WordPressで開設したサイトにおいて、画像・動画ファイル(以下、メディアファイル)の容量は大きな問題となります。
画像圧縮プラグインを用いることもファイル容量解決のひとつの手ですが、サイトの規模が大きくなりメディアファイルが増えると、サーバーのデータ保存容量が圧迫されてサイト表示速度があきらかに遅くなります。
Webサイト表示速度が遅いと、せっかく訪問したユーザーが待ち切れずに離脱してしまうため、大きな機会損失となるでしょう。
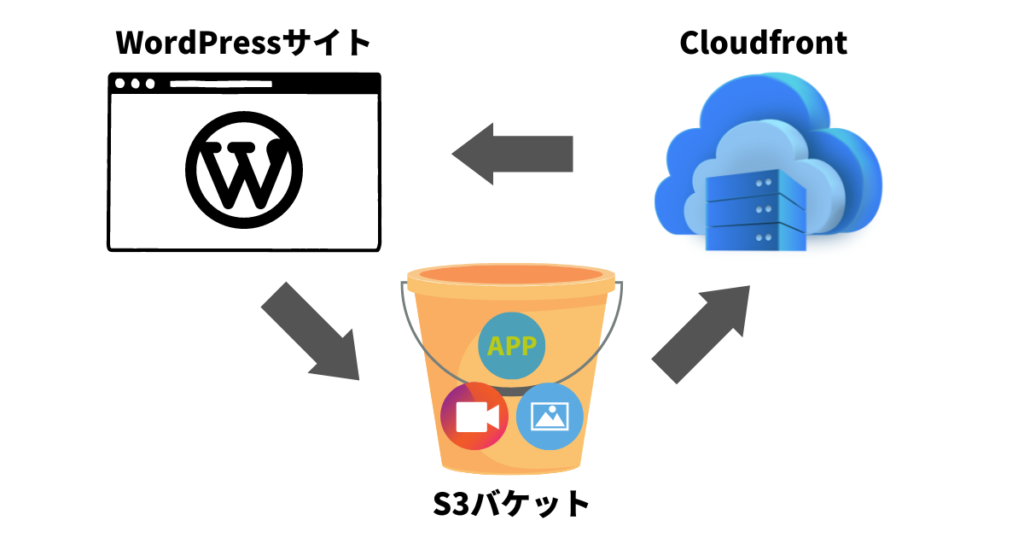
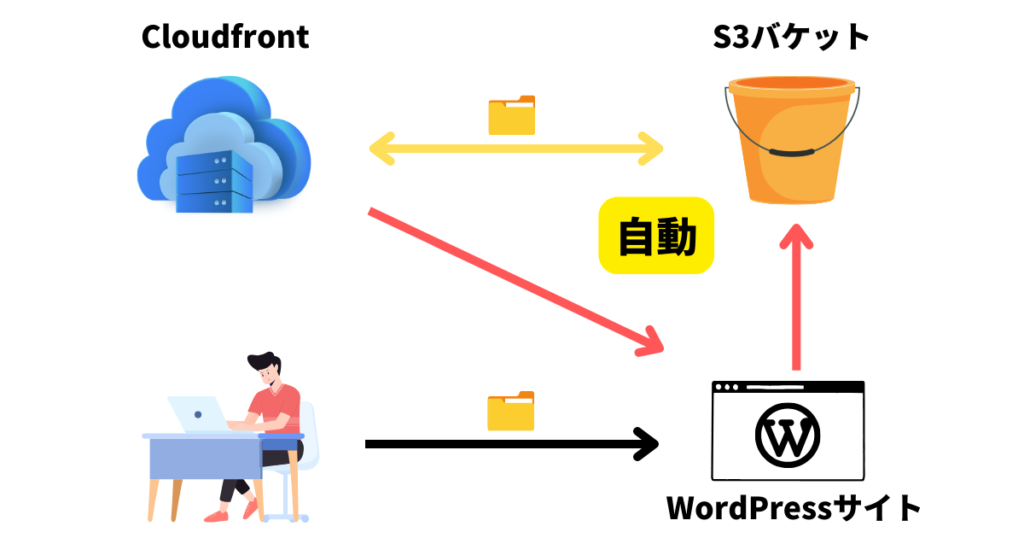
そこで、WordPressでアップロードしたメディアファイルをAWSのS3バケットにオフロード(自動保存)し、Cloudfrontを通じてCDN配信する方法を解説します。これさえできれば、メディアファイルでサイトが重くなる問題を一発解決!
少し複雑に感じるかもしれませんが、記事に書かれている通りに進めれば問題ありません。
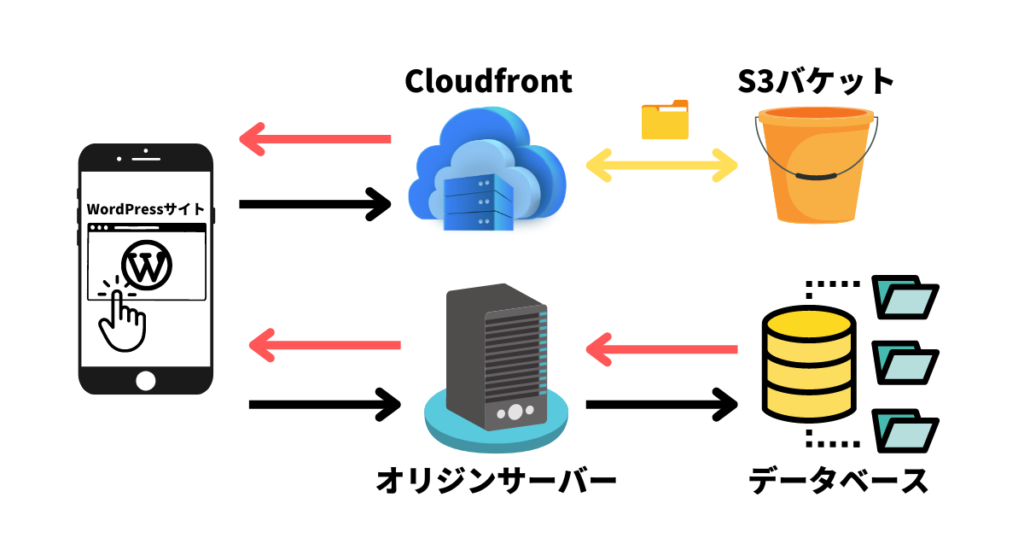
WordPress・S3・Cloudfrontを連携する流れ

WordPressとAWS(S3とCloudfront)を連携して、メディアファイルをサイトにCDN配信するおおまかな流れは、以下の通りです。
- Amazon Web Services(AWS)のアカウントを開設
- メディアファイルを保存するAmazon S3のバケットを作成
- Amazon S3とCloudfrontを紐付けてCDN配信する準備
- WordPressの「WP Offload Media」をインストールしてメディア配信設定
AWSのアカウント開設は、AWSのホームページにある「今すぐ無料サインアップ」から流れに沿っておこなうだけ。アカウント開設で迷うことはないので、この記事では詳細を省略します。
Amazon S3のバケットを作成

Amazon S3のバケットとは、メディアファイルやPDFなど各種ファイルを格納する場所のこと。
まず、WordPressのメディアライブラリに保存する画像や動画といったメディアファイルを、S3にオフロードするためのバケットを作成します。
すでにWordPressにアップロードしている既存ファイルをS3にオフロードすることはできません。既存のファイルをS3に格納するには、FTPソフトを利用してメディアファイルをS3にアップロードする必要があります。
メディアファイルをアップロードするときには、メディアファイルのディレクトリ構造に沿ってファイルをアップロードしないと、Webサイト上でうまく表示されないので注意しましょう。
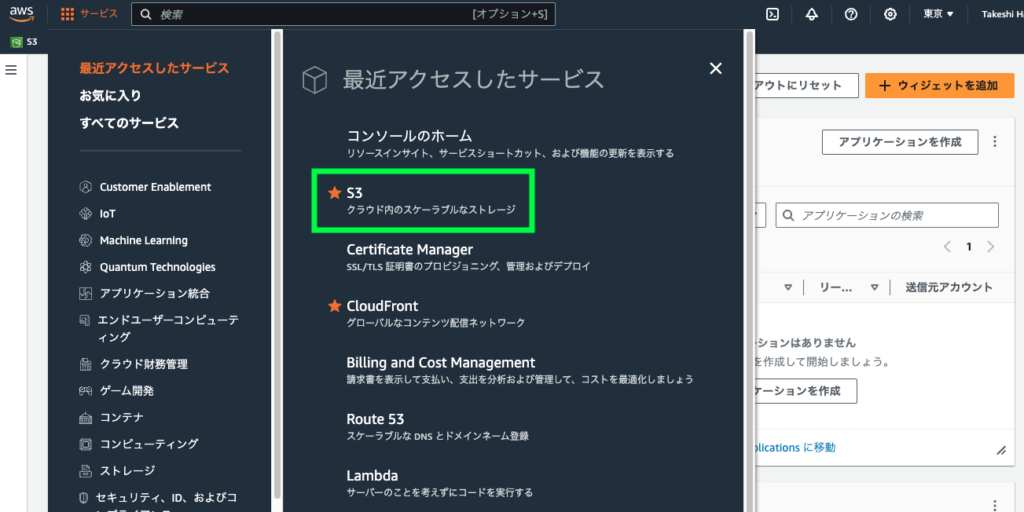
AWSのS3にアクセスする

AWSのコンソールから「サービス」を選択し、サービス内から「S3」を選択します。
※上の画像では最近アクセスしたサービスとして表示されていますが、初めてアクセスする場合はすべてのサービス内から検索してください。
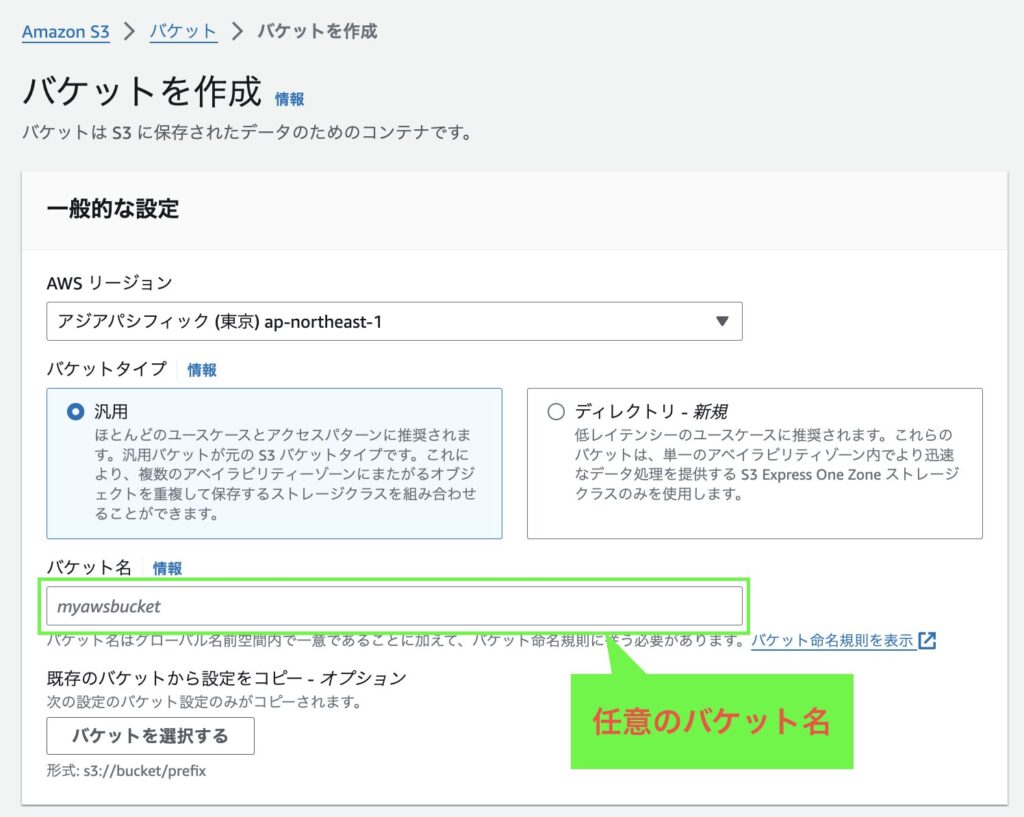
バケット名を入力する

任意のS3バケット名を入力します。バケット名はなんでも良いですが、サイト名など、どこに使用しているバケットかわかりやすいような名前にしましょう。
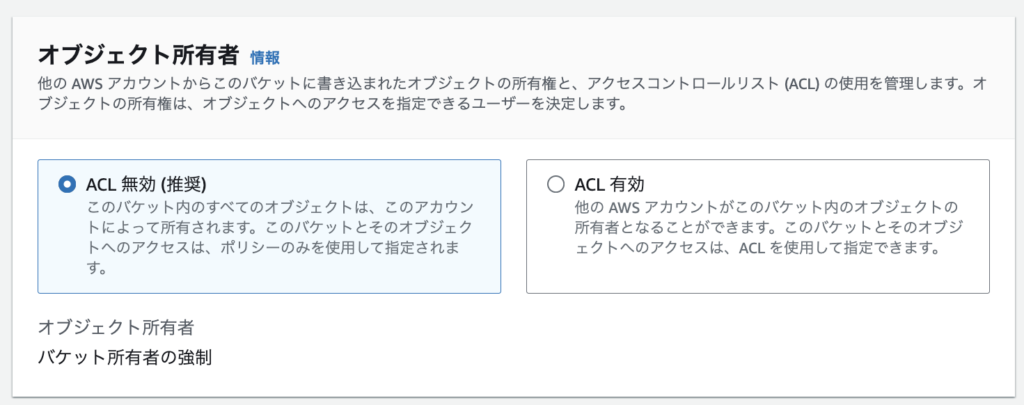
オブジェクトの所有者を選択する

オブジェクトの所有者はデフォルトで「ACL無効(推奨)」となっているので、そのままでOK。
ACL(Access Control List)とは、アクセスが許可されるAWSアカウントまたはグループと、アクセスの種類を定義することができるアクセスコントロールリストのことです。
オブジェクト(メディアファイル)を個別でコントロールする必要があるような特殊ケースをのぞいて、ACLは無効にしておいて問題ありません。
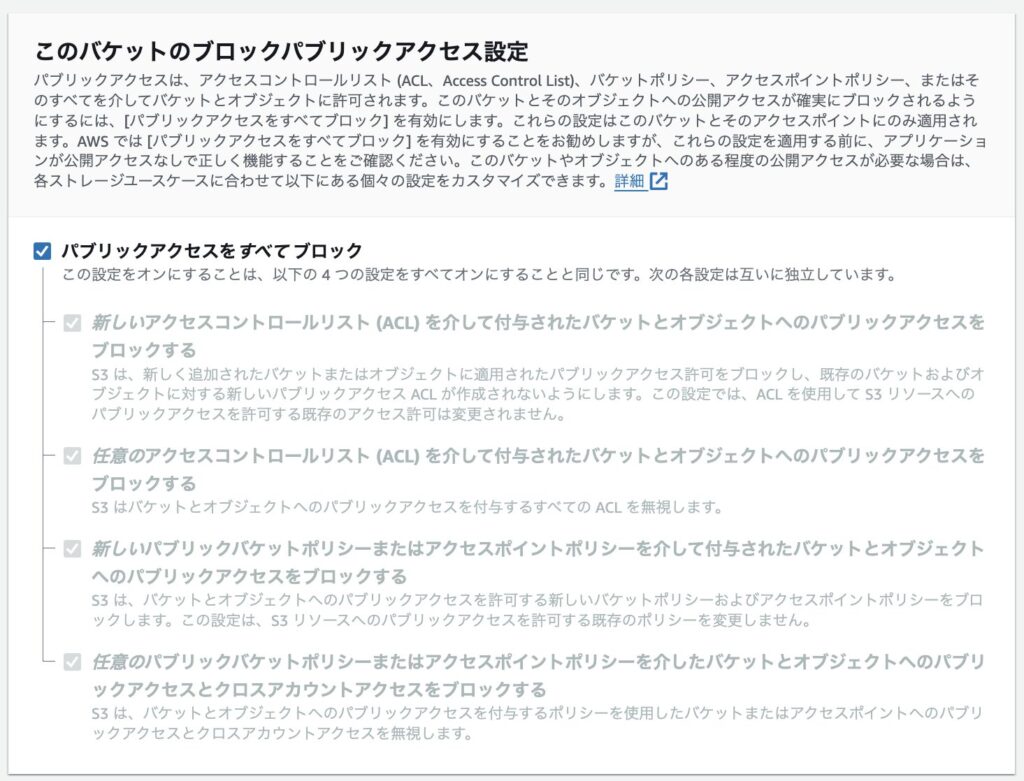
パブリックアクセスの設定をする

デフォルトで、「パブリックアクセスをすべてブロック」にチェックが入っているので、そのままの設定でOK。
パブリックアクセスは、不正アクセスから保護するための設定であり、セキュリティ対策として大切です。
パブリックアクセスブロックをオフにしないと、「Cloudfront」との紐つけや「WP Offload Media」との連携がうまくいかないとする情報も散見しますが、パブリックブロックはオンで問題ありません。
むしろセキュリティ面からパブリックブロックはオンにしておくべきです。
バージョニング・タグ設定をする

バージョニングはデフォルトで「無効にする」が選択されているので、そのままでOK。
タグオプションは、バケットを複数作成し、管理しやすくしたい場合にはタグを設定しておくと便利ですが追加しなくても問題ありません。
バージョニングとは、バケットに保存されたすべてのオブジェクト(メディアファイル)のすべてのバージョンを、保存・取得・復元することができる手段のこと。いわゆる「バージョン」管理のことです。
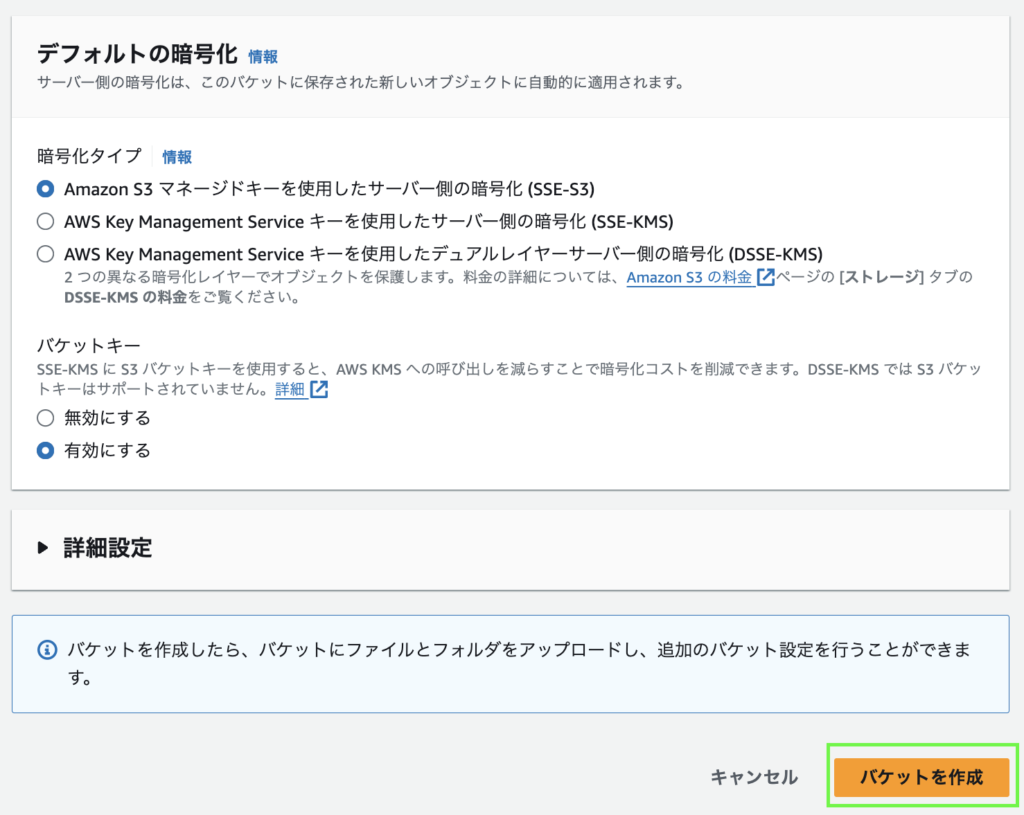
暗号化の設定をする

サーバー側の暗号化タイプは、デフォルトで「SSE-S3」が選択されており、特別な事情がなければそのままでOK。バケットキーについても操作する必要はなく、デフォルトのままでOKです。
設定が完了したら、「バケットを作成」をクリックしてバケットを作成します。
Amazon S3とCloudfrontの紐付け
Amazon S3のバケットを作成したら、Clodfrontと紐付ける設定をおこないます。
Cloudfrontとは、Amazonが提供しているCDN(Content delivery Network)のこと。画像・動画・アプリケーションなどを、オリジンサーバー(契約しているホスティングサーバー)を介さず負荷をかけずに配信することで、サイト表示を高速化することができます。

ここでは、S3に保存したメディアファイルを、Cloudfrontをとして配信するための紐付けをおこないます。
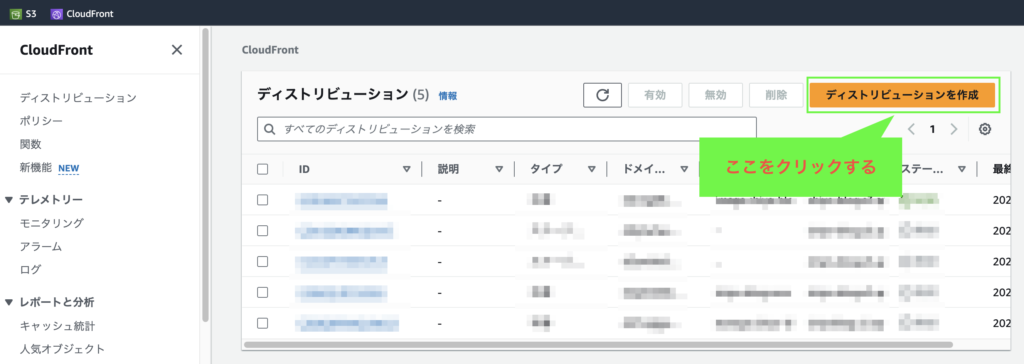
ディストリビューションを作成する

コンソールのサービス画面から「Cloudfront」を検索して開き、「ディストリビューションを作成」をクリックします。
ディストリビューションは、CloudfrontでメディアファイルをCDN配信するために必須の設定です。
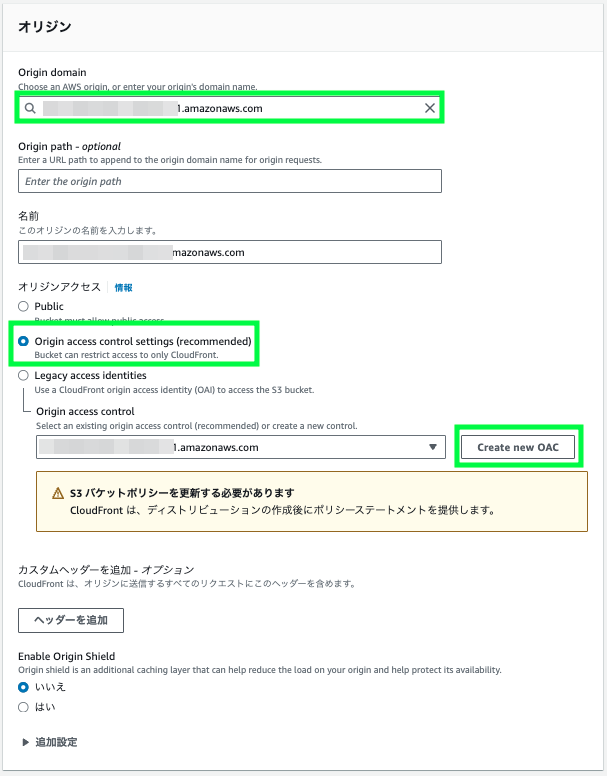
オリジンドメインの設定をする

Origin domain
オリジンドメインは、Cloudfrontに参照するオリジンドメインを指定する設定です。Cloudfrontには、S3のメディアファイルを参照して出力してほしいので、先ほど作成したS3バケットを指定します。
名前は任意のものでかまいませんが、こだわりがなければデフォルトのままでOK 。
オリジンアクセス
オリジンドメインへのアクセス許可設定で、「Origin Access Contorol setting(recommended)」を選択してオリジンドメインを指定し、「Create new OAC」をクリックします。
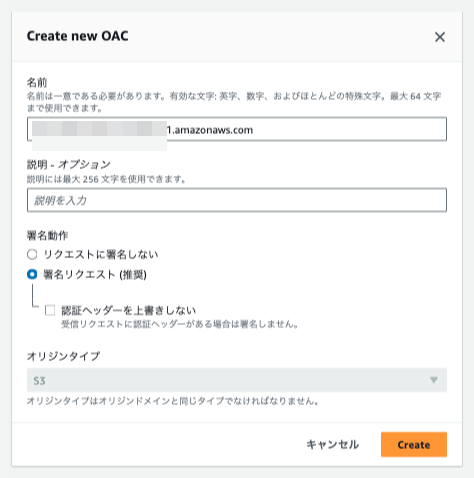
その後、ダイアログにて以下の画面が表示されます。

特に細かな設定をすることなく、デフォルトのままで「Create」をクリックすればOK。
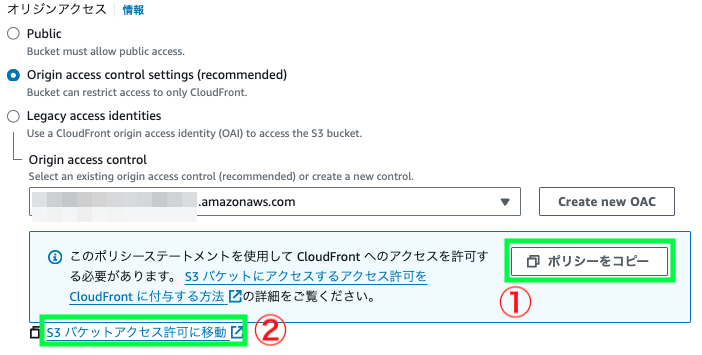
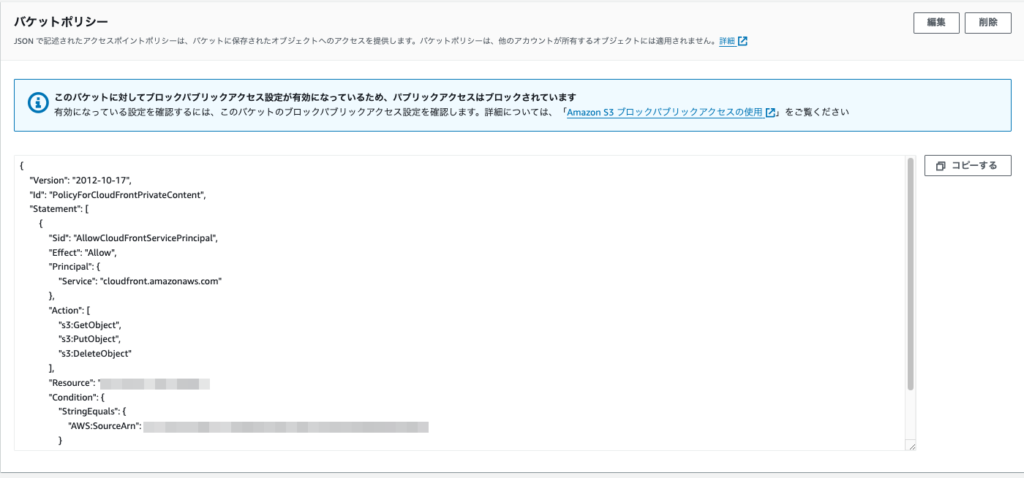
元のページに戻ると以下のような画面が表示されているので、「ポリシーをコピー」をクリックしたのち、「S3バケットアクセス許可に移動」をクリックします。

バケットポリシーに移動し、コピーしたポリシーをペーストすると以下のような画面になります。

バケットポリシーは、S3バケットへのアクセス許可設定です。
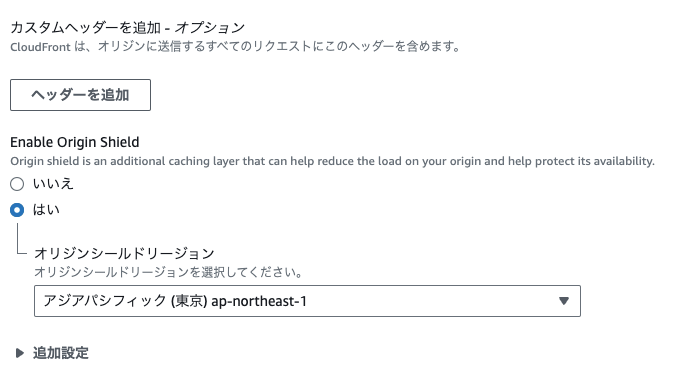
Enable Origin Shield
Enable Origin Shieldは、オリジンの負荷を最小限に抑える設定です。
デフォルトでは「いいえ」が選択されており、そのままでも問題ありませんが、「はい」を選択してオリジンのリージョン(場所)を指定しておくと良いです。ここでは「アジアパシフィック(東京)」を選択しています。

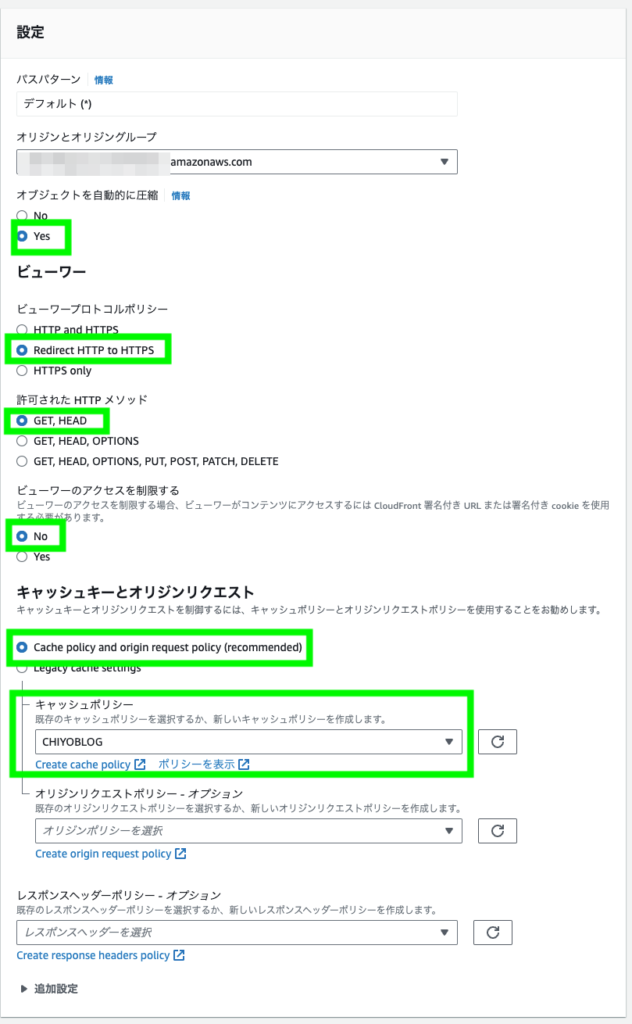
ビヘイビアの設定をする
ビヘイビアとは、キャッシュやセキュリティの設定です。
オリジンドメインを指定して、以下のように設定すればOK。

設定
- オブジェクトを自動的に圧縮:Yes
- ビューワープロットコルポリシー:Redirect HTTP to HTTPS
- 許可されたHTTPメソッド:GET,HEAD
- ビューワーのアクセスを制限する:No
キャッシュキーとオリジンリクエスト
キャッシュキーとオリジンリクエストを制限する設定です。
本来は上記画像のように「Cache policy and origin request policy(recommended)」を設定することが推奨されます。自分でカスタムのものを設定しても問題ありませんが、面倒なのでデフォルトのキャッシュポリシーを選択すれば問題ありません。
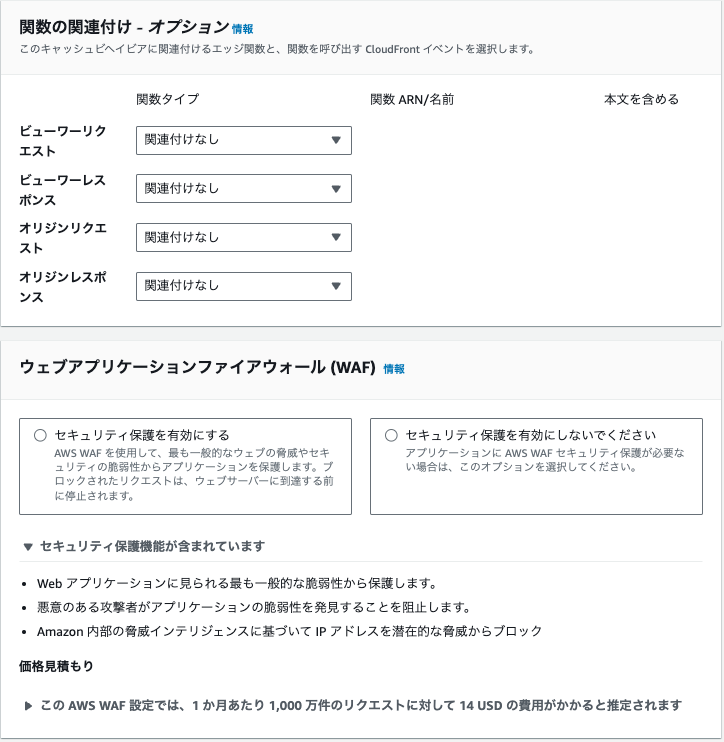
関連付けのオプション設定をする

オプションは特に設定する必要がありません。必要があれば有効にし、こだわりがなければ有効にしなくてOK。
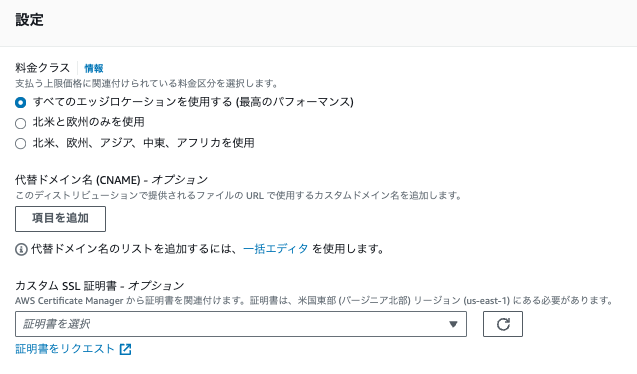
代替ドメイン名とカスタムSSL証明書の設定をする

料金クラス
料金クラスは「すべてのエッジロケーションを使用する(最高のパフォーマンス)」がデフォルトで選択されています。配信地域を限定するのであれば、メディアをCDN配信する地域を選択しますが、基本的にはそのままでOK。
ジオロケーションを絞ってサイト運営しているのであれば、コスト面で地域を絞ることも有効でしょうが、それほど膨大なコストがかかるわけではありません。こだわりがなければ、デフォルト設定のままにしておきましょう。
代替ドメイン(CNAME) – オプション
代替ドメイン名は指定しなくても問題はありませんが、メディアファイルをCDN配信するときのURLのこと。例えば、当サイトのメディアファイルの代替ドメイン名(CNAME)は、「image.chiyo-blog.com」です。
CNAMEは任意のものに設定してOKですが、「storage」や「media」など、わかりやすいものを設定しておいた方がいいかもしれません。
カスタムSSL証明書 – オプション
代替ドメイン名を指定してCDN配信するためには、SSL証明書を発行する必要があります。
各種設定が完了してからSSL証明書を選択するので、「カスタム証明書-オプション」の項目にある「証明書をリクエスト」をクリックし、ひとまず先に進みます。
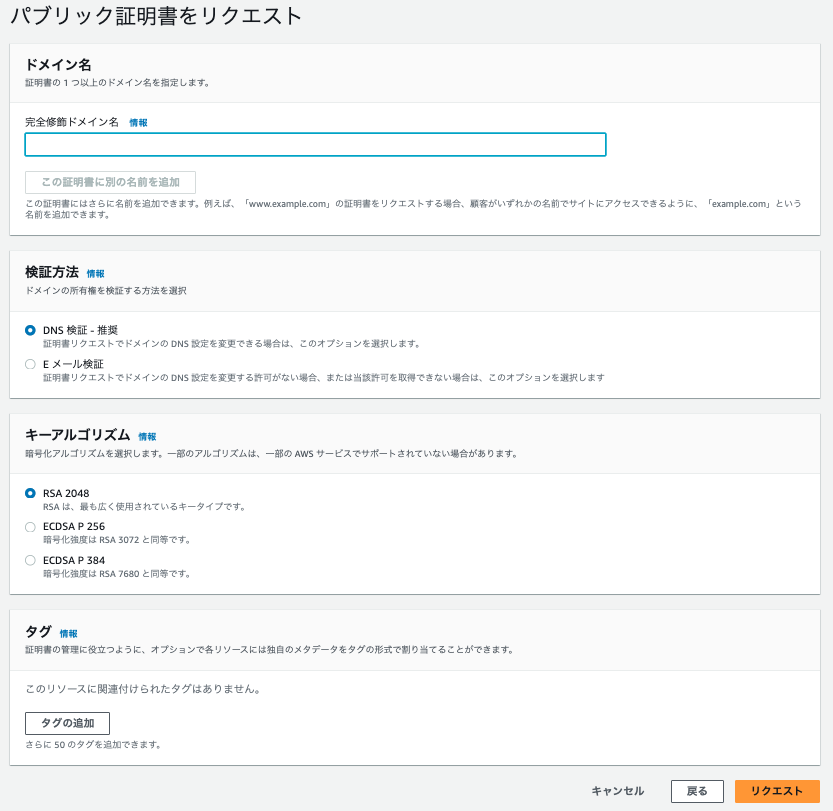
カスタムSSL証明書を発行する

- ドメイン名:
SSL証明書を発行したいドメイン(任意で設定したCNAME)を指定します。当サイトでは「image,chiyo-blog.com」が完全修飾ドメイン名です。 - 検証方法:
DNS設定を選択します。DNS設定はサーバー側で操作する必要があるので、後述します。 - キーアルゴリズム:
デフォルトで選択されている「RSA 2048」でOKです。 - タグ:
証明書の管理に役立つタグです。最初は設定しないでも問題ありません。
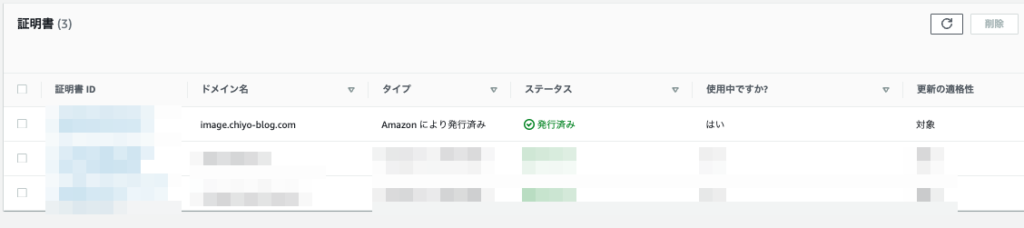
すべての項目の設定が完了したら「リクエスト」をクリックすると、証明書の一覧にドメイン名が表示されます。
以下の画像では「発行済み」となっていますが、設定前では「保留中の検証」と表示されていればOKです。

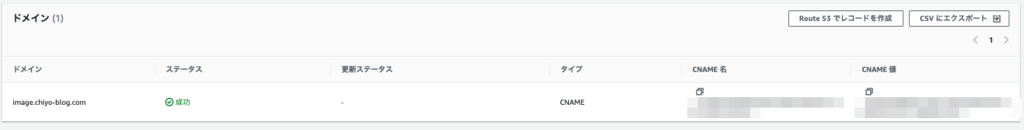
CNAMEをサーバーのDNSに設定する
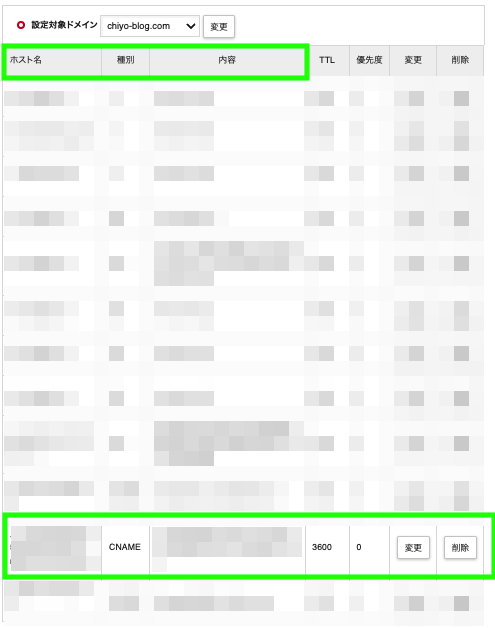
ドメイン名の「証明書ID」をクリックすると、ドメインの項目で以下のような「CNAME」を見つけることができます。

上記のCNAMEを契約しているサーバーのDNSに設定します。

サーバーによって「CNAME名 = ホスト名」「CNAME値 = 内容」などと表現が違うことがあります。表現が違くても焦らずに設定しましょう。
設定を終えてしばらくすると、Cloudfront側のドメイン認証ステータスが「発行済み」と表示されます。
CloudfrontのCNAME名の最後に「. (ドット)」がついていますが、サーバーによっては認証されないので、もしエラーが出たら「. (ドット)」を削除します。
また、CNAME値の最初にある「_ (アンダーバー)」や最後のある「. (ドット)」でもエラーが出る可能性があります。エラーが出たら、必要に応じて削除するようにしてください。なお、CNAME名の最初にある「_ (アンダーバー)」は問題ありません。
ディストリビューションの作成を完了する
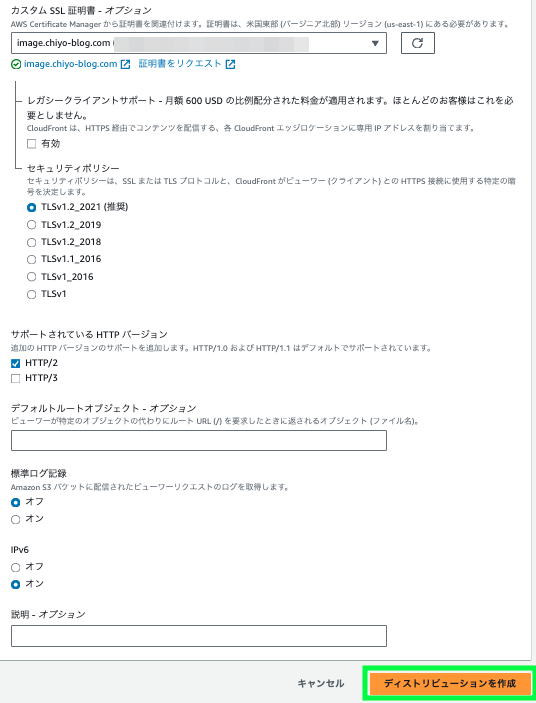
先に発行したSSL証明書を選択して、そのほかの項目を埋めていき、「ディストリビューションを作成」をクリックします。

- セキュリティーポリシー:
デフォルトのTLSv1.2_2021(推奨)でOK - サポートされているHTTPバーション:
デフォルトではHTTP/2のみが選択されていますが、必要に応じてHTTP/3もチェックを入れましょう。 - デフォルトルートオブジェクト:
指定したいオブジェクト名がなければ空白のままでOK - 標準ログ記録:
デフォルトのオフのままでOK。ログを取得したければオンを選択します。 - IPv6:
IPvの設定です。デフォルトでIPv6がオンになっているので、そのままでOK
ディストリビューションとカスタムドメインをCNAMEで紐付ける
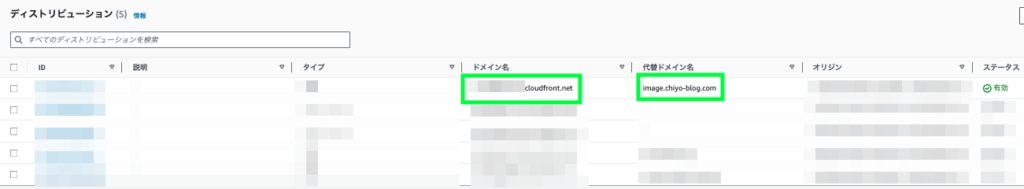
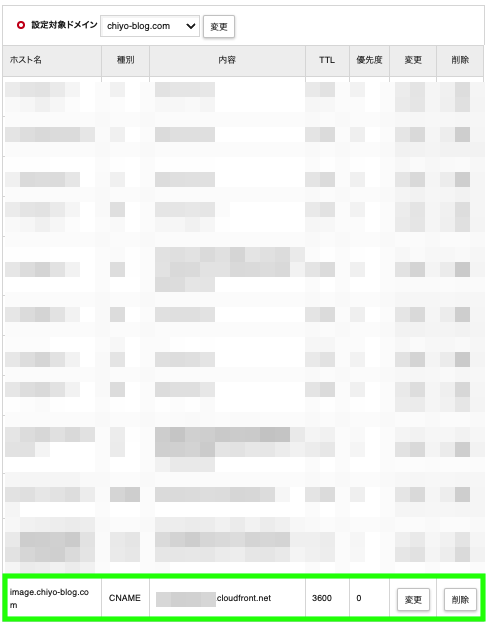
作成したディストリビューションを確認すると、「×××××××××××.cloudfront.net」というドメイン名が確認できます。

このドメイン名をCNAMEとして、カスタムドメイン名に紐付けます。※ここでは「image.chiyo-blog.com」

以上で、Amazon S3とCloudfrontの紐付けとカスタムドメインの設定が完了しました。カスタムドメインを設定しない場合は、カスタムドメイン周りの設定を飛ばせるので、もう少し簡単におこなえます。
最後に、WordPressとAWS(Amazon S3とCloudfront)を紐つけるだけです。
WordPessとAWSの紐付け

WordPressとAWSを紐付けるためには、WordPressプラグイン「WP Offload Media Lite for Amazon S3」を利用します。
WordPressメディア内にアップロードしたメディアファイルをAmazon S3にオフロードして、Cloudfrontを通してCDN配信できるようにするために、プラグインにAWSへのアクセス権を付与する設定をします。
AWSでIAMユーザーを作成する
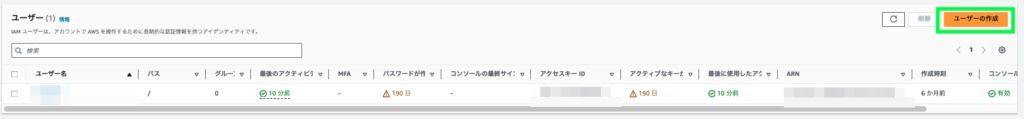
AWSのコンソール画面のサービスから「Identity and Access Management (IAM)」を検索して開き、ユーザー作成をクリックします。

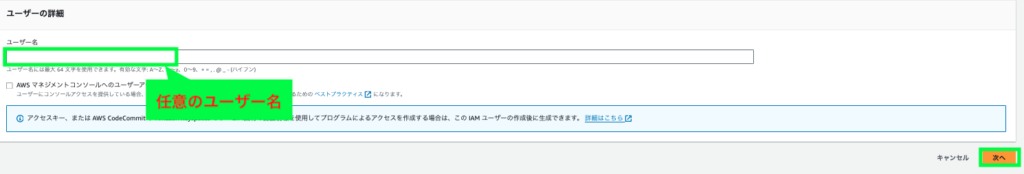
任意のユーザー名を入力して「次へ」をクリックします。

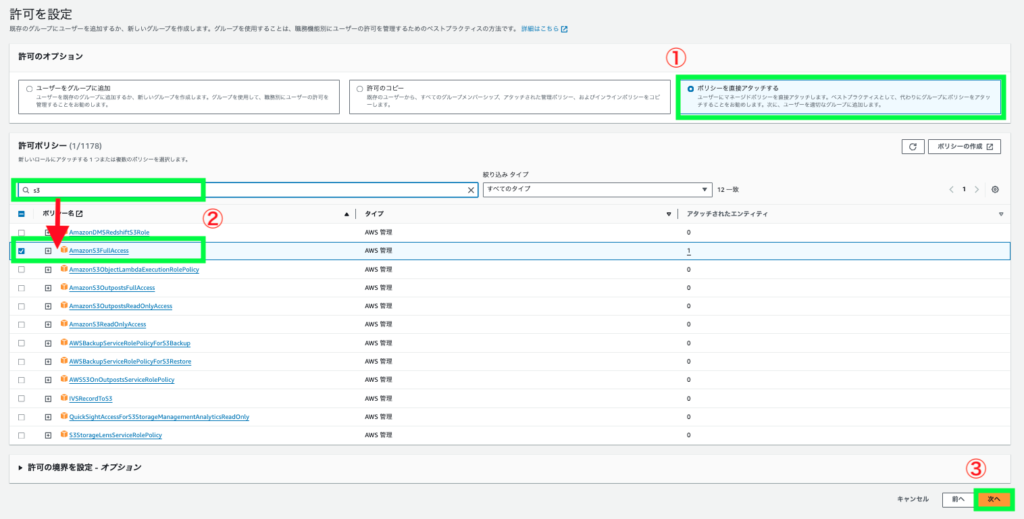
S3のアクセス権を設定します。
WP Offload Media Lite for Amazon S3 公式サイトにあるように、AmazonS3FullAccessを選択すればOKです。

- ポリシーを直接アタッチするを選択する
- S3を検索して、「AmazonS3FullAccess」を選択する
- 次へをクリックする
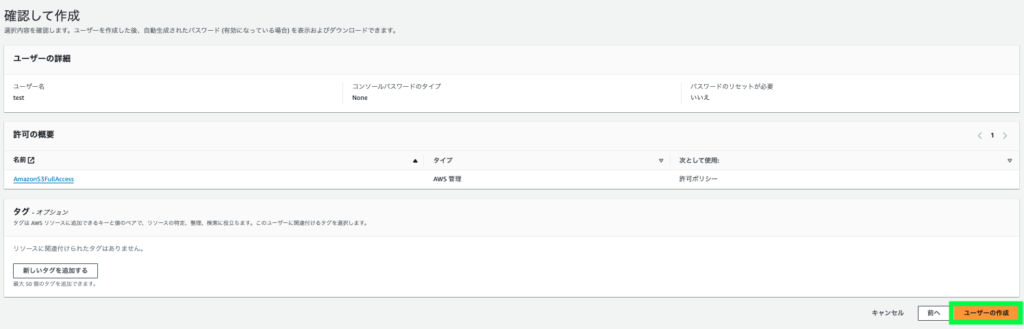
最後に確認画面が表示されるので、問題なければ「ユーザーの作成」をクリックして、IAMユーザー作成を完了します。

wp-config.phpにアクセスキーを埋め込む
サーバーのファイルマネージャーから、ドメインのルート直下にある「wp-config.php」を編集して以下のコードを埋め込みます。「<?php」から始まるので、その直下に埋め込めば問題ありません。
/** WP Offload Media Lite AWS Access Key **/
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => '********************',
'secret-access-key' => '****************************************',
) ) );以上で、WordPressとAWSの紐付け設定が完了しました。最後に、プラグインの設定をすればすべての工程が完了です。
プラグイン「WP Offload Media Lite for Amazon S3」の設定方法
WordPressプラグイン「WP Offload Media Lite for Amazon S3」をインストールして有効化してください。
WP Offload Media Lite for Amazon S3の設定や使い方はシンプルでかんたんですが、設定を失敗するとあとでかなり大変になるので、以下で説明している内容を確認しながら慎重に進めてください。
Storage Settingsの設定

Storage Provider(ストレージプロバイダー)
Storage Provider(ストレージプロバイダー)は、初回設定時のみに必要な項目です。
Amazon S3とアクセスキーの設定場所(wp-config.php)を選択します。
Offload Media(オフロードメディア)
新規で追加したメディアファイルを、Amazon S3にオフロードするかどうかの設定です。
設定は必ずオンにしましょう。
Remove Local Media(リムーブローカルメディア)
ローカルに保存されているメディアファイルを削除するかどうかの設定です。
自分で追加するメディアだけを考えれば設定をオンにしても問題ありませんが、一部プラグインやWordPressテーマではローカルメディアを参照してる場合があります。
ローカルメディアを削除するとプラグインやWordPressテーマがうまく機能しなくなる可能性があるので、慎重に選択します。問題が起こったときに対処する自信がなければオフのままにしておきましょう。
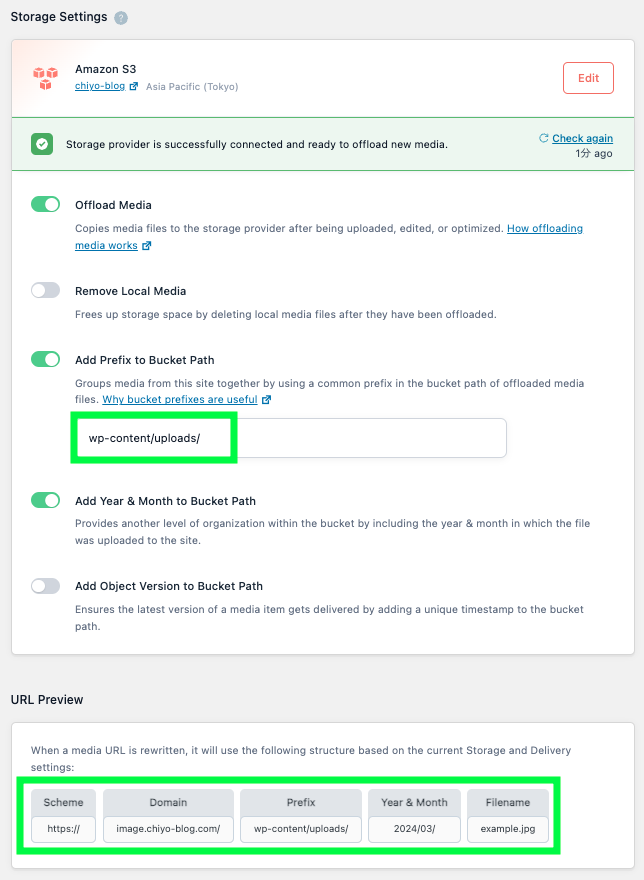
Add Prefix to Backet Path(アッドプレフィックスバケットパス)
メディアファイルを保存するプレフィックスパスです。
サイトのディレクトリ構造にあわせたパスにしないと、メディアファイルが正しく保存されないだけでなく表示もされず、あとで修正するのもかなり大変です。必ず、サイト構造に合わせたパスを指定するようにしましょう。
Add Year & Month Backet Path(アッドイヤー&マンスバケットパス)
プレフィックスと同様にメディアファイルを保存するパスです。
サイトの設定で「年」や「月」をメディアファイルのパスに指定しているかどうか確認をして、指定しているのであればオンに、指定していないのであればオフにします。
Add Object Version Backet Path(アッドオブジェクトバージョンバケットパス)
メディアファイルを保存するパスに、オブジェクトバージョンを追加するかどうかの設定です。
プレフィックスやイヤー&マンスと同様に、サイトの設定でオブジェクトパスを指定しているかどうか確認をして、指定していればオンに、指定していないのであればオフにします。
URL Preview
パスの設定がURLプレビューに反映されます。
パスを間違えるとうまくオフロードできないだけでなく、メディアファイルが表示されないといった事態になります。サイト内に保存されているメディアファイルのURLを確認して、パスに間違いがないか必ず確認をしましょう。
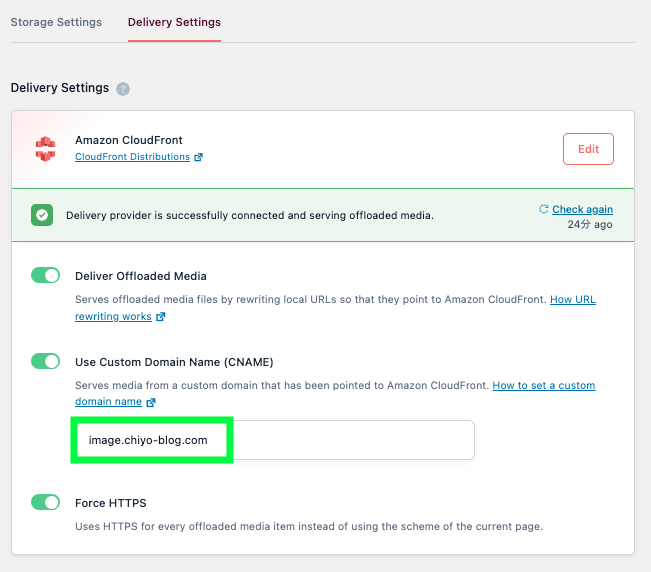
Delivery Settingsの設定

Delivery Provider
Delivery Settingsのページ先頭にプロバイダー設定があるので、Amazon Cloudfrontを選択します。そうすることで、メディアファイルの配信時にCloudfrontを経由したCDN配信が可能になります。
Delivery Offloaded Media
S3にオフロードしたメディアファイルを配信するかどうかの設定です。
S3に保存したメディアファイルをCloudfrontを通じてCDN配信したいので、この項目はオンにします。
User Custom Domain Name(CNAME)
代替ドメイン名を作成してカスタムSSL証明書を発行した人は、代替ドメイン名を入力しましょう。
代替ドメインを作成していない人は、こちらの項目は空欄でOKです。
Force HTTPS
HTTPSを強制するかどうかの設定です。
オリジンドメインでHTTPからHTTPSへのリダイレクトを設定しているのであれば、オフにしても問題ありません。とはいえ、オフにしなければいけないわけではないので、オンにしておきましょう。
既存のメディアファイルをCloudfrontで配信するには
WP Offload Media Lite for Amazon S3を設定すると、WordPressサイトにアップロードしたメディアファイルがS3にオフロードされますが、プラグインの設定前にWordPressサイトへ追加したメディアファイルはS3に保存されません。
既存のメディアファイルをCloudfrontで配信するには、FTPソフトを用いてメディアファイルをS3バケットにアップロードしましょう。URLパスをあわせてS3にアップロードすることで、Cloudfrontで既存のメディアファイルを配信できるようになります。
FTPソフトは、FilezillaやWinSCPなどのソフトを利用しましょう。
サーバーのファイルマネージャーでもメディアファイルをダウンロードできますが、メディアファイルのような大きなサイズのファイルをサーバーのファイルマネージャーで処理しようとするとエラーを起こす可能性が高いです。
メディアファイルのダウンロードは、必ずFTPソフトを使用しましょう。
WordPressとAWSを連携してサイトを高速化
WordPressサイトにおけるメディアファイルのサイズ問題は、永久の課題ではないでしょうか。
LCP(Large Contentful Paint )やFID(First Input Delay)といったコアウェブバイタルやTTFBといった反応速度を改善し、サイト表示速度を高速化するために、さまざまなメディア最適化プラグインや画像圧縮ソフトがリリースされています。
プラグインはお手軽にメディアを最適化できる一方で、ほかのプラグインとの互換性の問題からエラーが発生してしまうことがあります。また、画像圧縮ソフトは、ソフトによって圧縮率や圧縮後の画素が大きく違ってきます。
AWSのS3とCloudfrontは、少し設定が複雑なので慣れていないとハードルが高いかもしれませんが、一度設定をしてしまえばWP Offload Media Lite for Amazon S3プラグインで自動でサイト外にメディアを保存して、CDN配信できます。
メディアファイルを直接いじるわけではなく、プラグインも軽量化されているので、エラーを起こす心配やプラグインそのもので動作が重くなる心配もありません。
メディアファイル問題で頭を抱えているサイト運営者は、WordPressとS3、Cloudfrontを連携してメディアファイルをオフロード配信することを検討してみてはいかがでしょうか。
記事の内容についてご意見をお聞かせください