何かのサイトを閲覧するときに、記事を長々とスクロールして目的の内容を探すのって面倒ですよね。実は記事スクロールのわずらわしさを、あなたの記事を読むユーザーも感じています。
そこで、この記事ではページ内ジャンプで記事の途中に飛ばす方法(正式名『 ページ内リンク:In-page links 』)を解説します。
かんたんな HTML を記述するだけで設定ができて、 UI(ユーザーインターフェイス)が向上するため記事の離脱率が下がる可能性があります。
設定方法は超かんたんなので、記事を読めば一瞬で使いこなせますよ。
ブロックエディタならコード入力なしにページ内リンクを設定することができます。
ブロックエディタでの設定方法は『 ブロックエディタの高度な設定 | HTML アンカー使い方』をご覧ください。
とりあえずリンクを試してみる人は以下のボタンをクリックしてみてください。飛びます。
ページ内ジャンプの仕組み
まず、ページ内ジャンプ(ページ内リンク)の仕組みを簡単に解説します。
ページ内ジャンプはアンカーを使う
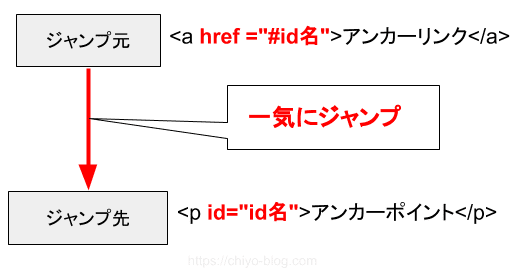
ページ内ジャンプの仕組み

- ページのジャンプ元に『#id名』
- ジャンプ先に『id=”id名”』
このように HTML コードを記述すれば、目的のコンテンツまでジャンプすることができます。
ページ内ジャンプの種類は2種あります。
- テキストリンク
- ボタンリンク
テキストリンクが多いですが、場合によってはボタンリンクも使います。
この記事では、わかりやすく冒頭でボタンリンクを使用しました。このあとの項目で、テキストリンクも使用しているので参考にしてみて下さい。
ページ内ジャンプのSEO・ユーザーへの効果
ページ内ジャンプ(ページ内リンク)は、UX(ユーザー体験)が向上することで間接的に SEO 効果が得られます。
- スクロールの手間がなく、目的のコンテンツにたどり着きやすい
- 結果として直帰率や離脱率の軽減、平均セッション時間の改善に繋がる
- ユーザーの滞在時間・サイト回遊率が良くなり、 SEO 評価が上がる
最近はスマホでのブログ閲覧が多いので、スクロールの手間をなくすだけでユーザーのストレスをかなり軽減できます。
ページ内ジャンプの設定方法
では、ページ内ジャンプの設定方法を解説します。
冒頭のボタンリンクですでに試した方もいると思いますが、ここではテキストリンクでジャンプしてみましょう。
先頭の見出しに戻る方はこちらをクリックしてください。
そしておかえりなさい。
ページ内ジャンプの概要がわかったら、次は実際にページ内リンクを設定する手順です。
- 飛ぶリンク先に id を入力する
- 飛ぶためのリンクを作成する
このような2ステップで解説します。
ページ内ジャンプ先のアンカーに、 HTML コードで『id=”id名”』を記述する必要があります。
<p id=”test”>アンカーポイント<p>
上の記述は<p>にしていますが<div>でもOK!
ページ内ジャンプするには、ジャンプ元のアンカーに HTML で『#id名』の記述が必要です。
<a href “#test”>アンカーリンク</a>
リンクを張るためには『a href』の記述が必要ですが、エディターから簡単に挿入できます。
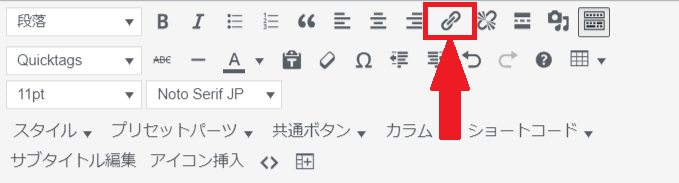
リンク設置ボタン

リンクしたいテキストを選択して、上記のアイコンをクリックするだけで『a herf』の記述になります。
では、実際にリンクしてみましょう。
はい、飛べました!!
これで、ページ内ジャンプで記事の途中に飛ぶことができます。
次にちょっとした応用テクニックで、別記事の途中にジャンプする方法を解説します。
別ページの途中にジャンプする方法
基本的にはページ内ジャンプの設定と同じですが、少しだけ違いがあります。
飛びたいページのジャンプ先に、 HTML で『id=”アンカーポイント”』を記述します。
<p id=”test”>アンカーポイント<p>
ここはページ内ジャンプの設定と同じですね。
ページをまたいで別ページの途中にジャンプする場合は、以下のような HTML の記述になります。
<a href=”https://chiyo-blog.com#test”>ここをクリックする</a>
『飛びたいページのURL#id名』にすると指定したページ内へ行き、 id タグのついた位置まで一気にジャンプすることができます。
ページ内ジャンプがうまくいかない原因
ページ内ジャンプがうまく飛ばない原因は、以下の3つが考えられます。
属性値が間違っている
属性値は『id』や『a href』のことで、この記述に間違いがあるとうまくページ内ジャンプできません。
- ジャンプ元のHTMLが『href=”#id名”』または『href=”ページURL#id名”』になっているか
- ジャンプ先のHTMLが『id=”id名”』になっているか
記述ミスがないかをしっかりと確認しましょう。
プラウザが id に非対応のまま
現在ページ内ジャンプの記述は『id』ですが、以前は『name』でした。
『name』の場合の記述は以下のとおり
- リンク元:<a href=”#name名”>○○</a>
- リンク先:<p name=”name名”>△△</p>
今はプラウザが『id』に非対応とは考えづらいですが、もしうまくいかなければ『name』を記述してみましょう。
ページ内リンクが重複している
ページ内ジャンプが重複している場合には、うまくジャンプすることができません。
例えば一番注意が必要なのは、以下のような『見出しタグ』です。
- <h2>見出し2</h2>
- <h3>見出し3</h3>
見出しタグは、ほとんどの場合で目次からリンクされています。
見出しタグにページ内ジャンプしようとしても、目次からのリンクが優先されるためうまくジャンプできないことがあります。
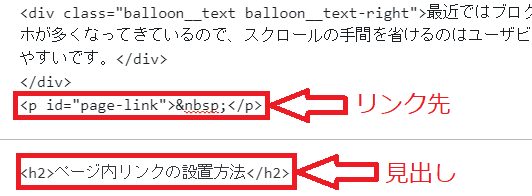
もしも見出しタグにページ内ジャンプしたい場合は、以下のような記述にします。
見出しタグにページ内ジャンプしたい場合

見出しタグの直上に、<p id=”アンカーポイント”></p>を設定します。
ページ内ジャンプの設定方法まとめ
ページ内ジャンプを設定して、記事スクロールの手間を減らす方法をまとめます。
- リンク元:<a href=”#id名”>アンカーテキスト</a>
- リンク先:<p id=”id名”>アンカーポイント</p>
- リンク元:<a href=”ページURL#id名”>○○</a>
- リンク先:<p id=”id名”>△△</p>
ページ内ジャンプを設定することで UI(ユーザーインターフェイス)が良くなり、結果として SEO 評価も上がります。
かんたんな HTML ですぐに設定できるので、ぜひ活用して SEO にもユーザーにも優しいサイトを作りましょう。
UI(ユーザーインターフェイス)をさらに向上するプラグインの紹介
ページ内ジャンプはもちろんのこと、ページの読み込み速度は UI(ユーザーインターフェイス)を大きく高めます。
SEO 評価にも直結するポイントなので、サイトスピードを神速にするプラグインを少し紹介します。
WP Rocket (ワードプレスロケット)

WP Rocket は、 CSS や Javascript を最適化する有料プラグインです。
有料というとネックになるかもしれませんが、1サイトにつき月額換算600円程度で、アマゾンプライムとそれほど変わりありません。
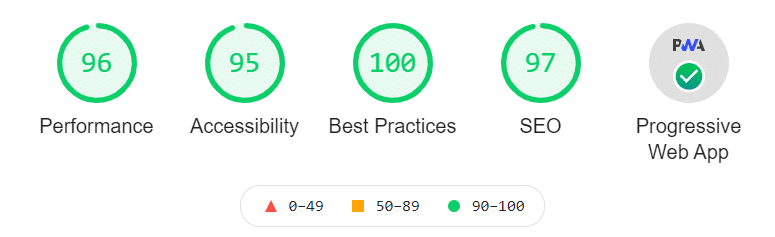
WP Rocket を導入している僕の所有サイトの1つの Lighthouse スコアは以下のとおりです。

WP Rocket だけで上のようなスコアになっているとはいえませんが、大きく寄与していることは間違いありません。
Core Web Vitals(コアウェブバイタル)を改善することで、SEOの検索順位や CVR にも影響します。
Cloudflare と互換性があるため、併せて使用してみると効果を体感できますよ。
\ いまだけ30%オフセール開催中 /
※14日間100%返済保証あり
記事の内容についてご意見をお聞かせください