サイト表示速度が速いことはユーザーにも SEO にも好影響で、検索順位や CTR / CVR を上げることができます。
とはいえ、サイト表示速度はなぜ遅くなるのか?どうしたら速くなるのか?わからず悩んでいるという相談を多く受けます。
そこで今回は、 PageSpeed Insights のPC・スマホ表示速度ともに90点台の僕が、スコアはもちろん体感的なサイト表示速度を改善する具体的な方法を解説します。
サイト表示速度は SEO に重大な影響がある
サイト表示速度が SEO の検索順位に影響を与えると Google が明言しています。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
Google検索セントラル『ページの読み込み速度をモバイル検索のランキング要素に使用します』
また、サイト表示速度の指標である Core Web Vitals(コアウェブバイタル)が SEO におけるランキング要素に含まれ、以下のような基準が設けられています。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
Google検索セントラル『より快適なウェブの実現に向けたページ エクスペリエンスの評価』
読み解くと、コンテンツの質は重要だが、同レベルのコンテンツの場合はページエクスペリエンス(サイト表示速度が速い)方が有利になると書かれています。
サイト表示速度が速ければ速いほど検索エンジンからの評価が上がるわけではありませんが、一定の基準を下回るほど遅いと検索エンジンの評価も、ユーザビリティにも大きなデメリットがあります。
サイト表示速度が遅いと CTR / CVR に悪影響
- CTR( Click Through Rate ):『クリック率』と言われ、広告やコンテンツが表示された回数に対して、ユーザーがどのくらいクリックしたかを表す指標
- CVR( Conversion Rate ):『コンバージョン率』、別名『成約率』とも言われ、サイトに訪れたユーザーが商品の購入に至った割合を表す指標
サイト表示速度は SEO の検索順位だけでなく、 CTR や CVR にも関わります。
読み込み時間が1秒から3秒になると、モバイルサイト訪問者の直帰率はおよそ32%上昇する
Think with Google
読み込み時間が1秒から5秒になると、モバイルサイト訪問者の直帰率はおよそ90%上昇する
読み込み時間が1秒から6秒になると、モバイルサイト訪問者の直帰率はおよそ106%上昇する
読み込み時間が1秒から10秒になると、モバイルサイト訪問者の直帰率はおよそ123%上昇する
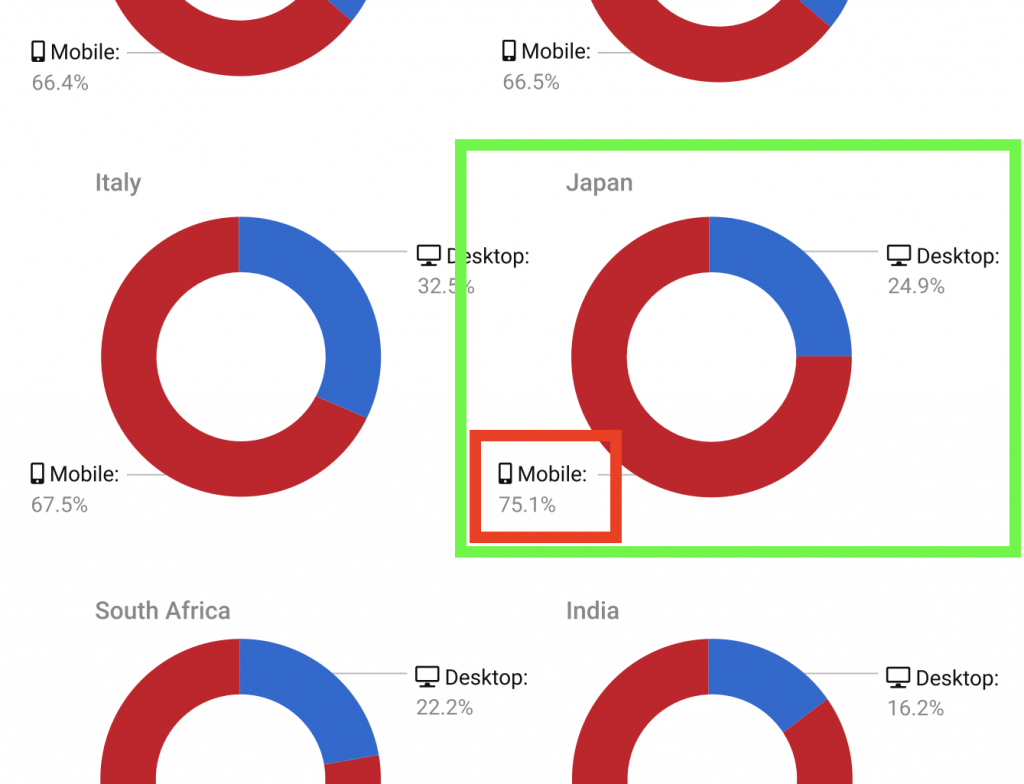
ちなみに、日本における検索ユーザーは約75%がスマホからというデータもあります。

出典:SISTRIX『The proportion of mobile searches is more than you think 』
もちろんジャンルによってパソコンからの検索が多いこともあります(当サイトは PC 検索が比較的に多い)が、スマホの表示速度が遅いとデメリットはあってもメリットはありません。
CTR 、 CVR の機会損失とならないようサイト表示速度を測定して、 PC はもちろんのこと特にスマホでの表示速度の改善を図っていきましょう。
Webサイトの表示速度を測定するツール
Webサイトの表示速度を測定するツールは、以上のような5つがあります。
なかでもよく利用されるのが『 PageSpeed Insights(ページスピードインサイト)』なので、使い方を紹介します。
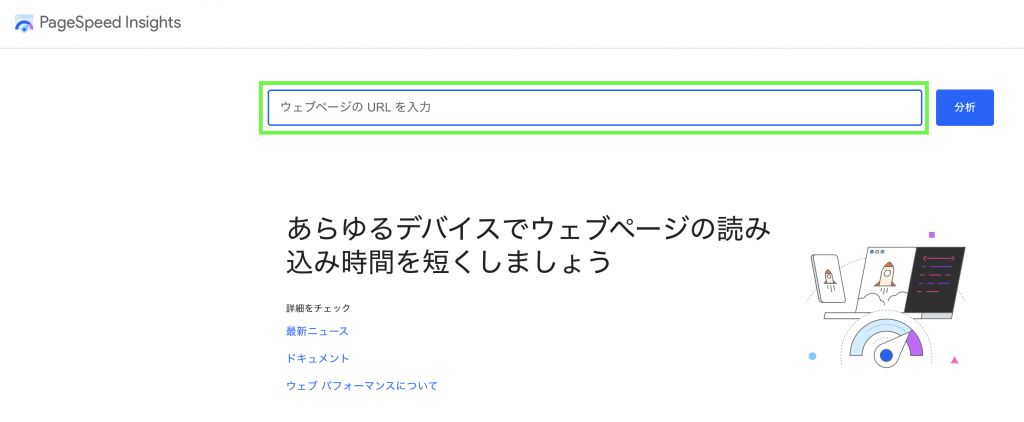
PageSpeed Insights(ページスピードインサイト)
PageSpeed Insights(ページスピードインサイト)は、 Google が提供している無料ツールで、サイト表示速度をモバイル、パソコンごとに測定してくれます。

四角い枠の中にサイト表示速度を計測したいサイトの URL を入力して [ 分析 ]をクリックすると、サイト表示速度を計測してくれます。
サイト表示速度を計測した結果は、以下のような表示になります。(※ 画像はこの記事の表示速度)
モバイルのパフォーマンス

パソコンのパフォーマンス

どちらも100点中90点以上で、合格ラインをクリアしたグリーンのシグナルとなっています。
先に述べたように、 PageSpeed Insights の結果ではモバイルサイトの表示速度に注目しましょう※。
では次に、サイト表示速度を改善する方法を解説します。
サイト表示速度を改善する方法
1.画像を圧縮してデータ量を減らす
サイト内で使用する画像は、外部サイトからフリー素材をダウンロードすることが多いと思いますが、そのまま使用せずに圧縮することが必要です。
圧縮方法は主に以下の2つ
プラグインを使用する
- EWWW image Optimizer
- Autoptimize
- Shotpixel image optimizer
- Shortpixel Adaptive Image
- Imagify
上記のようなプラグインを用いれば、かんたんに画像を圧縮して軽量化してくれます。
画像圧縮の詳細は、 WordPress ブログ画像の最適なサイズ・容量・圧縮方法 を参照ください。
画像圧縮ツールを使用する
- Tiny PNG
- I Love img
- Adobe Photoshop
ブラウザで無料使用できる画像圧縮ツールは『 Tiny PNG 』や『 I Love img 』です。
最も効果的な圧縮ツールは Adobe Photoshop(フォトショップ)ですが、月額料金がかかるためデザイナーやクリエイター向けですね。
どのツールもプラグインより手間ですが、ローカルで圧縮ができるため余計なプラグインを入れずに済み、Webサイトそのものを軽くすることができます。
2.使用していないプラグインを削除する
使用していないプラグインが多すぎると、Webサイトが重くなってしまいます。
- そもそものデータ量が多くなる
- プラグイン同士が干渉しあってしまう
- 使用中のテーマとプラグインの相性が合わない
WordPress プラグインはスマホアプリのような感覚で、Webサイトをカスタマイズしていくことができますが、多すぎてもデータ量が増えて処理速度が遅くなってしまいます。
「最近使用していない」「とりあえず必要そうでインストールした」など、今後も使用しなさそうなプラグインは思い切って削除してしまいましょう(※自己責任でお願いします)。
3.キャッシュの保存と削除
キャッシュ:1度開いたWebページのデータを保存しておいて、次に開くときにスムーズに表示してくれる機能のこと
ブログで投稿の編集ページのプレビューを何回も開くとリビジョンとして蓄積されたり、いろいろなページを何回も開くとキャッシュが蓄積されて重くなります。
これらのリビジョン・キャッシュは、不要なものを削除する必要があります。ただ、必要なキャッシュを適切に保存することでページ表示を高速化することができます。
リビジョン・キャッシュの保存・削除はキャッシュ系プラグインを使いましょう。
- W3 Total Catche
- WP Fastest Cache
- WP Super Cache
これらプラグインの設定は非常に繊細なので、自信がない方はキャッシュ機能をもった有料 WordPress テーマを使用すると良いでしょう。
キャッシュ機能を持った高速な有料 WordPress テーマは『 SWELL(スウェル)』がおすすめ。
データベースキャッシュ、 gZIP ファイルなど高速化のためのキャッシュ機能を有しているだけでなく、独自の高速化対策を盛り込んだテーマ!誰でも簡単にWebサイトを高速化できます。
4.使用していない HTML / CSS / JavaScript を最適化・削除する
サイトデザインの過度なカスタマイズや装飾、スライドなどは HTML / CSS / Javascript を使用するためWebサイトが重くなりサイト表示速度が遅くなりやすい。
HTML / CSS / Javascript を最適化・削除するプラグインは以下のとおり
- Autoptimize
- WP Optimize
- Asset Clean Up
- Clearfy
サイトをオシャレにしようと必要以上な機能は使わないよう、不要な HTML / CSS / Javascript などのリソースは削除しましょう。
5.非同期読み込み機能を使用する
非同期読み込みとは、画面に表示されてない画像や文字などのデータはリアルタイムに読み込まず、スクロールに合わせて後から表示する仕組みのこと。
非同期読み込みは、 WordPress テーマやプラグインに機能を有するものがあります。
- Lazyload
- a3 Lazyload
- AsyncJavascript
遅延表示というとサイト表示速度に逆効果と思うかもしれませんが、ユーザーのスクロールに合わせて画像やコンテンツが表示されるため、 UX(ユーザーエクスペリエンス)が良くなりますよ。
サイト表示の体感速度を向上する2つの方法 | 番外編
Webサイト表示の体感速度を向上する方法として、以上のような2つの方法があります。
AMP(Accelerated Mobile Pages)
AMP( Accelerated Mobile Pages )は、 Google と Twitter 社が共同開発した『モバイルページの表示速度を高速化』するための手法です。
通常はユーザーがコンテンツをクリックした際にページの読み込みを開始して、該当ページを表示します。しかし、 AMP はあらかじめキャッシュしておいたページを表示します。
ページをクリックした瞬間にページが表示されるため、体感的な待機時間はありません。
とはいえ、 AMP ページ用の HTML タグ記述が必要になり、通常ページと合わせて2ページ分の管理をしなければいけません。そのため、最低限のコーディングスキルが必要で設定の難易度はやや高めです。
PWA( Progressive Web App )
PWA( Progressive Web App )は、Webサイトをモバイルアプリのように閲覧できるようになる技術のこと。
オフラインでもWebサイトが閲覧できるため、スマホユーザーにとってネイティブアプリのように操作できる快適さがあります。
スマホ検索が多い昨今、ネイティブアプリのように手軽にWebサイトを操作できるのは大きなメリット。 PWA 機能は WordPress プラグインを利用すれば簡単に実装できるため、ぜひ利用してみましょう。
サイト表示速度を改善する方法 | まとめ
サイト表示速度の改善は、 SEO や UX(ユーザーエクスペリエンス:ユーザー体験)に関係するため CTR / CVR に直結します。
「よく分からない」と放っておくことなく、ぜひ以下の方法を試してサイト表示速度を改善してみてください。
- 画像データを圧縮する
- 不要なプラグインを削除する
- キャッシュの保存と削除
- 使用していない CSS や JavaScript を最適化・削除する
- 非同期読み込み機能を使用する
合わせて、 AMP や PWA の利用も検討してみましょう。
最後に、僕が使用している有料プラグイン『 WP Rocket 』を紹介しておきます。
今回の記事で話したサイトスピードを遅くする原因すべてを一瞬で解決してくれる神プラグインで、まさに神速です。
WP Rocket (ワードプレスロケット)
WP Rocket は、 CSS や Javascript を最適化する有料プラグインです。
有料というとネックになるかもしれませんが、1サイトにつき月額換算600円程度で、アマゾンプライムとそれほど変わりありません。
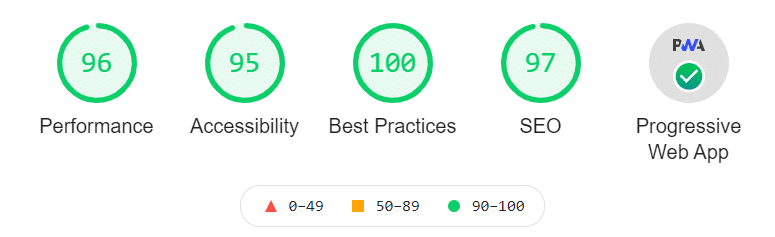
WP Rocket を導入している僕の所有サイトの1つの Lighthouse スコアは以下のとおりです。

WP Rocket だけで上のようなスコアになっているとはいえませんが、大きく寄与していることは間違いありません。
Core Web Vitals(コアウェブバイタル)を改善することで、SEOの検索順位や CVR にも影響します。
Cloudflare と互換性があるため、併せて使用してみると効果を体感できますよ。
\ クリックだけでサイトを高速化 /
※14日間100%返済保証あり

記事の内容についてご意見をお聞かせください