この記事は、ThemeFusion が提供する海外 WordPress テーマ “AVADA ” のレビューです。
日本の個人ブロガーでは馴染みがない方も多いと思いますが、 AVADA はなんと70万ダウンロードを超えるほど世界的に有名なテーマの1つ。 ThemeForest の週間売り上げランキングで1位を記録しています。
実際に使用してみましたが、本来必要なはずのコード知識やコーティング技術が一切必要なし!
あなたのクリエイティビティ(創造力)だけで、とても魅力的なサイトを作成することができます。
海外テーマを含めて、 WorePress テーマを10個以上も使用してきた僕でも驚くべき実力。 AVADA の使い方や特徴、メリット・デメリットなど余すことなく解説します。
WordPress テーマ選びで悩んでいる方は、”おしゃれな WordPress テーマおすすめ11選” も参考にしてください。
AVADA の特徴
Avada | Website Builder For WordPress & WooCommerce
独自のページビルダー採用。 あなたの創造力で、どんなサイトデザインも自由自在!
【 AVADA の総合評価】 : 4.57/5.0
抜群のカスタマイズ性とデザイン性で、他にないオリジナルサイトが作れる。
デザイン性
カスタマイズ性
使いやすさ
サイト表示速度
ユーザー数
料金設定
サービス・サポート
:5.0/5.0
:5.0/5.0
:4.5/5.0
:4.0/5.0
:5.0/5.0
:4.0/5.0
:4.5/5.0
【 メリット 】
- 直感的で使いやすい
- 高いデザイン性とカスタマイズ性
- コード・コーティング技術が不要
- WooCommerce 対応
【 デメリット 】
- 他テーマへ変更困難
- シンプルなブログには不向き
- 設定項目はすべて英語表記
通常ライセンス料金:$60
AVADA は、 Fusion Builder という独自のページビルダーを採用しており、コード入力なしに豊富なテンプレートを用いてサイトをデザインできます。
驚くほどのデザイン性とカスタマイズ性を備えているうえに、サイト表示速度の対策も万全!
サイトカスタマイズの項目がすべて英語表記なので「英語はちょっと…」という方には、ハードルが高く感じるかもしれませんが、それを差し引いても正直ほとんど非の打ちどころがない完成度です。
個人・プロダクト・企業・ポートフォリオなど、さまざまなサイト構築がかんたん。他サイトと大きな差をつけることができる最高のテーマの1つ『 AVADA 』をぜひ体感してみてください。
AVADA のメリット10個
AVADA を実際に使用して感じたメリットは、以下の10個あります。
おしゃれなサイトをワンクリックで作成
AVADA には84種類にも及ぶテンプレートデザインがあり、そのすべてをワンクリックで実装することができます。以下の動画をご覧ください。
コーポレート、ショップ、クリエイティブ、ポートフォリオ、教育、健康と美容、ワンページ、フード、イベント、ブログ/雑誌、スポーツ、旅行、マーケティング、bbプレス、coming soon
このような豊富なテンプレートWEBデザインがあります。
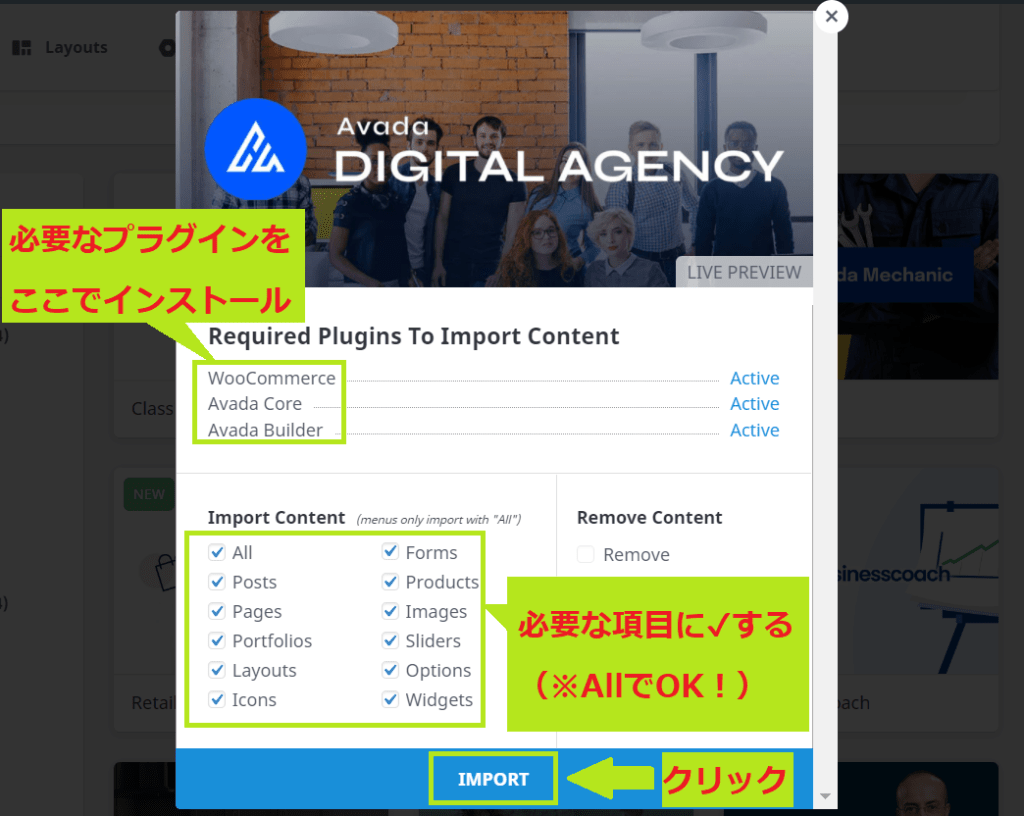
デザインしたいテンプレートを決めたら、必要なプラグインをインストール・有効化、必要項目をチェックしてインポートするだけ。

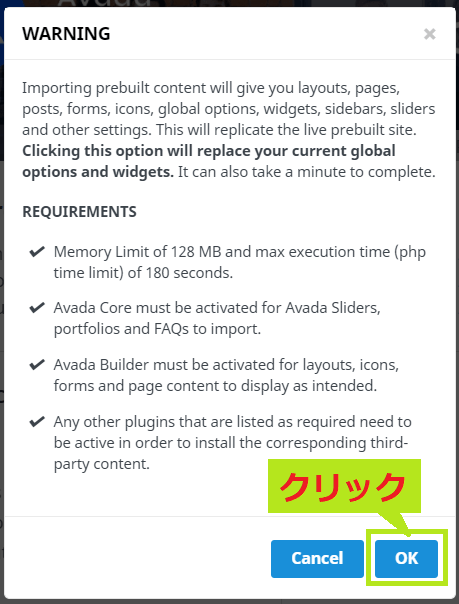
最後に注意事項が表示されるため、しっかりと読んで問題がなければ『OK』をクリックします。

あとは数分待つ※だけで、テンプレートのWEBページがあなたのサイトに実装されます。
もちろんテンプレートなので、あなたのサイトのオリジナル画像や文章などに差し替える必要はあります。
とはいえ、ここまで凝ったウェブページのデザインは素人が簡単に作れるものではありません。本来、ウェブデザイン企業やデザイナーに数万円~数十万円の依頼が必要になることも。
ワンクリックでテンプレートWEBページのようなデザインが実装できるのは、 AVADA の大きなメリットといえるでしょう。
僕の通信環境では1分ほどで実装されました。通信環境やPCのスペックで時間は前後すると思われます。
レスポンシブ/100%モバイルフレンドリー
AVADA はモバイル・タブレット・PCなどすべてのデバイスにレスポンシブ。
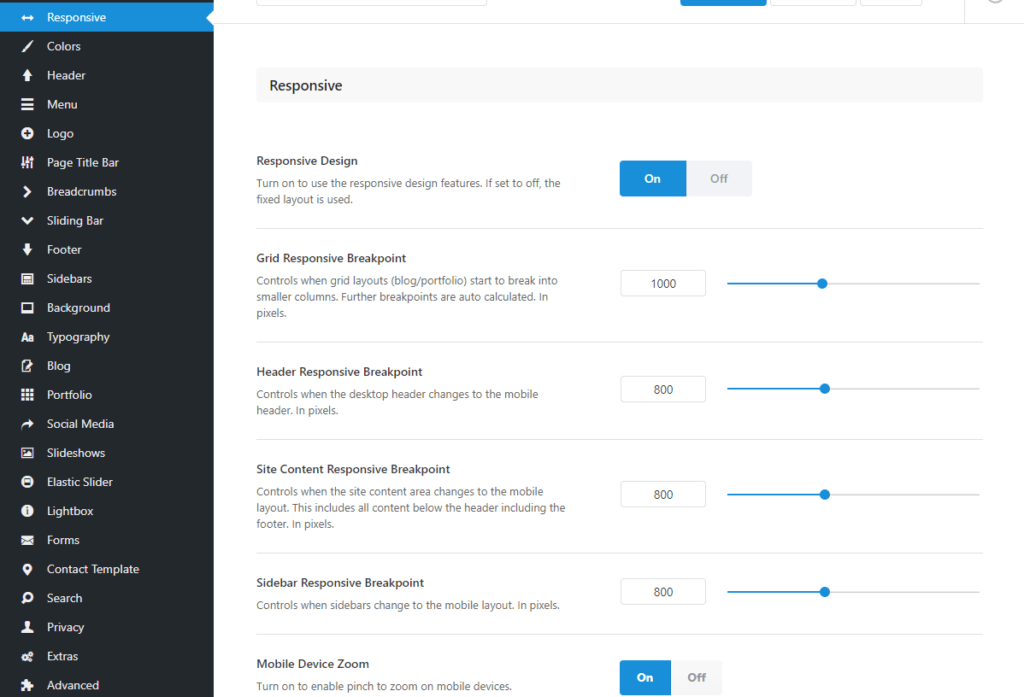
以下のようなレスポンシブ設定画面で、詳細なブレイクポイントを設定することもできます。

レスポンシブ設定に関してはあまりいじる必要はなく、デフォルトでいろんなデバイスサイズに合わせてサイトをレスポンシブ表示してくれます。
昨今ではモバイルデバイスからのアクセスが重要視されているため、100%モバイルフレンドリーの WordPress テーマも多いですが、 AVADA もそのうちの1つです。
少ないプラグイン数&かんたん高速化
プラグインが多ければ多いほど実行する CSS や Javascript の処理も増え、ページの読み込み速度が遅くなります。互換性による不具合も考慮に入れなければいけません。
AVADA に標準で備わっている機能を使用すれば、プラグイン数を少なく抑えることができます。
- コンタクトフォーム
( Conotact Form7 / WP Forms など) - CSS / Javascriptコードの圧縮・制御
( Autoptimize / Asset Clean Up / Script to Footer など) - 未使用機能の無効化
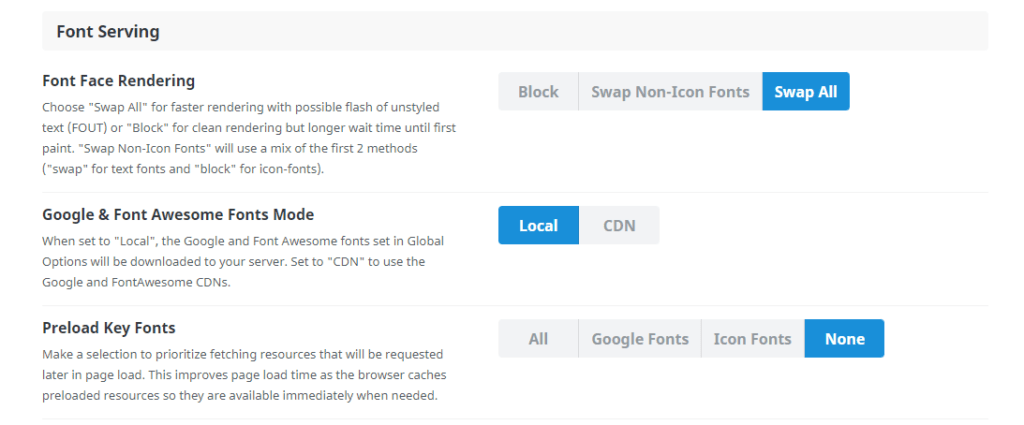
( Clearfy / Asset Clean Up など) - フォントサービング
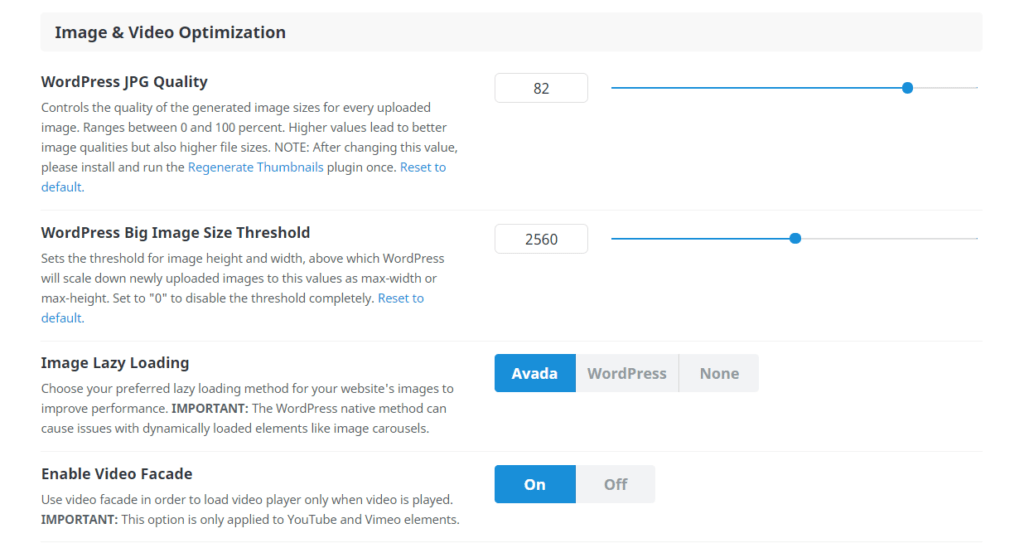
( Autoptimize / Clearfy など) - 画像サイズ/画質/遅延読み込み
( EWWW Image Optimizer / Lazy Load /Smash など)
※ ()内は機能を持っているプラグイン例
例えば、お問い合わせフォームの作成には Conotact Form7 や WP Forms などプラグインを用いることが多いですが、 AVADA には標準機能としてお問い合わせフォームのテンプレートデザインが用意されています。
使用したいコンタクトフォームを選択するだけで、お問い合わせページを作成することができます。
もちろんセキュリティ対策として、 Google reCAPTCHA も V2 / V3 とも設定できますよ。
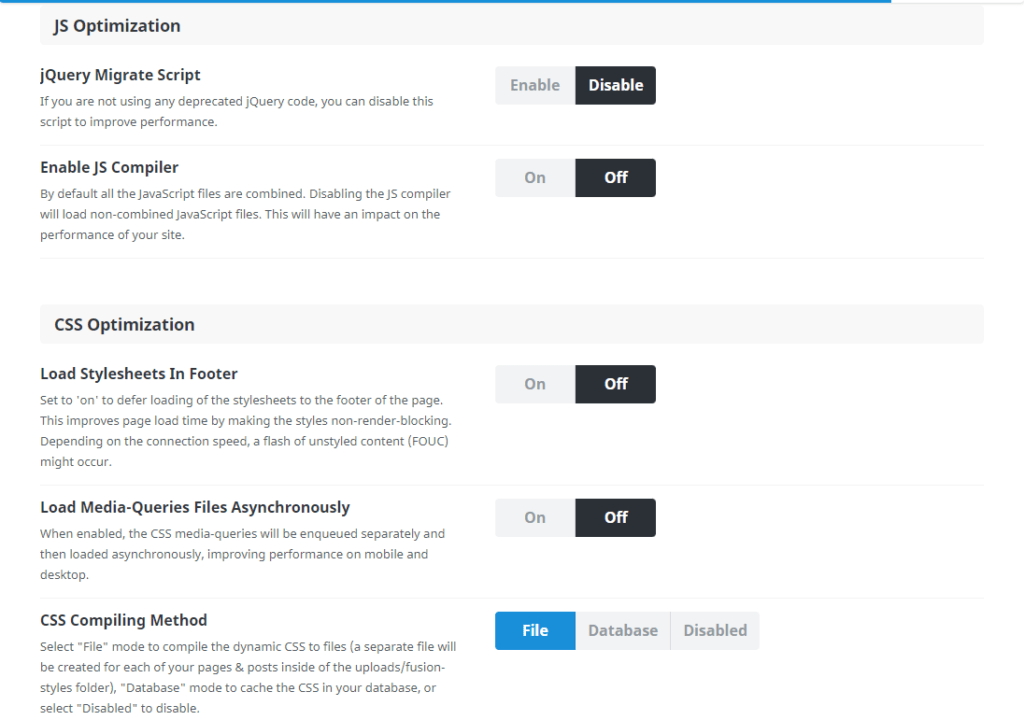
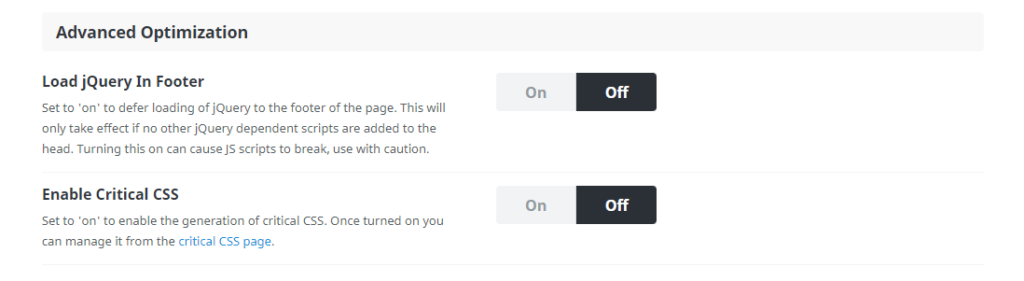
また、 CSS / Javascript コードの圧縮・制御、フォントサービング、画像サイズ/画質/遅延読み込み、 未使用機能の無効化なども備えているため、それらのプラグインが必要ありません。




余計なプラグインを必要とせず、 AVADA テーマ内でコントロールできることが多いため、不具合発生のリスクも少ないです。
「 AVADA は遅い」「 AVADA は重い」などの口コミも見かけましたが、それは過去の話。今では最適化機能も強化されているため、クリックだけでサイト表示速度も高速化できます。
豊富なグローバルオプション
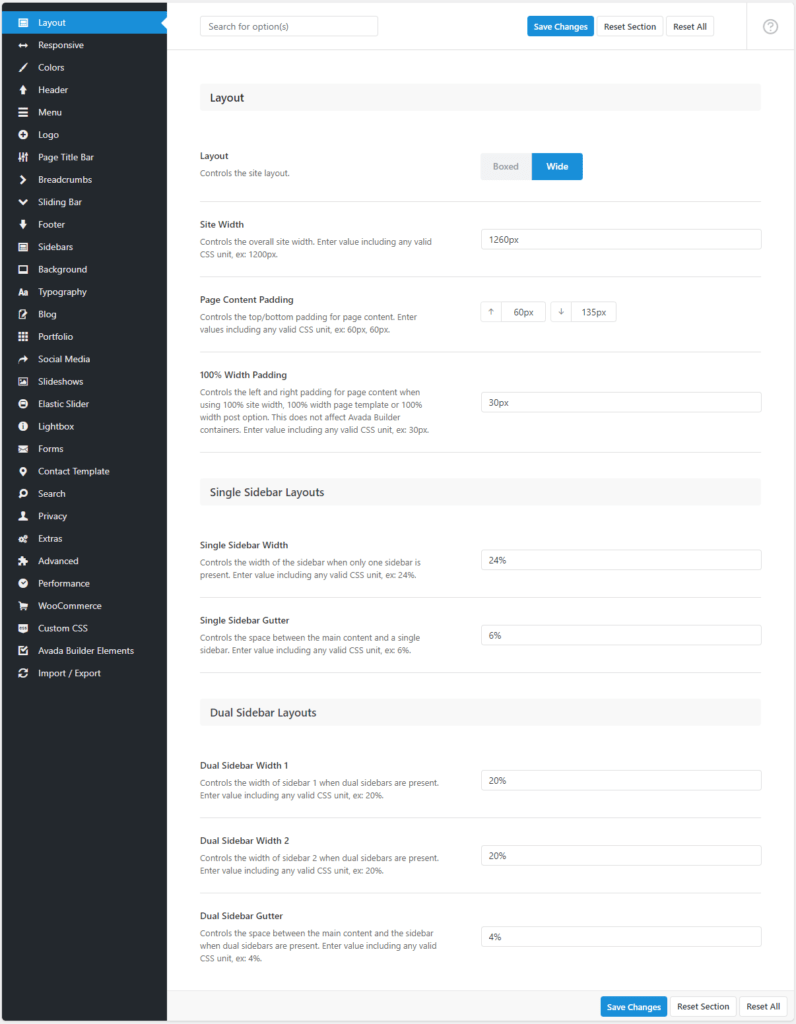
AVADA のグローバルオプションは、とても細かな設定ができます。

レイアウト/レスポンシブ/サイトカラー/ヘッダー設定/メニュー表示設定/サイトロゴ設定/ページタイトルバー設定/パンくずリスト/スライディングバー/フッター設定/サイドバー設定/背景設定/タイポグラフィー(フォント設定)/ブログ設定/ポートフォリオ設定/ SNS 設定/スライドショー/エラスティックスライダー(弾性スライダー)/ライトボックス/フォーム(お問い合わせ)/コンタクトテンプレート/検索フォーム/プライバシー/エクストラ(その他)/高度な設定/パフォーマンス(最適化)/ WooCommerce /カスタム CSS / AVADA ビルダーエレメント/インポート・エクスポート
このような項目があり、さらにモバイルやデスクトップなど詳細に設定できます。
自分の好みに細かくサイトをカスタマイズできるので、イメージ通りのサイトが徐々にできあがっていくことにワクワクします。ただ、時間のかけすぎには注意してくださいね。
また、もしかすると「設定項目が多すぎて難しいかも…」とデメリットに感じてしまう方もいるかもしれませんが、大丈夫。テンプレートデザインを導入したら、基本的にはデフォルトの設定でも問題ありません。
ロゴやソーシャルメディア( SNS )などは、あなたのサイトオリジナルのものに変更しなければいけませんが、それ以外は好みで変更していけばOKですよ!
ドラッグ&ドロップでページ編集できる
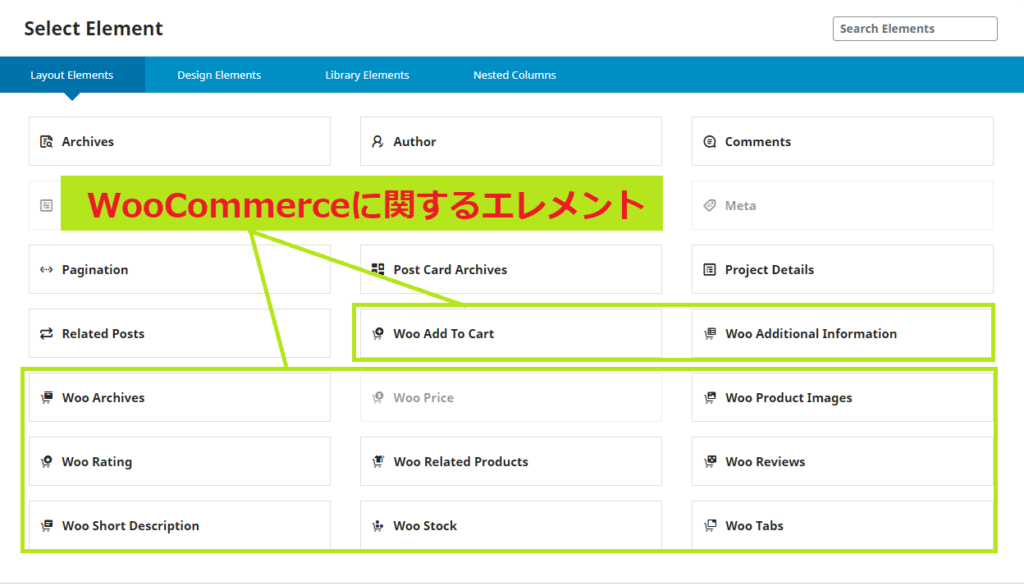
AVADA は AVADA Builder ( Fusion Builder )というエディタを採用しており、70を越える豊富なエレメント(要素)を備えています。

各種エレメントは、プラグインの Elementor のような感じですね。
AVADA Builder では、各種エレメントの詳細な設定、ドラッグ&ドロップで編集できるためページを直感的にカスタマイズすることができます。
詳細設定したエレメントはライブラリー内に保存して、いつでも複製利用することができます。
Gutenberg(ブロックエディタ)でいう再利用ブロックのような感じでしょうか。
AVADA Builder の印象は、 Elementor と Gutenberg の良いとこどりをして、さらにパワーアップさせたようなエディタ。慣れるには少し時間がかかるかもしれませんが、僕は1週間ほどで慣れました。
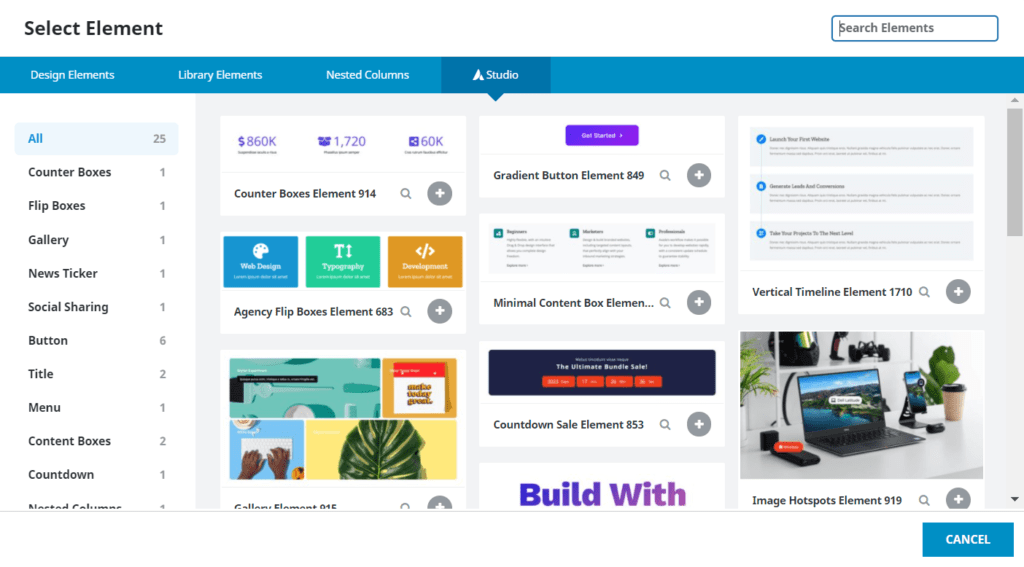
さらに【 AVADA STUDIO 】という機能で、エレメントをテンプレートから選択できます。

AVADA STUDIO はエレメントだけでなく、テンプレートカラム・コンテナも備えています。
デザイン初心者でもゼロからコンテンツデザインする必要がなく、テンプレートを自分好みに変更するだけなのでデザインで悩むことがなくなります!
直感的なサイトデザイン/カスタマイズができる
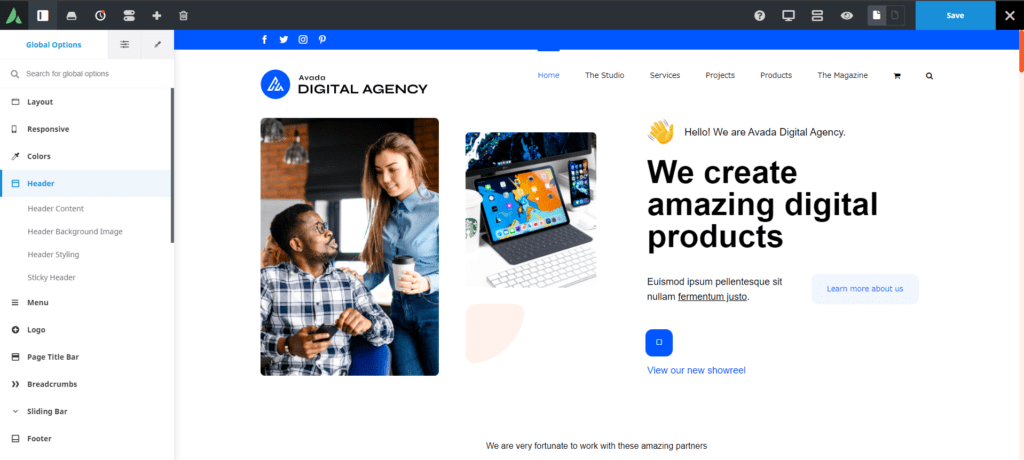
AVADA のサイトデザイン/カスタマイズ設定には、 Avada Live という機能があります。

上の画面だけ見ると、「通常の WordPress のカスタマイズ画面と変わらないのではないか?」と思うかもしれませんが、まったく異なります。
ライブ画面から直接デザイン/カスタマイズすることが可能!また、ページ編集と同様に Avada Live でもドラッグ&ドロップで編集できます。
Avada Live では、画面右側のプレビューページから編集したい項目を選択すると左側の当該項目が開き、サイトをカスタマイズできます。
そして特筆すべきは、画面右側のプレビュー表示を見ながら、ドラッグ&ドロップでサイトをデザイン/カスタマイズできること。少なくとも、僕が使用したことのある WordPress テーマでこれができるのは1つもないですね。
さらに、 AVADA はモバイル・タブレット・PCに100%レスポンシブのため、デバイスに合わせた表示確認もできます。もちろん、各デバイスサイズ画面での編集も可能。
「この部分を○○しよう」「あの部分を□□したらどうか」など、直感的にサイトデザイン/カスタマイズができる のは AVADA の魅力ですね。
カスタムレイアウトや個別ページでこまかな設計ができる
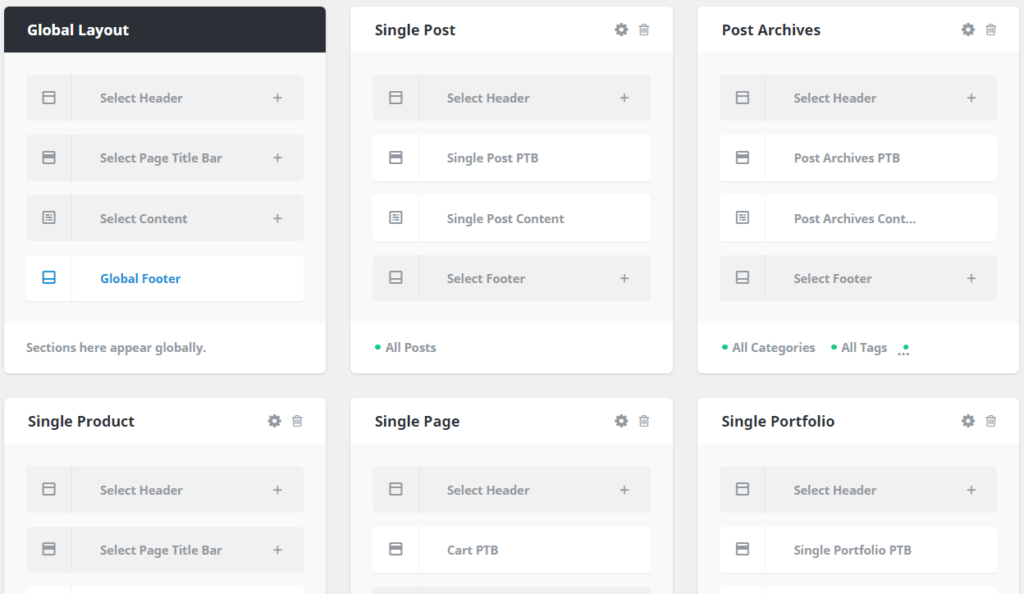
AVADA は Layout Builder で、各種ページをカスタムレイアウトすることができます。

- グローバルレイアウト
- 投稿ページ
- アーカイブページ
- 商品ページ
- 固定ページ
- ポートフォリオ
- アーカイブポートフォリオ
- 商品カテゴリー
- 検索結果ページ
- 404ページ
多くの WordPress テーマで、サイトはグローバルレイアウトの単一デザインになりがちですが、 AVADA では上記のページのデザインをそれぞれカスタマイズすることができます。
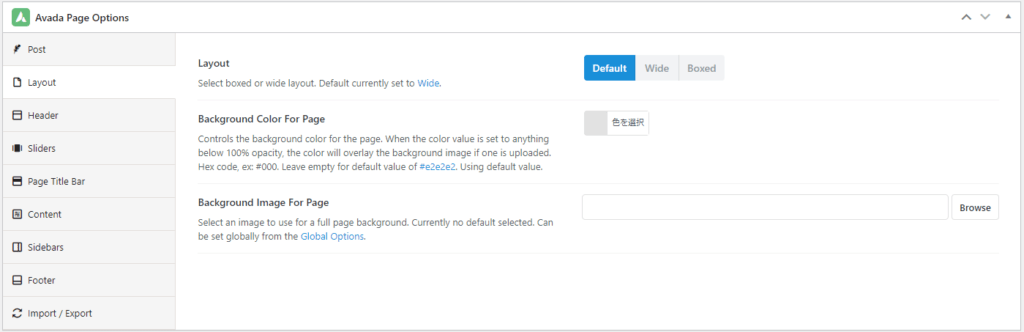
また、 AVADA の編集ページには各種オプションがあるため、ページごとのさらにこまかな設計ができます。

ページオプションには、レイアウトやヘッダー&フッター、記事のページネーションやシェアアイコン、サイドバーなどの詳細を設定することができます。
単なるブログ記事であればそれほど詳細な設定は必要ないかもしれませんが、ポートフォリオやランディングページ(LP)、商品ページなどの作成には大いに役立ちますね。
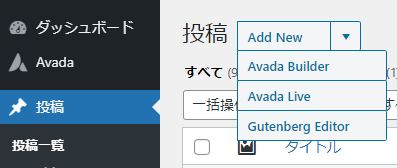
Fusion Builder と Gutenberg Editor の使い分けも可能
AVADA では、Fusion Builder( AVADA Builder )と Gutenberg Editor(ブロックエディタ)の使い分けをすることも可能です。

Fusion Editor( AVADA Builder )に慣れてしまえば、 Gutenberg Editor(ブロックエディタ)を使用することはほとんどありませんが、シンプルなブログ投稿にいつでも Gutenberg Editor を使用できるという安心感はありますね。
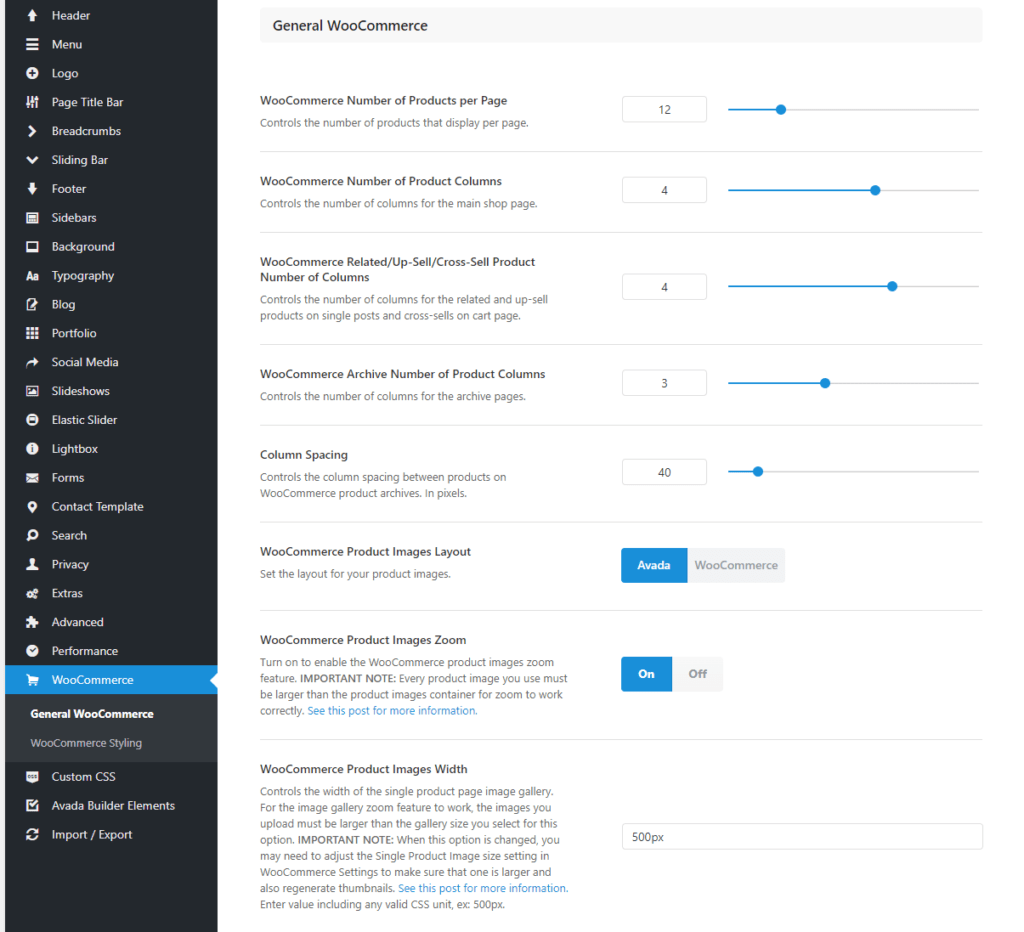
WooCommerce に対応している
WooCommerce はショップページの作成、商品やコンテンツの販売などECサイトを構築できるプラットフォームのこと。
最近では自分のネットショップを開設する人も増えており、世界的に有名な Shopify 、日本では BASE やS TORES などのプラットフォームがあります。
WordPress サイトの場合は、 Woocommerce を利用することでECサイトあるいはショップページを簡単に作成することができます。


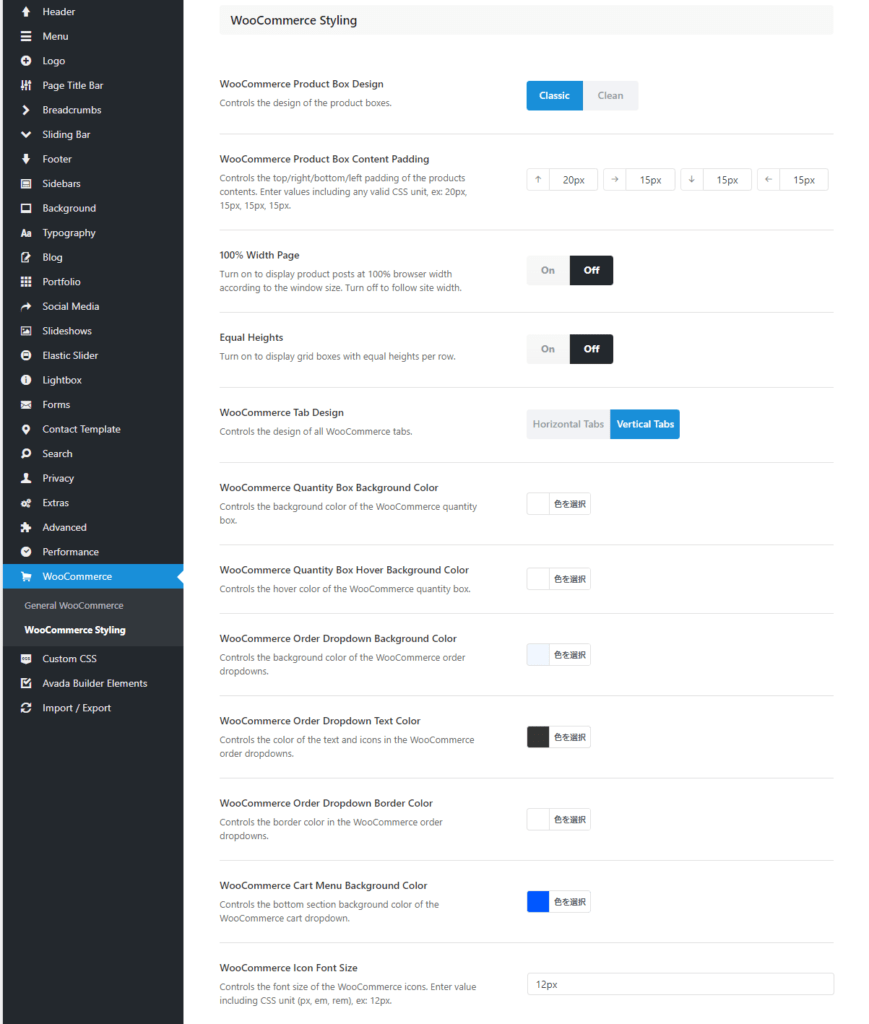
AVADA は WooCommerce に対応しており、オプション設定画面でも上の画像のような WooCommerce に関する設定項目があります。
もちろん投稿ページ同様に、商品ページもドラッグ&ドロップで編集可能。

海外 WordPress テーマでは WooCommerce に互換性のあるものは多いですが、 AVADA ほどのカスタマイズ性があるテーマは少ない。
国内テーマに関しては、そもそも WooCommerce 対応しているものが片手に収まるくらいしか…
AVADA なら、 AVADA Builder のエレメントやカスタムレイアウトを利用することで、商品ページやショップページを自由自在にデザインすることができます。
あなたのショップを訪問したユーザーの目を引く魅力的なサイトデザインを AVADA なら叶えられますね!
プライバシー設定も完備している
プライバシー設定を重要視している人は意外と少ないのではないでしょうか。
EU では GDPR(General Data Protection Regulation :一般データ保護規則)といってプライバシーに関する規制がかなり厳しく、 Amazon や Google も GDPR 違反として制裁金を科されたことがあります。
「でも、EUじゃなければ問題ないでしょ?」と思うかもしれませんが、あなたのサイトには日本のみならず世界中の人がアクセスできます※。
「日本だけでなく海外にもデジタルコンテンツを販売したい」「海外発送にも対応した商品を販売したい」という人はプライバシー設定、特に GDPR に関する設定はしておきたいところ。
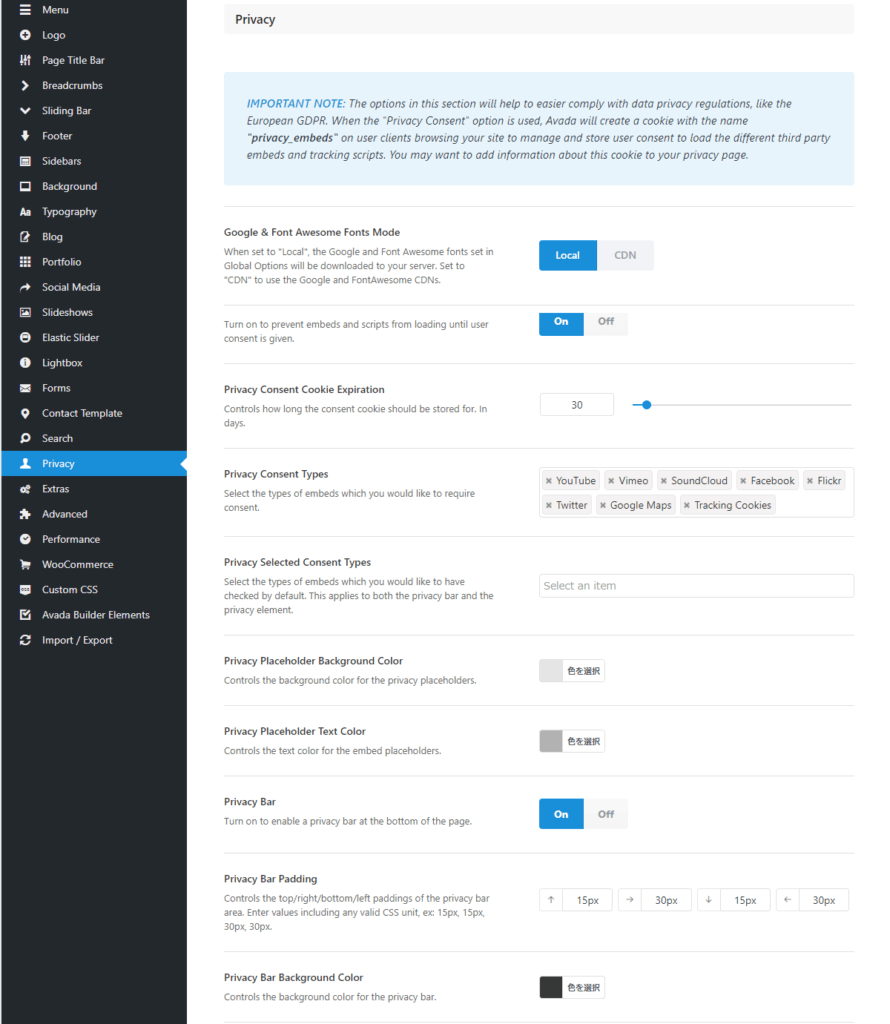
AVADA ならオプション設定から、プライバシーの詳細な設定ができます。

これらの項目を設定することで、サードパーティからの特定のトラッキング Cookie に同意するバナーを表示することができます。
国内 WordPress テーマは、プライバシーポリシーページを自動生成できてもトラッキングの同意に関するバナー表示をデフォルトで備えているテーマは見かけません。
AVADA ならプライバシー設定が簡単なうえ、ユーザーから同意を得られればプライバシー侵害は回避できるため、グローバルに商品展開しやすいですね。
AVADA のデメリット3個
AVADA を使用して感じたデメリットは、以下の3個あります。
他テーマにあとから変更は難しい
WordPress テーマは、テーマ独自の機能が豊富にあり、それらの機能を活用してコンテンツを作成します。そしてプラグインはテーマ機能の補完として使います。
そのため1度テーマを設定すると、別のテーマに変更するにはデザイン崩れやプラグインとの互換性チェックなど、対応しなければいけないことがほとんど。
特に AVADA は独自のページビルダーのため、コンテンツ作成のためのテーマ構造がそもそも他と異なります。 Gutenberg Editor で作成したコンテンツは大丈夫でしょうが、 AVADA Builder で作成したコンテンツは他テーマに変更すると修正できません。
とはいえ、 WordPress テーマはよほどのことがない限り他テーマに変更することないので、あまり大きな問題ではないでしょう。
シンプルなブログにはあまり向かない
AVADA は豊富なエレメント、デザイン/カスタマイズの多様性がありますが、シンプルなブログ記事を作成したい人にとっては機能の多さがネックになることも考えられます。
単純にクラシックエディタや Gutenberg Edior(ブロックエディタ)を使ってブログを書きたい人には、あまり向かないテーマかもしれません。
設定や編集はすべて英語表記
AVADA は海外 WordPress テーマであり、設定や編集はすべて英語表記です。
『英語表記』という理由だけで避けてしまうのはもったいないですが、「英語が苦手…」という人には、国内テーマと比べて使いづらさを感じるかもしれませんね。
でも、この記事を書いている僕も英語は得意ではありませんが、 Google 翻訳を使いながら操作を学習して1週間ほどで扱いに慣れてきました。
遅くとも1か月もすれば AVADA の直感的な操作に慣れますし、グローバルオプションも何度か操作すれば自分に必要な項目を覚えるので、テーマ内の英語表示は気にならないのではないでしょうか。
AVADA がおすすめな人
- 写真・動画などのクリエイター
- コンテンツ/商品販売している人・これからしたい人(ECサイト)
- 企業などのコーポレートサイト
- とにかくおしゃれなサイトを作りたい人
AVADA なら、豊富なテンプレートと直感的なデザイン/カスタマイズで、個人はもちろん企業などのコーポレートサイトもオシャレかつ他と差をつけるサイトを作成できます。
写真や動画などのポートフォリオを作成することもかんたんなうえ、 WooCommerce にも対応しているためECサイトにもうってつけ。
上記に当てはまる人は、 AVADA がおすすめですよ!
AVADA ライセンス料金
AVADA は素晴らしいテーマですが、デザイン性が高いため「ライセンス料金がものすごく高かったら…」と思うかもしれませんね。でも、安心してください。
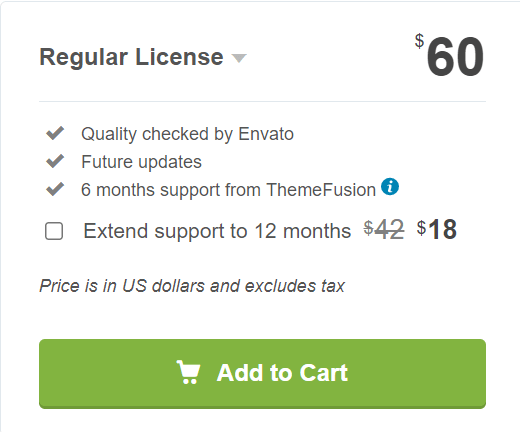
AVADA の機能を拡張するプレミアムプラグインがついて、通常ライセンス$60(6か月サポート)です。プラス$18で12か月のサポート期間に延長できます。

サポート期間6か月:$60(約8,700円※)
サポート期間12か月:$78(約11,300円※)
※レートにより変動します

国内テーマのように、買い切り価格の設定がないことをネックに感じる方もいるかもしれません。
でも、1年間サポートのライセンス料金は月額900円ほどで、国内の有名なサブスクリプション WordPress テーマ『THE SONIC』より200円ほど高い程度(715円)です。
AVADA ほどのデザイン性があるサイトを他テーマで作成するには、高度なコード知識やコーティング技術が必要なため、素人でも直感的にデザインできる点でかなりリーズナブルと言えますね。
AVADA の購入・インストール方法
AVADA の購入~インストール方法を説明します。
AVADA の購入手順
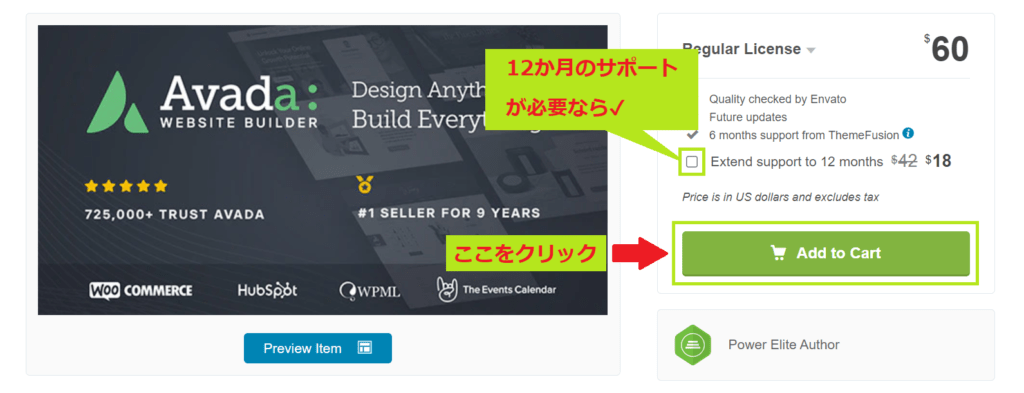
ThemeForest( AVADA ページ)にアクセスしたら [ Add to Cart ] をクリックする。

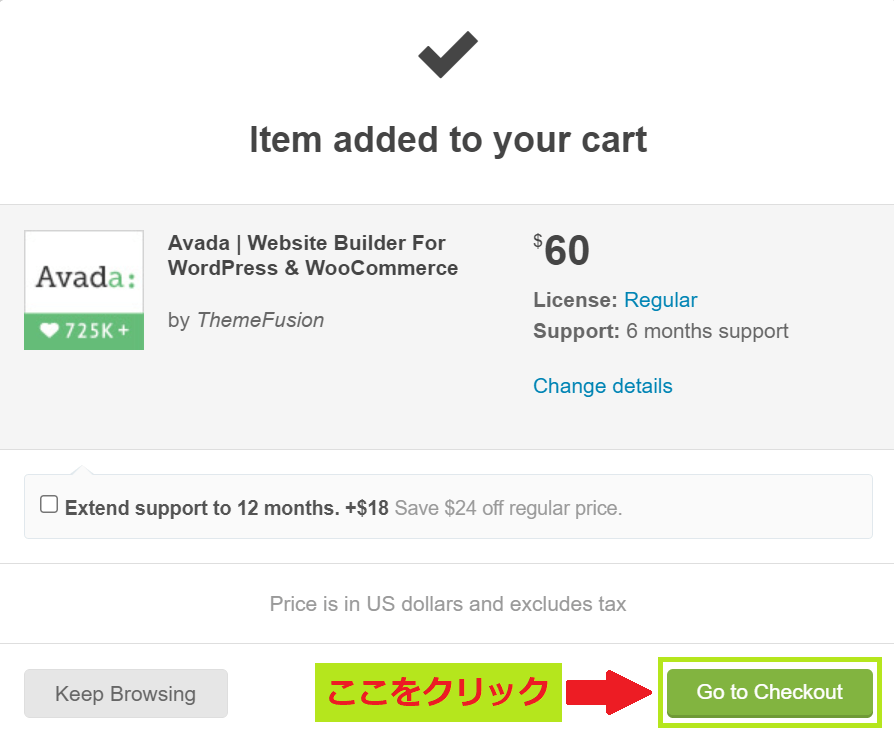
AVADA が購入カートに入るので [ Go to Checkout ] をクリックする。

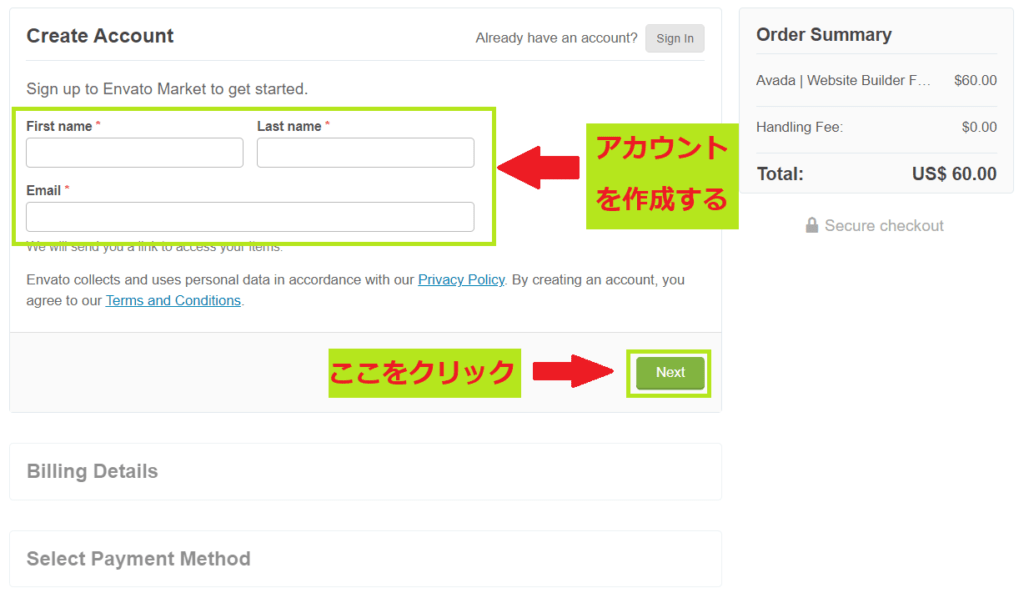
次に、 Envato アカウントを新規作成します。

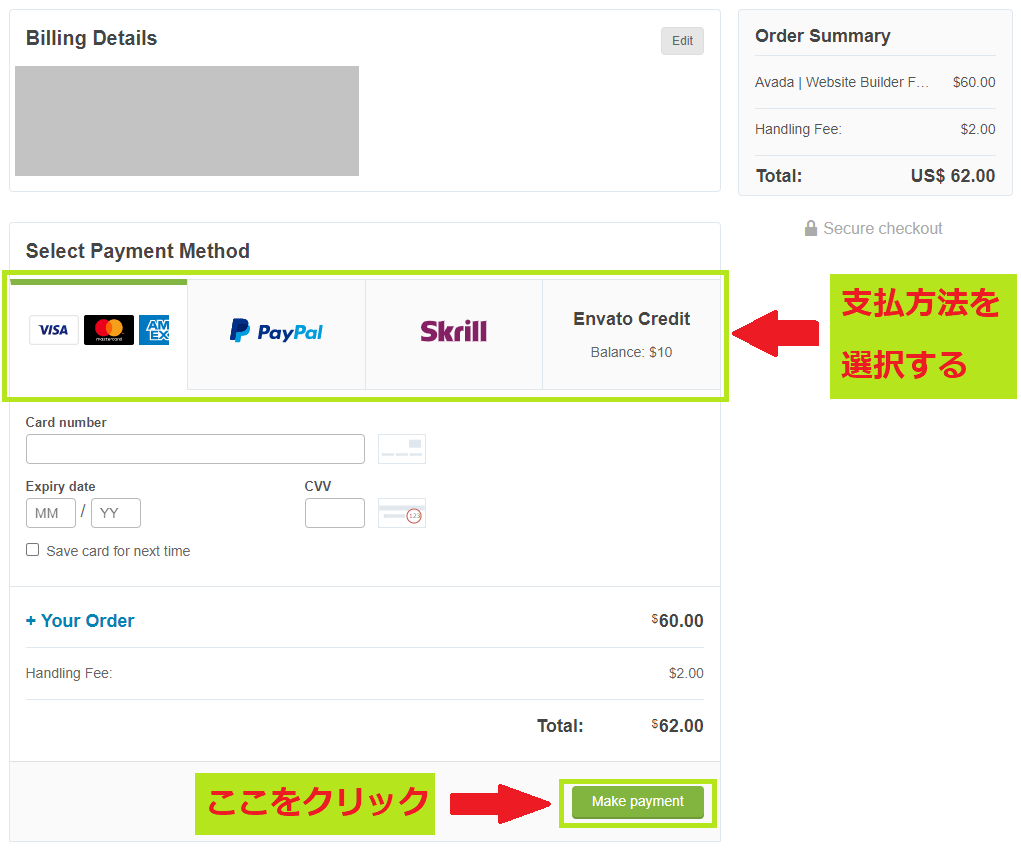
アカウント作成後に住所を入力、最後に支払方法を選択(画像ではクレジットカード)して [ Make payment ] をクリックします。

以上で、 AVADA の購入は完了です。
続いて AVADA のインストール方法を説明します。
AVADA のインストール手順
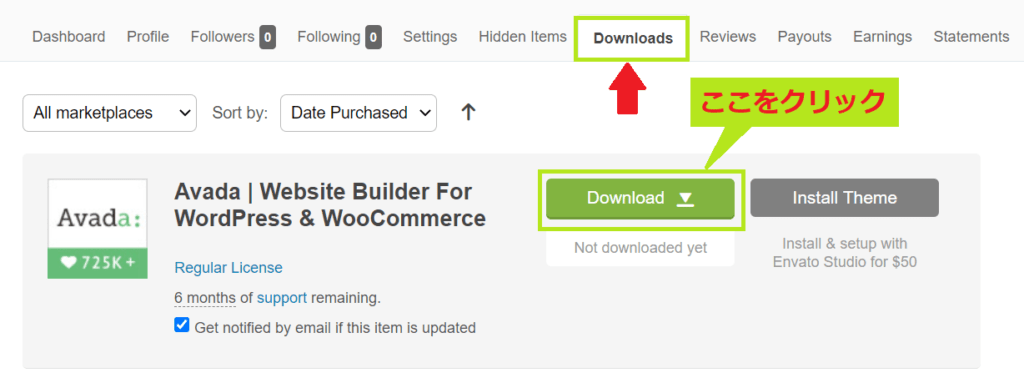
あなたの Envato アカウントの [ Downloads ] に AVADA のダウンロード画面があります。
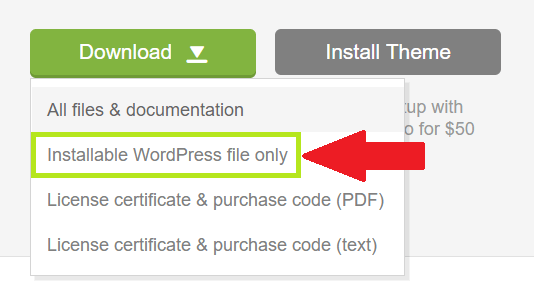
[ Download ] をクリックして、[ I nstallable WordPress file only ] を選択。 AVADA の WordPress テーマファイルのみをダウンロードします。


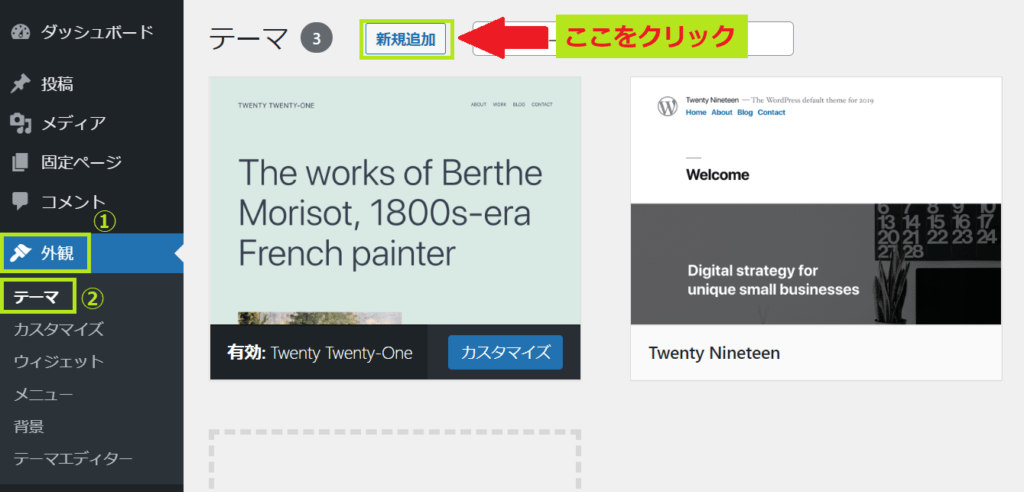
次に、ダウンロードしたファイルを WordPress サイトにアップロードするため、ダッシュボード内を [外観] > [テーマ] > [新規追加] の順にクリックします。

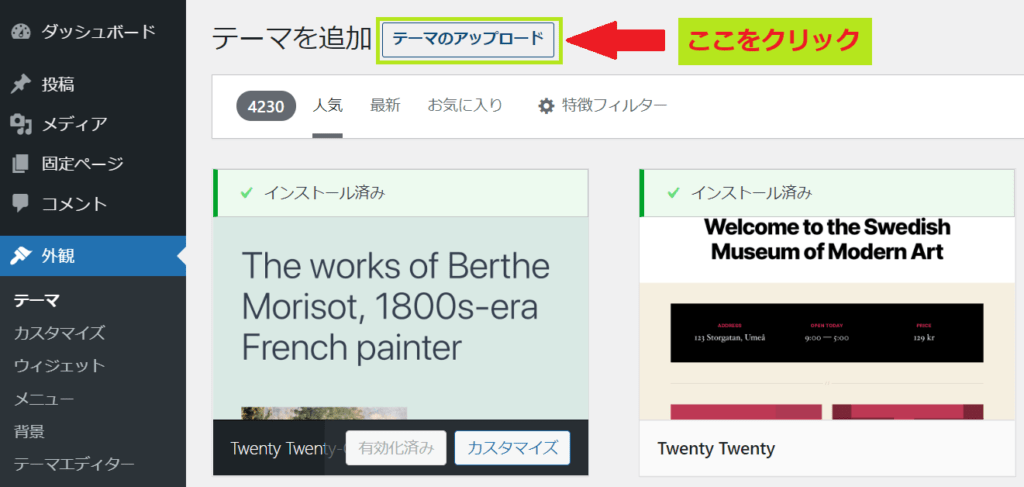
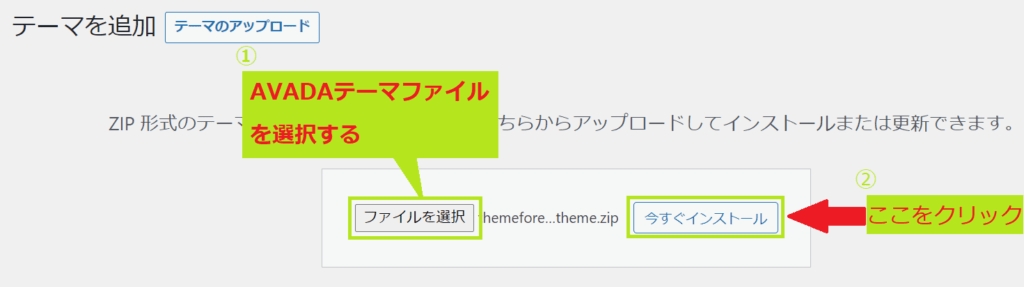
続いて、[テーマをアップロード] をクリックします。

アップロード画面が開いたら、[ファイルを選択] から AVADA テーマファイルを選択して [今すぐインストール] をクリックすると、テーマのインストールが始まります。

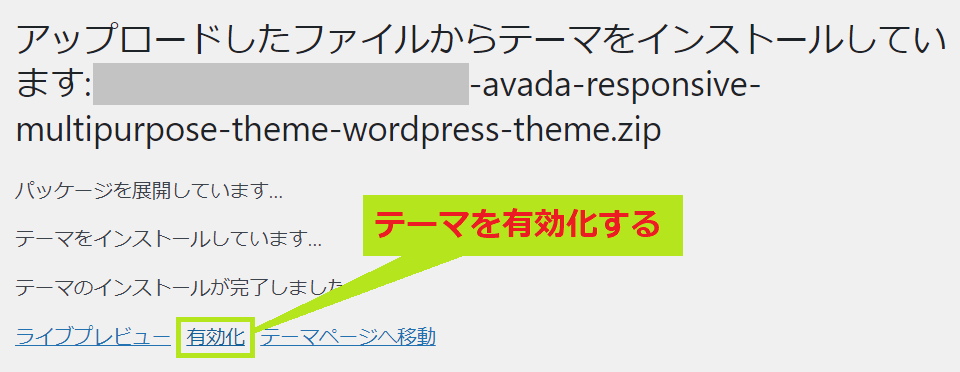
最後にテーマのインストールを終えたら [有効化]をクリックすれば、 AVADA テーマのインストールは完了です。

AVADA の初期設定
AVADA テーマをインストールして有効化しても、まだ必要な初期設定が残っているため解説します。
- ライセンスキーの取得
- ライセンスキーの登録
- AVADA Builder と AVADA Core のインストール
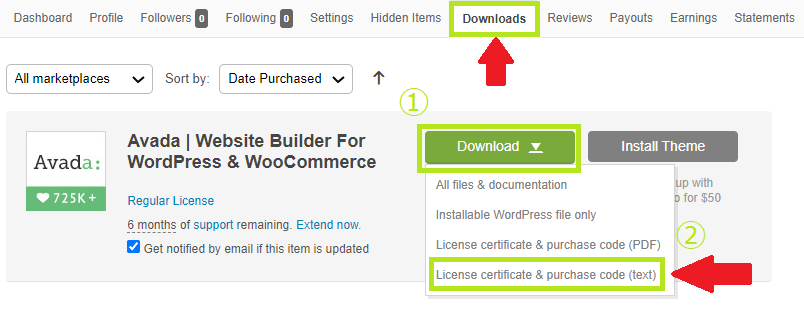
まずは、envato アカウントからライセンスキーを取得します。
[ Downloads ] にある AVADA の [ Download ] をクリックして、[ License certificate & purchase code ( text )] をダウンロードします。

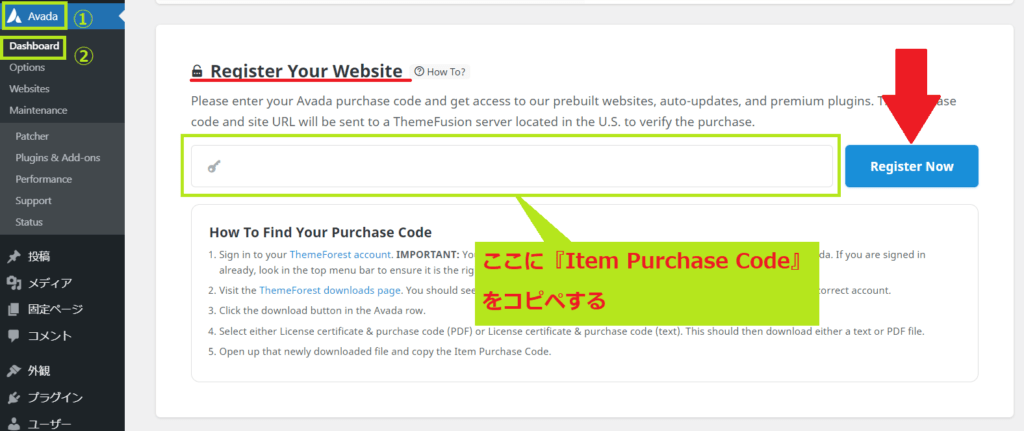
『 License certificate & purchase code ( text )』を開いて、『 Item Purchase Code 』と書かれている英数字の文字列をコピーします。
コピペした文字列を、 WordPress ダッシュボード内 [ AVADA ] > [ Dashboard ] の下部にある [ Register Your Website ] にペーストして、『Register Now』をクリックします。

これでADVADAのライセンスキーの登録まで完了です。
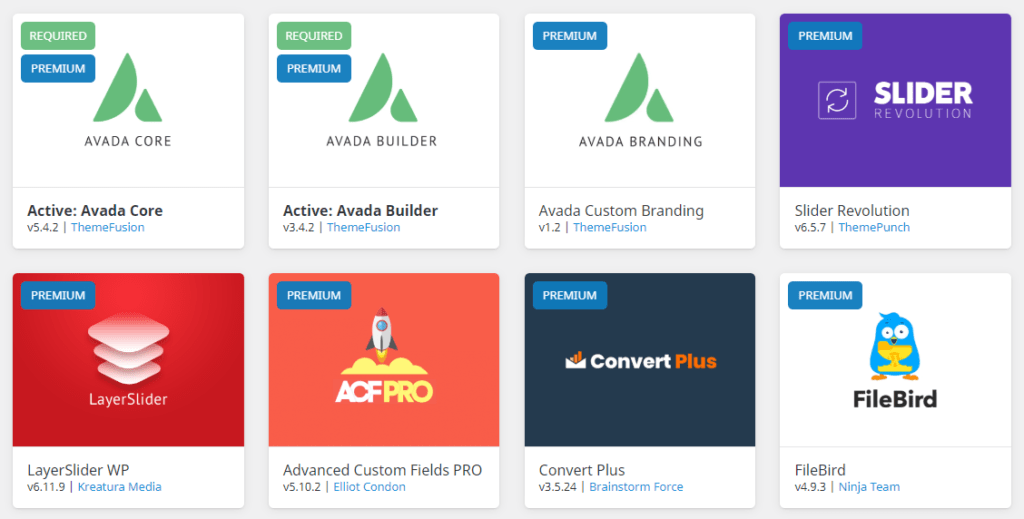
続いて、AVADA推奨のプレミアムプラグイン『 AVADA Builder 』と『 AVADA Core 』をインストールします。
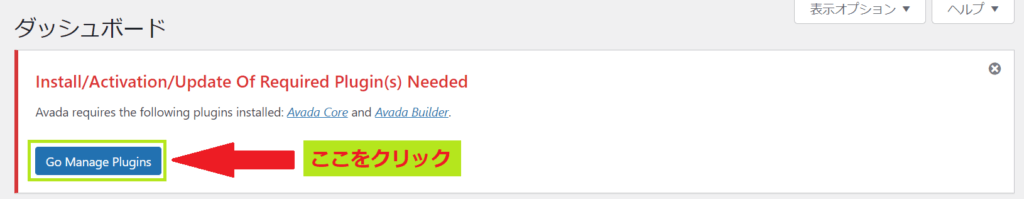
WordPressダッシュボードの上部に [ 推奨プラグインのインストール / アクティブ化 / アップデートが必要 ] と赤文字で書かれているため [ Go Manage Plugins ] をクリックします。

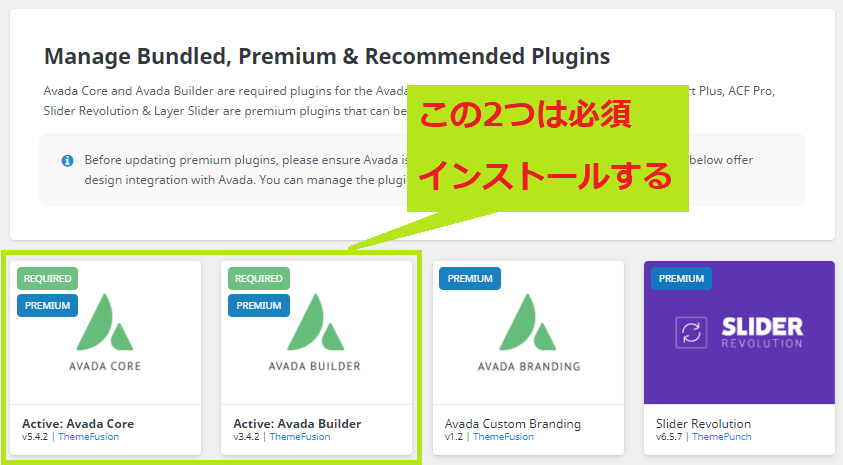
ページ遷移したら [ Manage Bundled, Premium & Recommended Plugins ] から、『 AVADA Core 』と『 AVADA Builder 』をインストール/アクティブ化します。

これで AVADA テーマをフル活用する準備が整いました。
AVADA の使い方 | AVADA Builder の操作方法
AVADA の使い方として、 AVADA Builder の操作方法を簡単に紹介します。

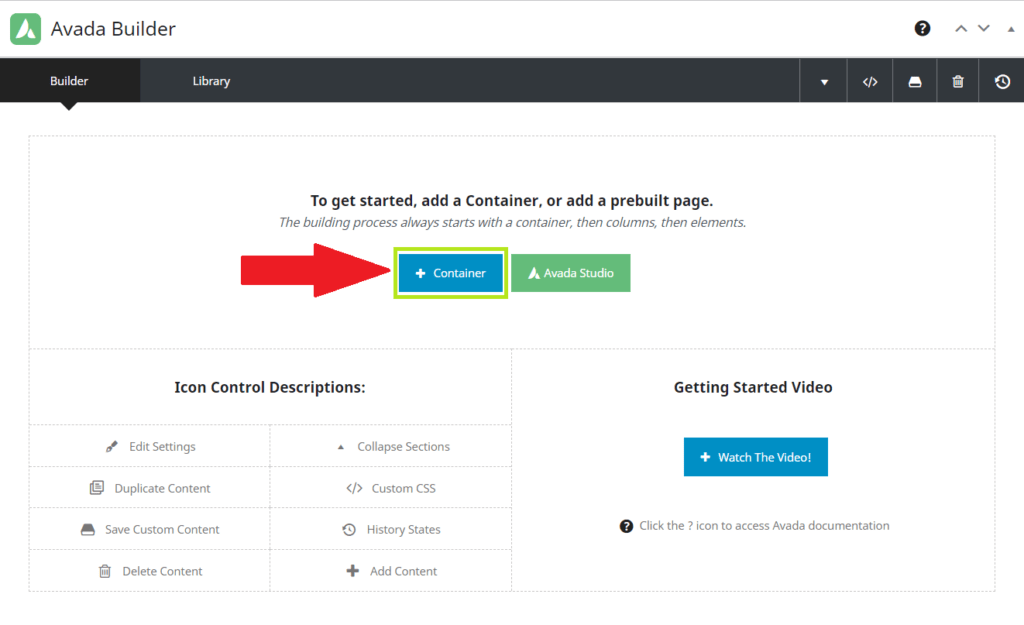
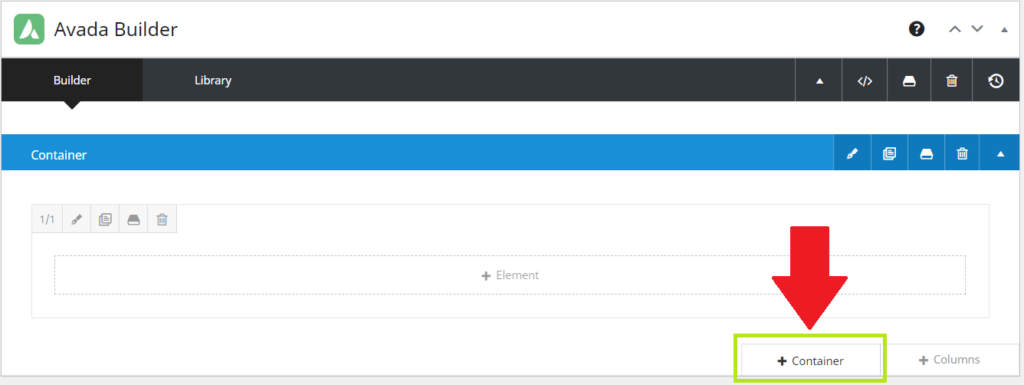
まずはベースとなる [ コンテナ ]を追加します。
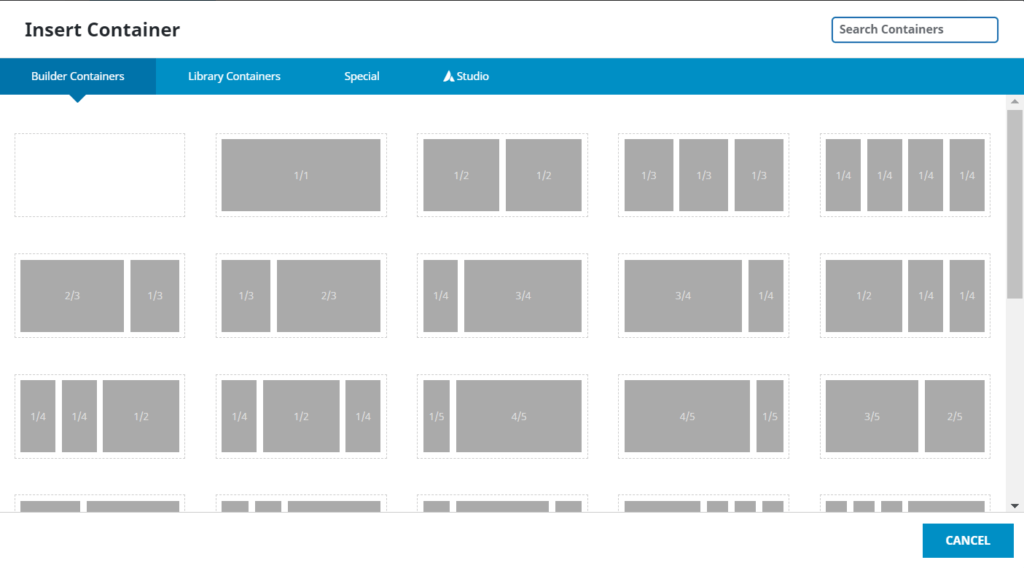
[ +Container ] をクリックすると、以下のような画面が開きます。

グレーの部分はコンテナのカラム数、[ 1/2:1/2 ] や[ 1/5:4/5 ] はコンテナ内カラムの比率のこと。
使用したいコンテナのタイプを選択し、コンテナを挿入します。
別に新しくコンテナを追加したい場合は、コンテナの下部にある [ +Container ] をクリックすれば、新しいコンテナを追加できます。

※コンテナのテンプレートを使用したい場合は『 AVADA STUDIO 』を選択してください。

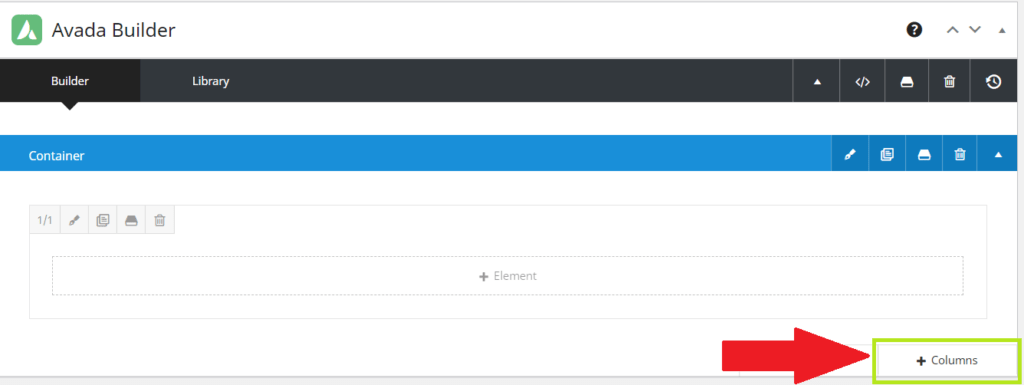
同一のコンテナ内に新しいカラム列を挿入したい場合、コンテナの下部にある [ +Columns ] をクリックします。
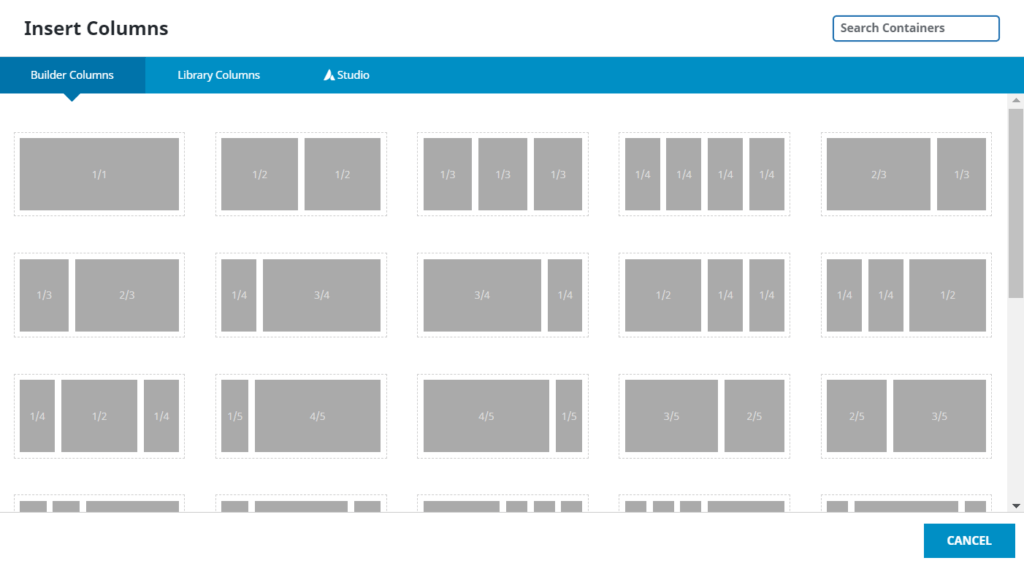
クリックするとポップアップで以下のような画面が開きます。

コンテナの追加と同じような画面ですね。
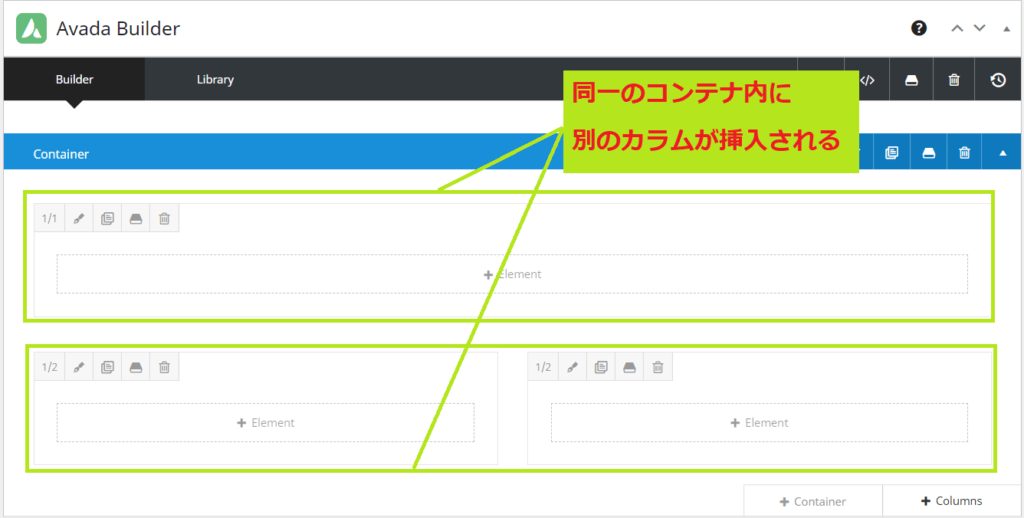
これらのなかから使用したいカラムを選択すると、同一コンテナ内にカラムが挿入されます。

さらに下に新しいカラムを追加したい場合は、 コンテナの下部にある [ +Columns ] をクリックすれば同じ手順でカラムを挿入できます。

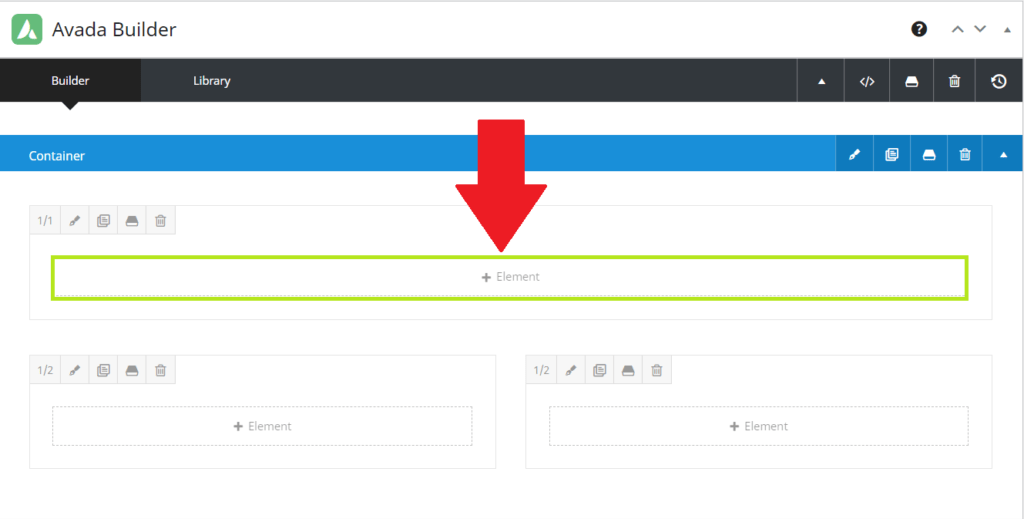
コンテナとカラムの挿入を終えたら、最後にエレメントを追加します。
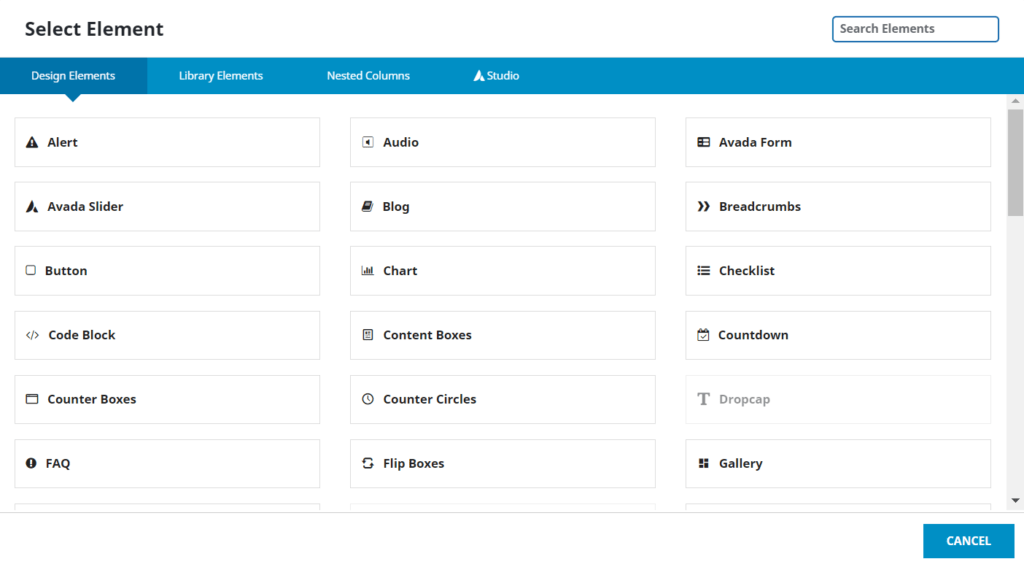
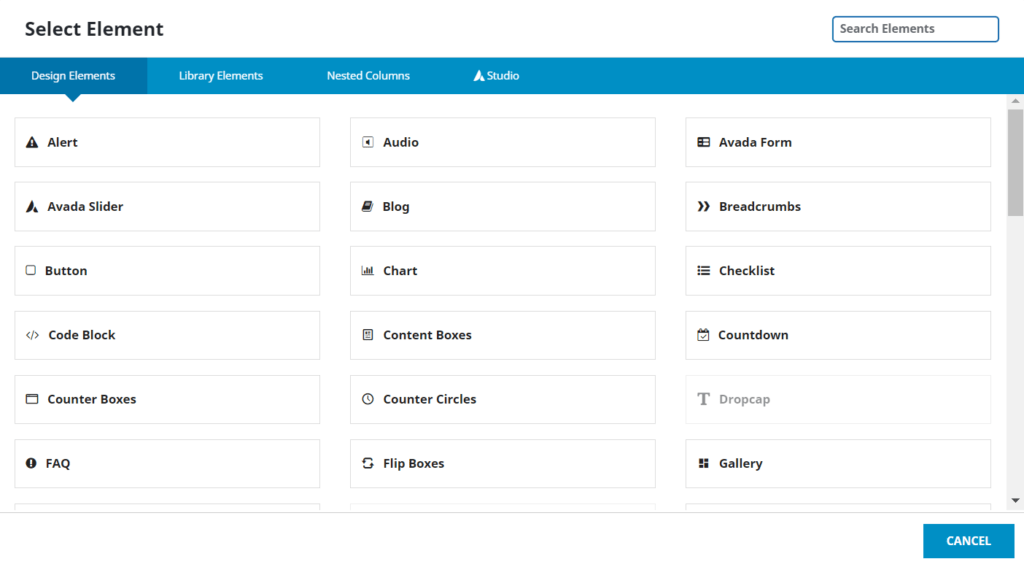
カラム内 [ +Element ] をクリックするとポップアップで以下のような画面が開きます。

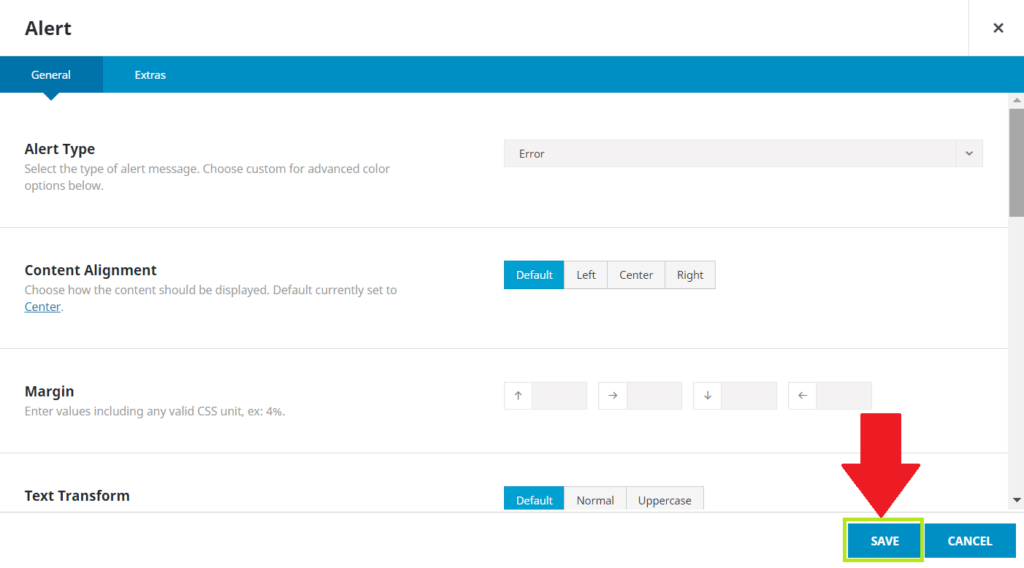
挿入したいエレメントを選択すると、選択したエレメントの詳細設定画面が開きます。

詳細設定が完了したら [ SAVE ] をクリックすると、エレメントが挿入されます。
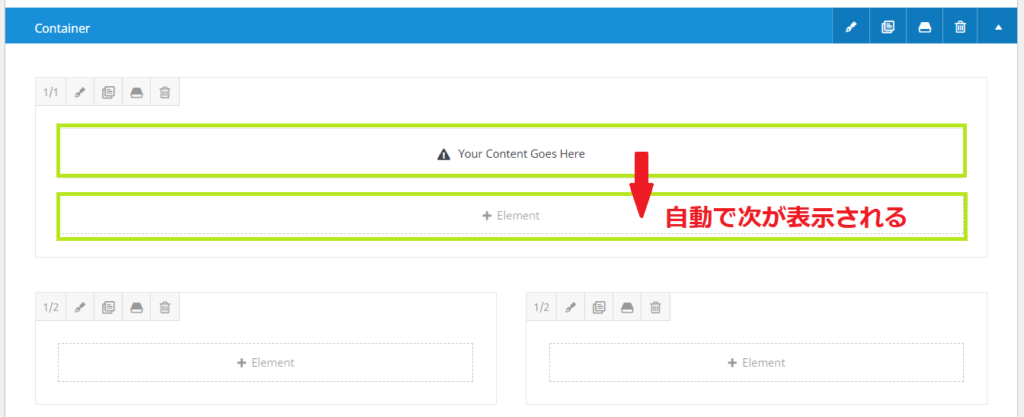
エレメントはカラム内に挿入すると、次のエレメントボックスが自動で下に表示されます。

各カラム内のエレメントを挿入して、コンテント内を埋めていきます。
必要に応じて各エレメントやカラムをドラッグ&ドロップしてレイアウトを整えます。
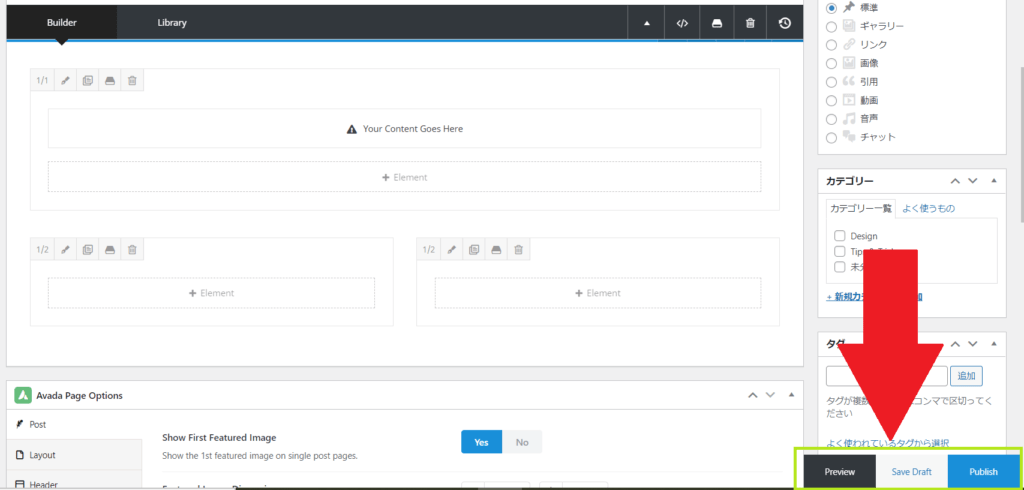
投稿は画面右下の [ Preview ] でプレビュー画面を表示でき、必要に応じで Save Draft(下書き保存)も可能。完成したら [ Publish(公開)] をクリックすれば投稿されます。

以上が、 AVADA Builder の使い方となります。
基本的にはどのページも上記の操作方法が基本となるため、使って慣れていけばサクサク編集できるようになりますよ。
AVADA サポートについて
AVADA テーマ購入後には、以下のようなさまざまなサポートを受けることができます。
- クイックスタートガイド
- ドキュメント(資料)
- チュートリアル動画
- コミュニティーフォーラム
- Facebook グループ
- 事前チケット制サポートサービス
ガイド・ドキュメント・チュートリアル動画は、自分で問題を解決したい場合に役立ちます。
コミュニティーフォーラムは公式ではなくユーザー間のやり取り、 Facebook グループもユーザーコミュニティとなっています。ユーザーによる困ったときの質問箱のようなサービスなので、気軽に活用できますね。
事前チケット制サポートサービスは、 ThemeFusion 公式との予約制サポート。その他のサポートを活用しても解決できない問題について直接サポートを受けることができます。
フォーラムや Facebook グループで既出の問題もあるので、頻繁にチケットを利用することはないでしょうが、公式とコンタクトできる安心感がありますね。
AVADA サポートを利用するには、サポートアカウントを作成しておく必要があります。
AVADA についてのよくある質問
-
WordPress 初心者や非デザイナーでも扱えますか?
もちろん扱えます。ノーコードで直感的にデザインをカスタマイズできるので、コード知識やコーティングスキルのない WordPress 初心者でも扱いやすいです。
豊富なテンプレートを利用すれば、非デザイナーでもおしゃれなサイトを簡単に作成できます。
>> 今すぐ AVADA のデモサイトを見る -
複数サイトに使えますか?
いいえ。異なるドメインには、それぞれライセンスを取得する必要があります。
ただし、 AVADA を利用しているドメインのサブドメインやサブディレクトリといった複数サイトには、1つのライセンスを使いまわせます。
>> AVADA を購入する -
AVADA は SEO に強いですか?
AVADA は SEO にも対応しており、最適化されています。 AVADA が検索ランキングに直接的なマイナス影響を与えることはありません。
最高の SEO プラグインの1つである『 Yoast SEO 』とも互換性があります。
>> AVADA の詳細を見る -
日本語サポートしていますか?
言語対応はしていますが、日本語サポートはしまいません。テーマ内の表記や AVADA サポートもすべて英語表記です。
ただ、 Google 翻訳でほとんどの問題は解決できるため安心してください。
>> AVADA の詳細を見る -
買い切りプランはありますか?
買い切りプランはありません。6ヶ月サポートのライセンス($60)あるいは12ヶ月サポート(+$18)の購入のみで、期間後にはライセンスを再取得する必要があります。
>> ThemeForest にアクセスする -
相性のいいプラグインはありますか?
AVADA には “プレミアムプラグイン” と “推奨されているプラグイン” があります。Themefusion のサポートページからご確認ください。
>> サポートページはこちら
最高の WordPress テーマ AVADA | まとめ
AVADA は Themeforest の週刊売上ランキングで1位、累計70万以上のダウンロード数、レビュー評価も約4.8/5.0を記録するなど、世界でもっとも売れているテーマの1つです。
ドラッグ&ドロップで直感的にサイトをデザイン/カスタマイズできるうえ、豊富なデモテンプレートを使えば誰でもかんたんにオシャレなサイトを作成することができます。
なかでも、以下のような人にはうってつけ!
- 写真・動画などのクリエイター
- コンテンツ/商品販売している人・これからしたい人(ECサイト)
- 企業などのコーポレートサイト
- とにかくおしゃれなサイトを作りたい人
おしゃれなだけでなく、ポートフォリオやECサイトなども作れる多機能・多目的の優秀なテーマ。
他と差をつける最高の WordPress テーマ『 AVADA 』をぜひ利用してみてください。