOR の PWA キャッシュ削除方法
THE THOR では、 PWA のキャッシュをワンクリックで削除することができます。
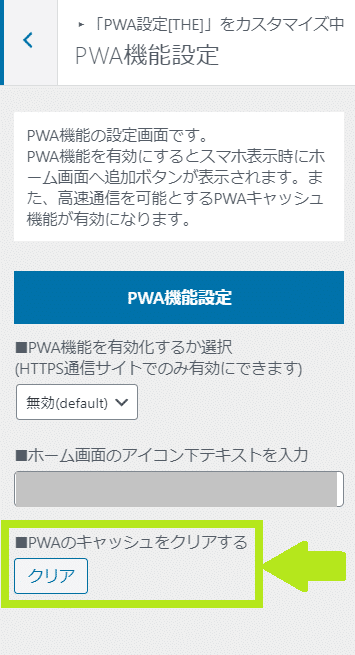
キャッシュの削除方法

PWA機能設定の [クリア ] をクリックするだけでキャッシュしてあるページを削除できます。
すでに公開したページをリライトしたり、キャンペーン情報を更新したときなどは必ずキャッシュを削除して、ページの変更が反映されるようにしましょう。
THE THOR で PWA 設定する注意点
THE THOR で PWA 設定する注意点が1つだけあります。
『常時SSL化(https://)』されていることが条件のため、『 http 』通信では PWA を設定することができません。
とはいえ、最近は WordPress(ワードプレス)を新しくインストールすると自動で SSL 化してくれるサーバーがほとんど。心配する必要はありません。
THE THOR に PWA を設定する方法まとめ
PWA( Progressive Web App )は、あらかじめページをキャッシュすることで高速表示を可能にし、 SEO / UX において大きなメリットがあります。
通常はプラグインで対応することがほとんどですが、 THE THOR ではテーマ内に実装されており、設定もほとんどすることなく設定することができます。
THE THOR の代名詞である『ページ高速化』を実現する機能のため、 THE THOR を使用している方はぜひ PWA を設定してみて下さい。
>> THE THOR 評判・口コミ!デメリットとメリットを初心者向けに解説
サイトスピード高速化プラグインの紹介
PWA はもちろんのこと、サイトの CSS / JS / HTMLを最適化することで高速表示が可能に。
当ブログでも実装している、サイトスピードを神速にするプラグインを最後に少し紹介します。
WP Rocket (ワードプレスロケット)
WP Rocket は、 CSS や Javascript を最適化する有料プラグインです。
有料というとネックになるかもしれませんが、1サイトにつき月額換算600円程度で、アマゾンプライムとそれほど変わりありません。
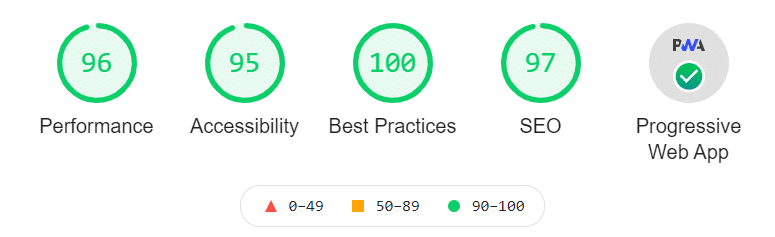
WP Rocket を導入している僕の所有サイトの1つの Lighthouse スコアは以下のとおりです。

WP Rocket だけで上のようなスコアになっているとはいえませんが、大きく寄与していることは間違いありません。
Core Web Vitals(コアウェブバイタル)を改善することで、SEOの検索順位や CVR にも影響します。
Cloudflare と互換性があるため、併せて使用してみると効果を体感できますよ。
\ クリックだけでサイトを高速化 /
※14日間100%返済保証あり
記事の内容についてご意見をお聞かせください