この記事では Shortpixel Image Optimizer の設定方法を解説します。
Shortpixel Image Optimizer は公式サイトが日本語対応していないため、日本での紹介記事は非常に少ないですが、世界的なユーザーは多い。
WebP配信・自動リサイズはもちろんのこと、圧縮画質がぶっちぎりに高いため、あなたのブログに導入することで他者と差をつけること間違いありません!
Shortpixel Image Optimizer の設定方法

Shortpixel Image Optimizer の設定方法を解説します。
プラグイン設定の手順
では、流れに沿って Shortpixel Image Optimizer の設定を行っていきましょう。
Shortpixel Image Optimizer をインストールする

まずは、プラグインの新規追加から Shortpixel Image Optimizer をインストール・有効化します。
APIキーを取得して入力する

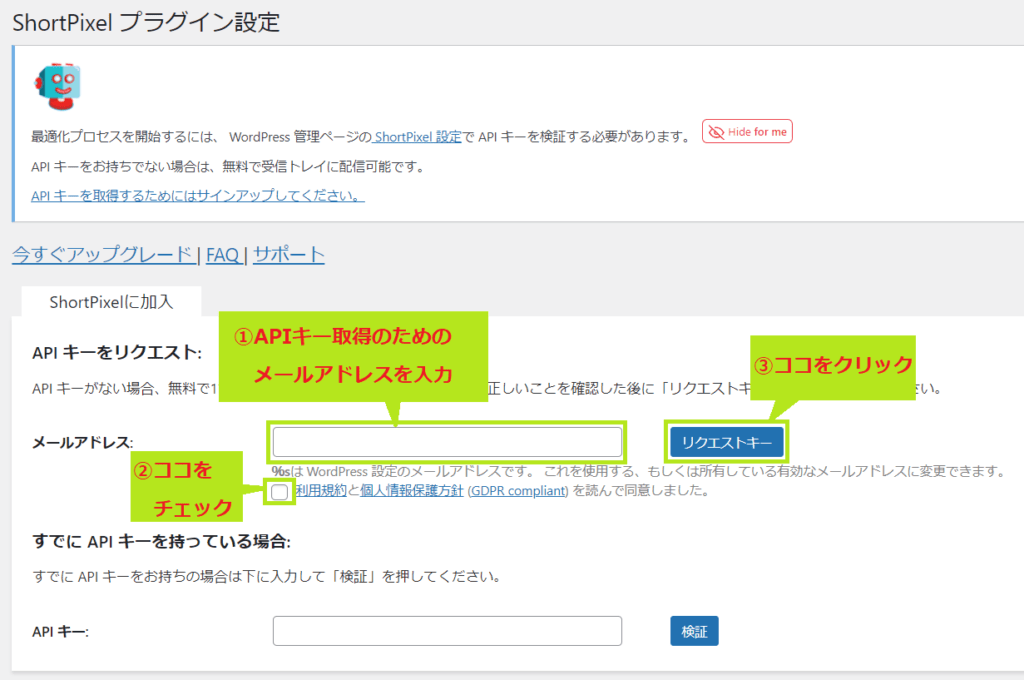
Shortpixel Image Optimizer を開いたら、上のような画面になります。
プラグインを使用するにはAPIキーが必要になるため、 Shortpixel にサインアップをします。
リクエストキーをクリック後、 Shortpixel Image Optimizer の設定画面に遷移するので、そのまま設定を進めてしまいましょう。
プラグインの詳細を設定する
Shortpixel Image Optimizer のプラグイン詳細設定は、3つあります。
では、1つずつ解説します。
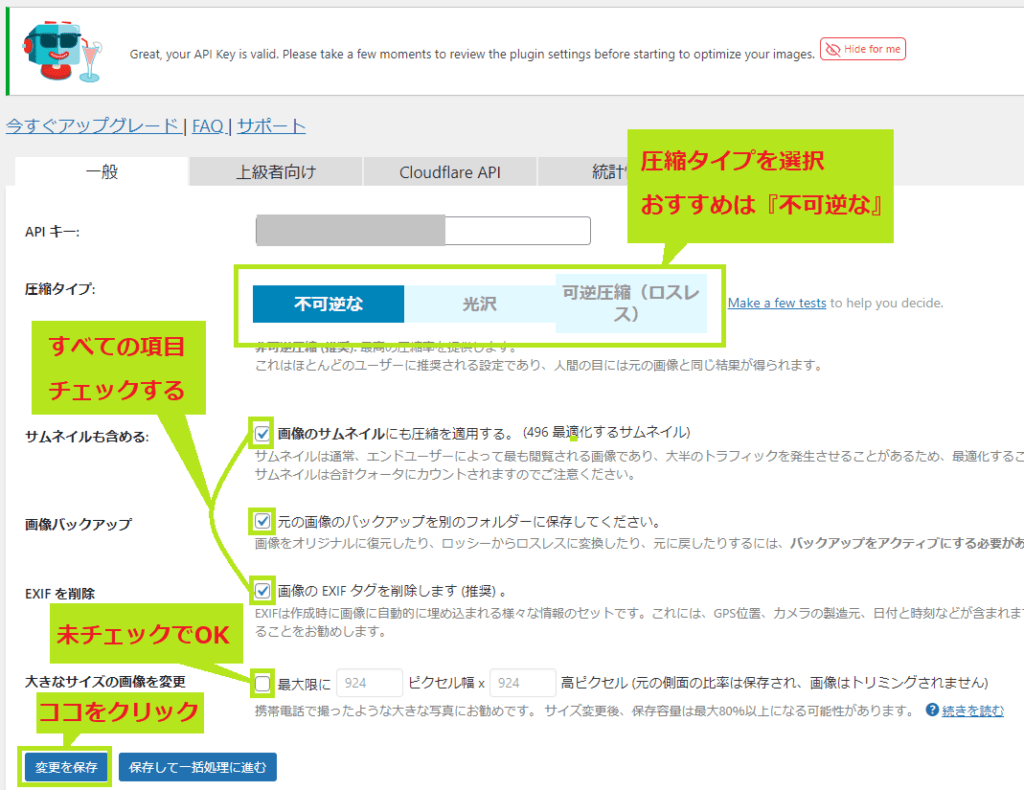
一般設定

圧縮タイプ
圧縮タイプは3種類あります。
- 不可逆な( Lossy )
画質をほぼ保ちながら大幅に圧縮(推奨) - 光沢( Glossy )
写真などのポートフォリオ使用の場合 - 可逆圧縮(ロスレス: Lossless )
画質は圧縮前と同じだが圧縮は最小限
サムネイルも含める
ブログ内で使用される画像は、何枚かのサムネイルを生成して使用されます。
画像のサムネイルの圧縮もチェックを入れましょう。
画像バックアップ
圧縮前の画像をバックアップ保存する設定です。
ほとんど使用することはありませんが、万が一のことを考えてバックアップにチェックを入れましょう。
EXIF を削除
画像のメタデータを保持するか削除するかの設定です。
ほとんどの場合、保持していても余計なファイルを使用してしまうので削除でOK。
大きなサイズの画像を変更
スマホやデジカメなどの写真を使用すると、画像サイズが大きくなる場合があります。
この項目にチェックを入れると、設定したサイズ比率に画像サイズを自動調整してくれます。
スマホやデジカメの写真を多用しない限り基本的にチェックはいりませんが、大きなサイズの画像を利用することが多い場合は設定しておくと良いでしょう。
上級者者向け

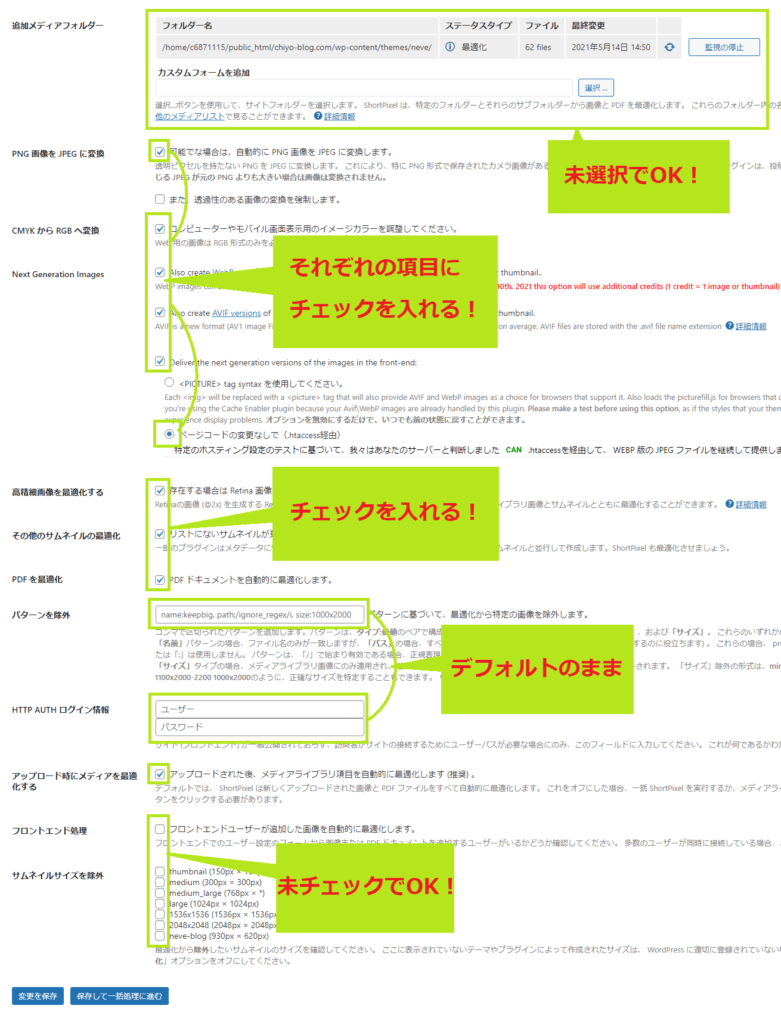
追加メディアフォルダー
WordPress 内の任意のフォルダーを最適化することができます。
未選択でOKですが、しいて選択するならテーマフォルダーを追加しましょう。
PNG画像をJPEGに変換
PNG画像よりもJPEGの方がファイル容量が小さい。ただし、画像の種類によっては PNG ファイルの方が容量が小さいこともあります。
この項目では、ファイル容量の大きい PNG をJ PEG へ変換、 PNG の方がファイル容量が小さければ拡張子を保つことが可能。チェックを入れることをおすすめします。
透過画像の強制変換は不必要です。
CMYK から RGB へ変換
画像の色味についての設定項目です。
CMYK よりも RBG の方が再現できる色味が多くなるため、 RBG へ変換にチェックしましょう。
Next Generation Images
次世代画像フォーマットの設定をする項目です。
Also create WebP versions of the images
WebP画像は次世代画像フォーマットと呼ばれ、JPEG拡張子よりもさらにファイル容量を縮小することができます。そのうえ画質は保つという優れもの。
設定するとすべてのメディアを自動変換してくれるため、WebP画像にチェックを入れましょう。
Also create AVIF versions of the images
AVIF は最新の画像フォーマットで、 WebP をさらに50%縮小かつ高画質に保ちます。
このフォーマットを実装しているプラグインは現状ほとんどなく、 Shortpixel Image Optimizer のメリットと言えます。必ずチェックを入れましょう。
Deliver the next generation versions of the images in the front-end
フロントエンドでのWebP配信にもチェックを入れ、<picture>タグあるいは htaccess を経由する方法を選択します。多くは htaccess 経由が推奨で、利用可能な場合は [ can ] と表示されます。
特別な理由がなければ、 htaccess 経由にチェックを入れましょう。
高精細画像を最適化する
Retina 画像のような高精細画像を利用している場合は、 Retina 画像も最適化することができます。
ほとんどの場合は使用しませんが、チェックをして損はないのでチェックを入れましょう。
その他のサムネイルの最適化
一部のプラグインで、リストにないサムネイルを生成する場合があります。
そのようなサムネイルも最適化することができるのでチェックを入れてましょう。
PDF を最適化
ブログ内で PDF ファイルを使用する場合に、 PDF ファイルも最適化することができます。
使用してもしなくても、チェックを入れて損はないのでチェックを入れてましょう。
パターンを除外
最適化から除外したい特別な項目がない限り、未入力でOKです。
HTTP AUTH ログイン情報
ブログが一般公開されておらず、ユーザーがアクセスするのにパスワードを必要とする場合に限り、この項目を入力します。通常は未入力のままでOK。
アップロード時にメディアを最適化する
新しくメディアをアップロードしたときに、それを自動で最適化してくれる設定です。
圧縮の手間が省けるので、必ずチェックを入れましょう(デフォルトでチェック入っている)。
フロントエンド処理
複数人でサイト運営している場合に限りチェックを入れます。
個人サイトの場合は未チェックでOK。
サムネイルサイズを除外
除外したいサムネイルサイズがある場合は、たいしょうのサイズをチェックします。
基本的には未チェックでOK。
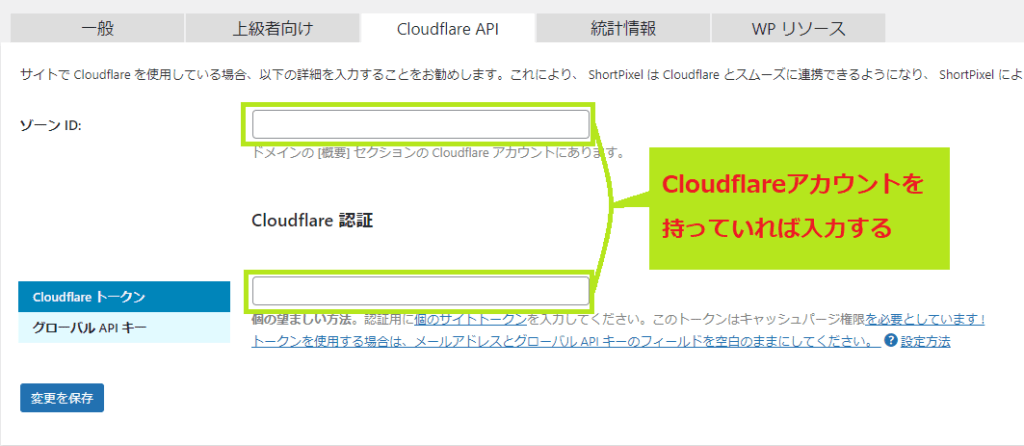
Cloudflare API

Cloudflare ※を利用している場合は、この項目にゾーンIDとグローバル API を入力しましょう。
Cloudflare を利用していない場合は、この項目は飛ばしてOKです。
これで Shortpixel Image Optimizer の設定は完了。次はいよいよ画像を最適化する方法を解説します。
※無料で利用できる CDN サービス
Shortpixel Image Optimizer で画像を最適化する方法
Shortpixel Image Optimizer では、画像の最適化を『一括』あるいは『個別』で実施できます。
画像の一括最適化

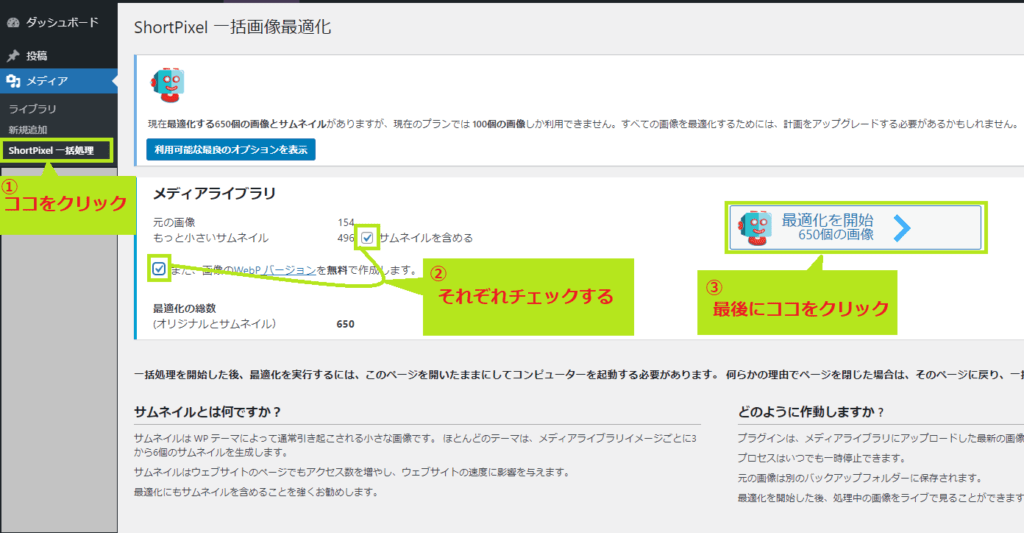
画像を最適化するには、メディアの [ Shortpixel 一括処理 ] をクリックする。
すると、一括画像最適化画面が開くので、チェック項目2か所にチェックを入れて [ 最適化を開始 ] をクリックします。すると、一括画像処理が始まり完了するまで自動処理されます。
画像の最適化中はかなりの時間がかかりますが、別タブを開いてブログを操作することができます。
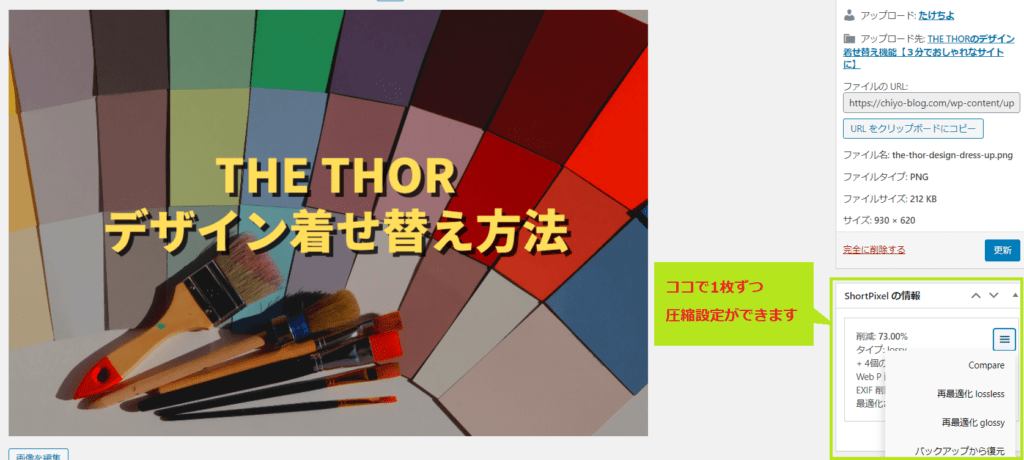
1枚ずつ画像を最適化

WordPress の管理画面からメディアファイルを開いて、最適化したい画像を選択します。
編集の画面右側に Shortpixel の情報があるため、そこをクリックすれば画像の最適化を選択できます。
事前に設定した最適化方法が自動で実施されていますが、個別で最適化方法を変えたい場合などはこちらからから操作して変更しましょう。
最適化した画像をオリジナルに復元する方法

もしも最適化した画像が「思ったようなものではなかった」、「不具合が起きた」という場合は、すぐにオリジナル画像に戻しましょう。
一括画像最適化画面にある『画像を一括復元』というボタンを押せば、復元が開始されます。
画像の最適化ほどではありませんが復元には時間がかかるため、何か別作業を行いたい場合は別タブを開いて操作するようにしてください。
最適化する画像枚数を追加する方法
Shortpixel Image Optimize はデフォルト設定だと画像を100枚までしか最適化できません。
でも、有料プランで画像枚数を追加すれば、最低でも5,000枚/月まで最適化が可能になります。
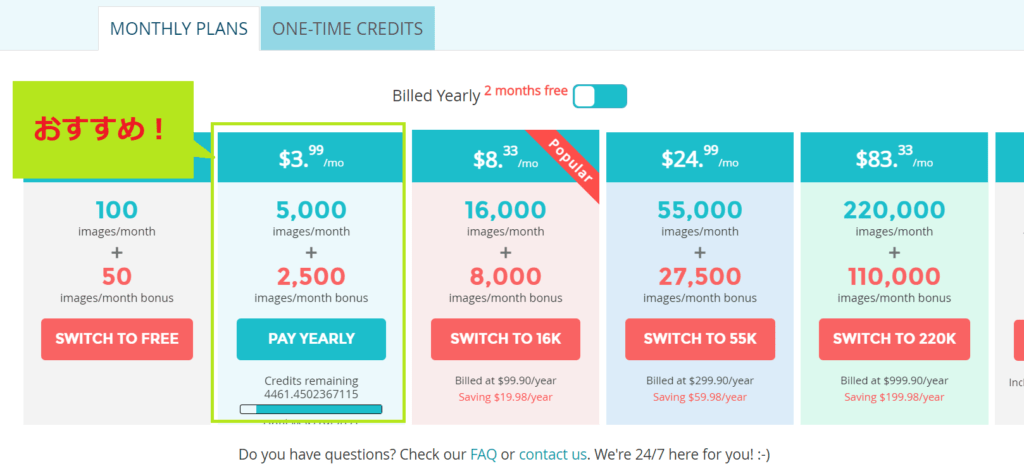
Monthly または Yearly プラン

Shortpixel の料金プランはたくさんありますが、おすすめは5,000枚/月のプランです。
年払い( Yearly )なら月3.99ドル(およそ400円~500円)ほどで、月払い( Monthly )にしても月4.99ドル(500円~600円)。
Amazon プライムと対して変わらない金額です。
もしも、画像をそんなに使用しないけど、最初だけ追加しておきたいという方は One-time credits (ワンタイムクレジット)というプランがあります。
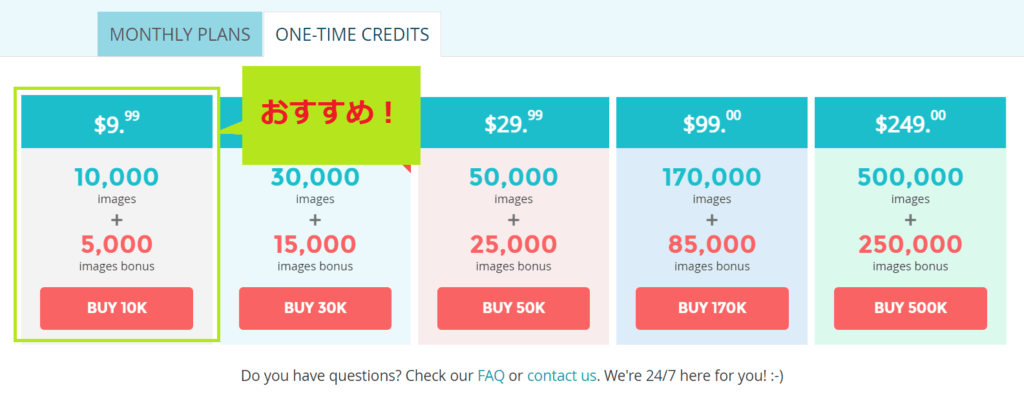
One-time credits (ワンタイムクレジット)プラン

One-time credits (ワンタイムクレジット)は、1度だけの支払いプラン。
Shortpixel を導入したけど、今後はそんなに画像を使わない。でも、すでにブログで画像を多く使用していてデフォルトの100枚では足りないという場合に有効です。
9.99ドル(1,000円~1,100円)で10,000枚(初回は+5,000枚のボーナスクレジット)が最適化可能になるため、1番おすすめ。むしろ One-time credits ならこれで充分でしょう。
Monthly プラン、 One-time-credits ともに、 Shortpixel の公式サイトで購入します。
>> Shortpixel Image Optimizer 公式
Shortpixel Image Optimizer の設定方法まとめ
Shortpixel Image Optimizer は、数ある画像最適化プラグインのなかでも圧縮率が高いうえに画質の劣化がほとんど起こりません。
公式サイトが日本語対応していないため、優秀なプラグインにも関わらずブロガー・アフィリエイターのなかでも利用している人は少ない。そのため、 Shortpixel Image Optimizer を利用すれば他と差別化することができます。
さらには、画像の圧縮 / WebP 画像配信 / 画質は SEO においても重要な項目のため、 SEO 評価も高まる可能性があります。
ぜひ、あなたのブログ画像を Shortpixel で最適化して、 SEO 評価 / UX の良いサイトにしていきましょう。
その他おすすめプラグインを紹介しているので、『 WorPress おすすめプラグイン6つ 』も参考にしてください。
記事の内容についてご意見をお聞かせください