WPForms ※とはドラッグ&ドロップで直感的にお問い合わせフォームを作成することができる、 WordPress プラグイン。
“Conotact Form7” を推奨するケースが多いですが、見た目をコードで整えたり、 Google reCATPCHA がサイト全体に反映されてしまったりと少し扱いづらい部分もあります。
一方、 WPForms はシンプルかつプラグイン動作も軽量!コーディングによるカスタマイズいらずなので、お問い合わせフォームの作成もちょ〜〜かんたん!
海外で大人気の日本語対応プラグイン『 WPForms 』の使い方とおすすめ設定を解説していきます。
※正式名称は『 Contact Form by WPForms 』
WPFoms のインストール・有効化〜フォーム作成画面まで
まず、 WPForms のインストール・有効化してから、お問い合わせフォーム作成画面までの流れを解説します。
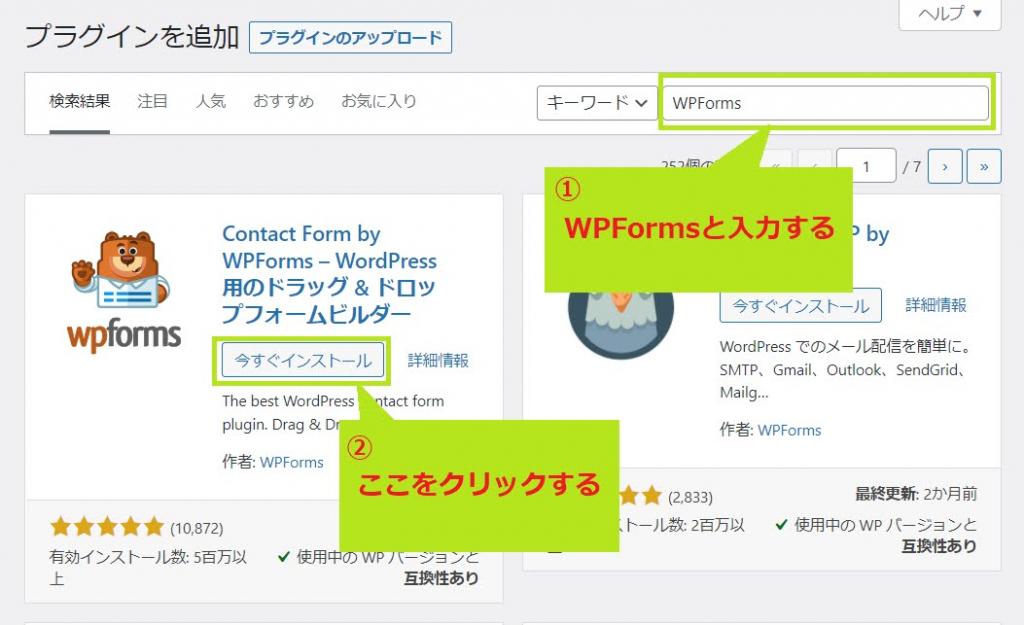
① WPFoms インストール・有効化の手順

- 検索窓に『 WPForms 』と入力する
- 今すぐインストールをクリックする

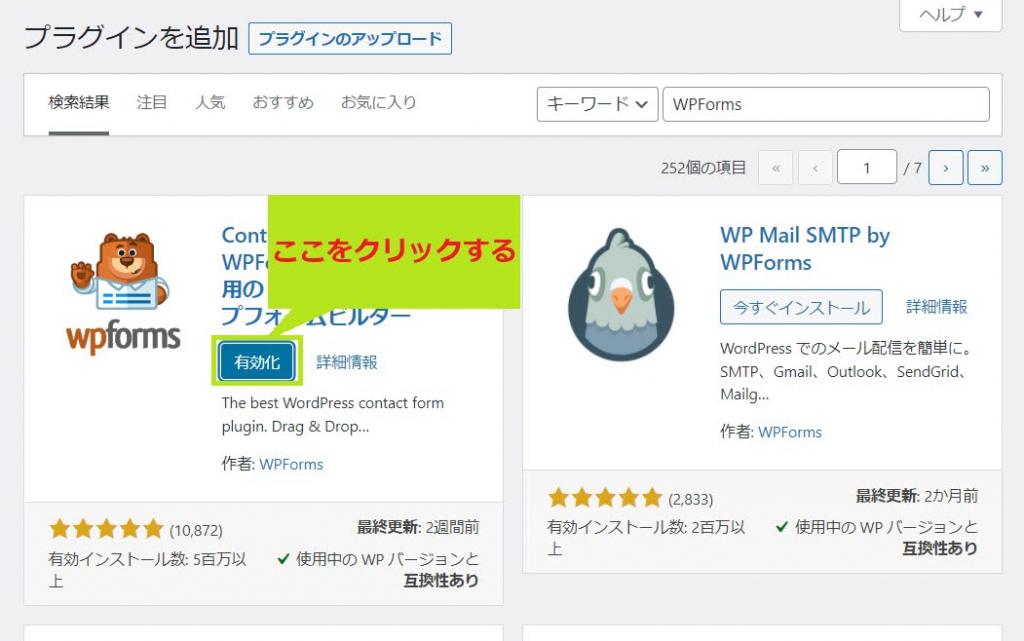
WPForms のインストールから有効化は完了です。
続いて、フォーム作成画面を開きます。
お問い合わせフォーム作成画面までの手順
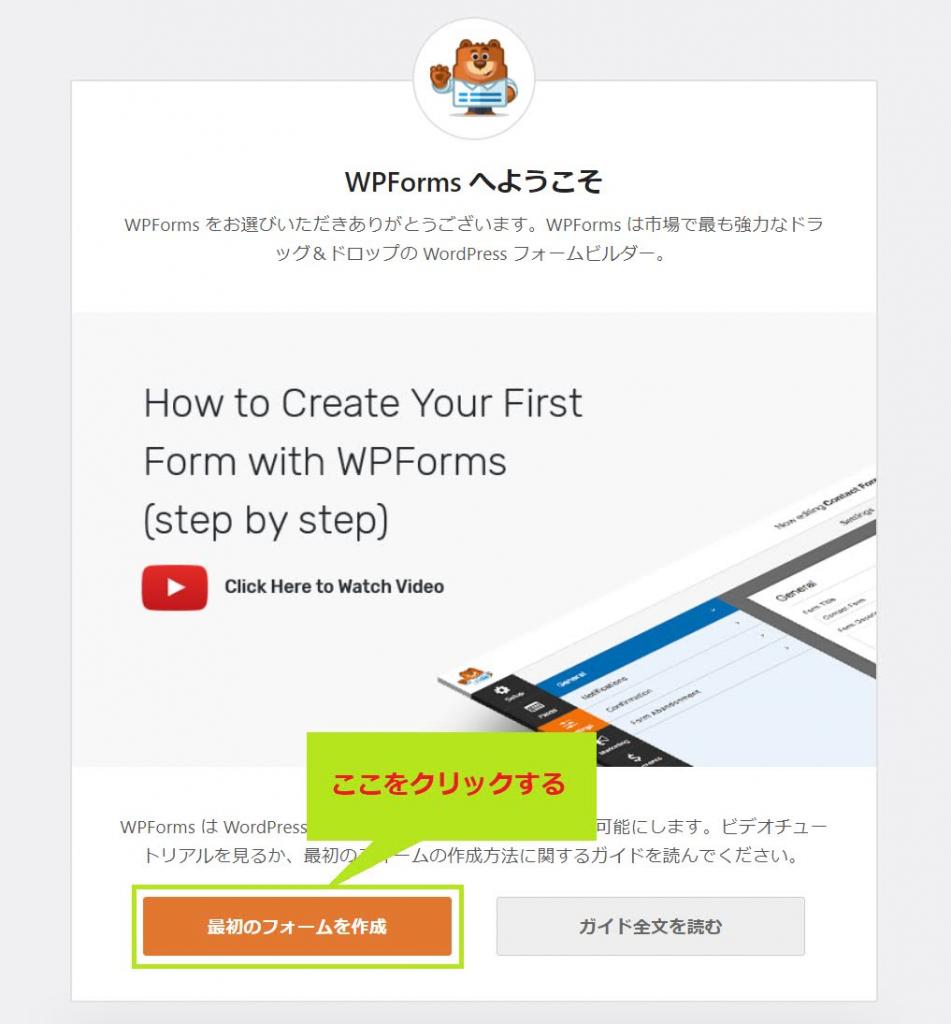
WPForms を有効化すると、自動で以下のような画面※に切り替わるので『最初のフォームを作成』をクリックして、お問い合わせフォームの作成画面に進みます。
※フォーム作成ボタン、ガイドへ進むボタン、 WPForms チャレンジ、アドオンの案内があります。

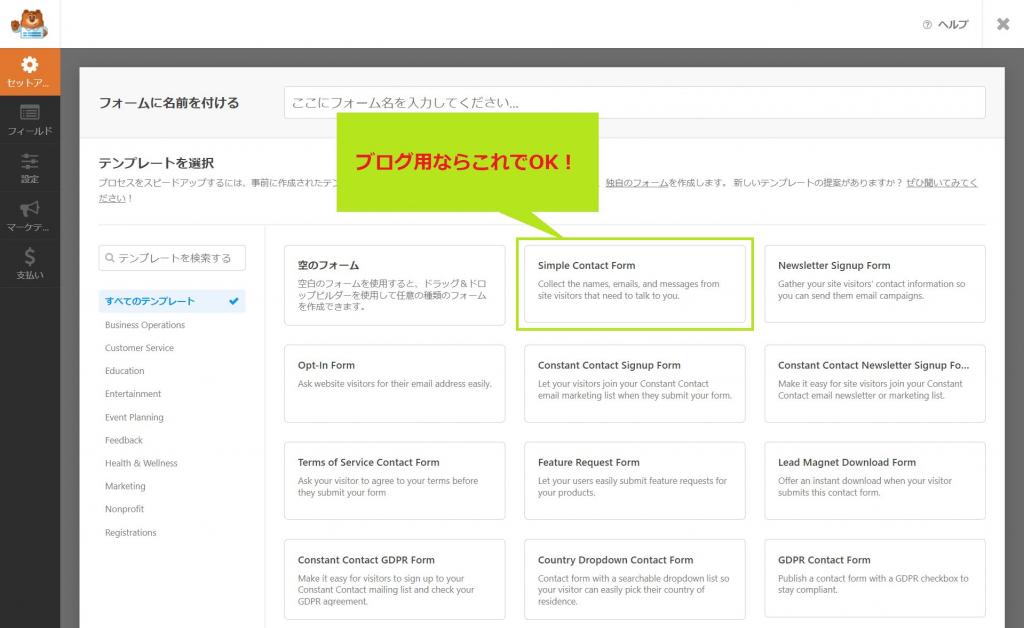
お問い合わせフォームのテンプレート選択画面に自動で移行します。
ブログ運営のお問い合わせページ用であれば『 Simple Contact Form 』を選択すればOK!


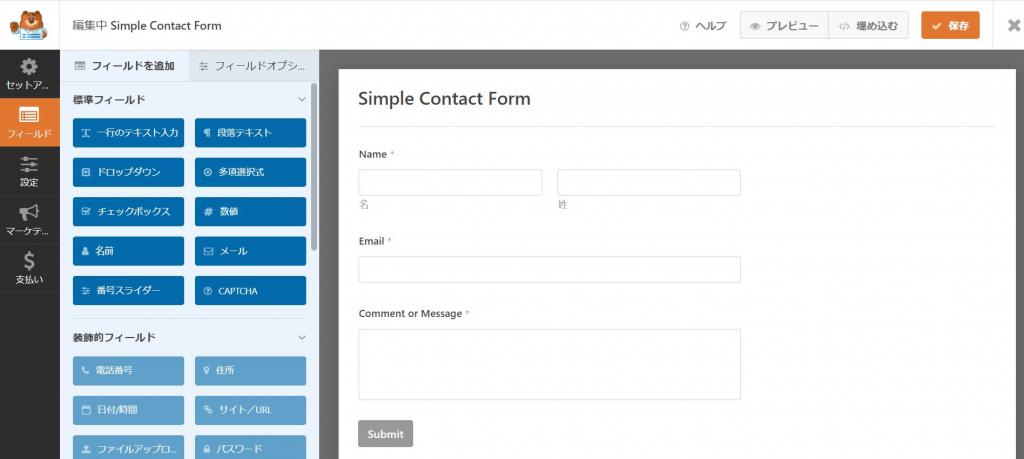
Simple Contact Form を開くと、簡易お問い合わせフォームのテンプレートが表示されます。
以上で、お問い合わせフォームを編集する準備が整いました。
では次に、お問い合わせフォームを編集して見た目を整えていきましょう。
WPForms の使い方 | フィールドの編集・フォーム編集画面の設定
WPForms の使い方は簡単で、『フィールド』という項目を編集するだけです。
まずは以下の動画をご覧ください。
このように項目をクリックしたり、ドラッグ&ドロップするだけでお問い合わせフォームを編集できます。
超かんたんですよね!
では次に、フィールドの編集方法を詳しく解説します。
フィールドの編集方法
WPForms のフィールドは、フィールドオプションを開いて右ページのプレビューを見ながら編集します。
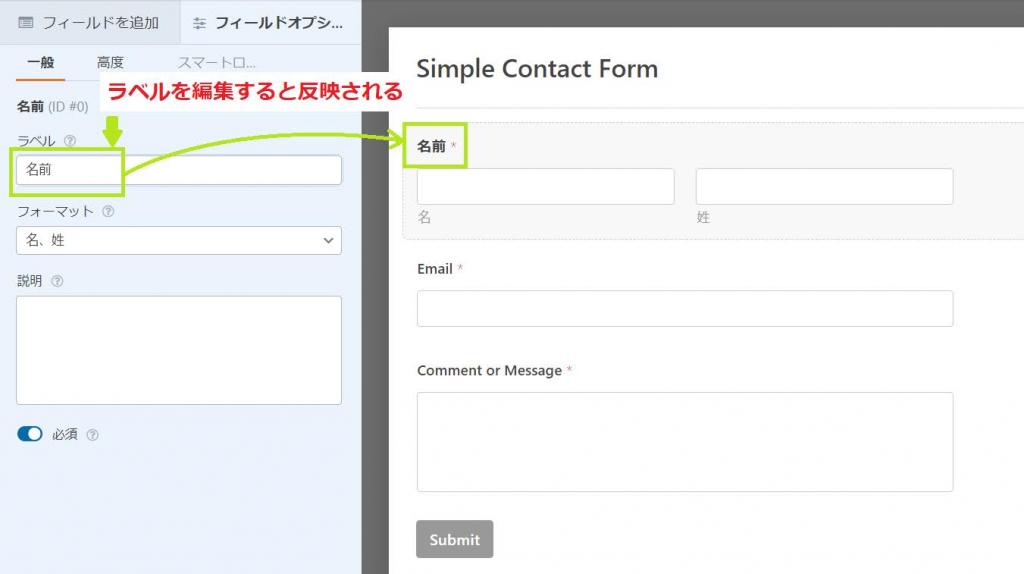
例えば『名前』のフィールドの場合は以下のような項目があります。

- ラベル:表示する項目名
- フォーマット:姓名を分ける、名前を1行にするなど
- 説明:注釈のようなものを追加できる
- 必須:必須項目のチェック
ラベルを編集すると表示する項目名に反映されたり、フォーマットでデザインを変更することができます。
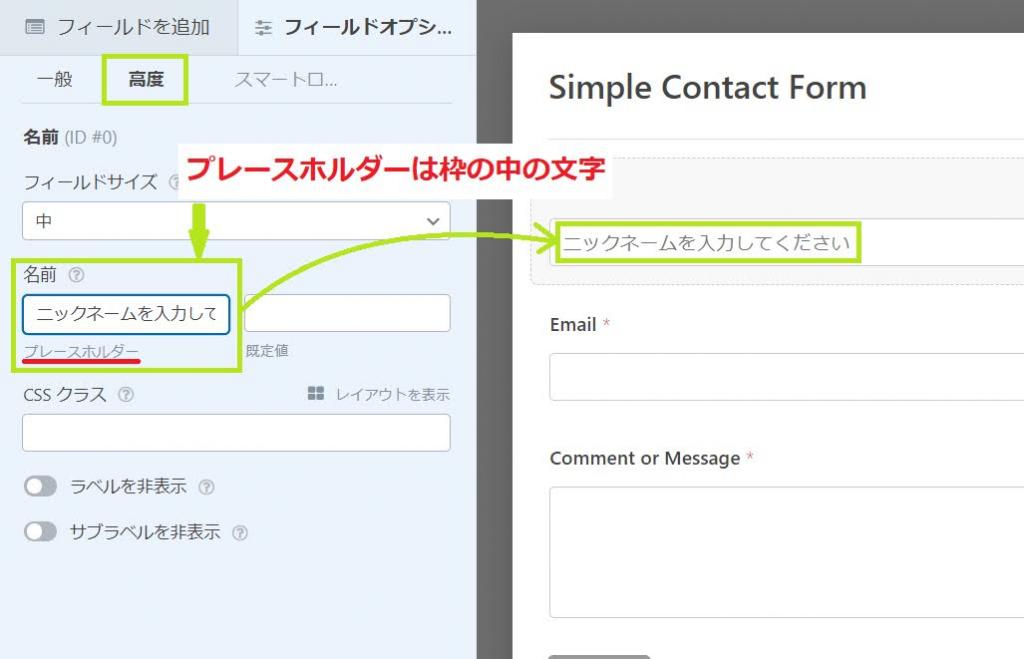
フィールドオプションの高度な設定では、項目の枠の中に文字入れ(プレースホルダー)することや、ラベルを非表示にすることが可能。プレースホルダーはどのフィールドにも共通なので覚えておくと便利です。

ちなみに、無料版の WPForms では以下のようなフィールドがあります。
- 一行のテキスト入力
- 段落テキスト
- ドロップダウン
- 多項選択式
- チェックボックス
- 数値
- 名前
- メール
- 番号スライダー
- reCATPCHA
必要な項目を選択したら、フィールドをプレビューぺージにドラッグ&ドロップして追加・編集しましょう。
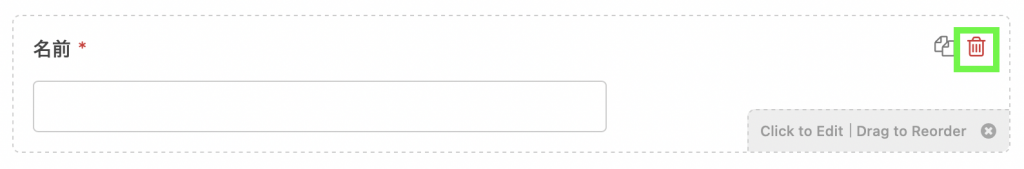
フィールドの削除方法
フィールドの削除は簡単で、フィールドの右上にある赤いゴミ箱マークをクリックすればOK。

ゴミ箱マークのクリック後に表示されるポップアップで『OK』をクリックすれば、プレビュー画面から当該フィールドが削除されます。
フォーム編集画面の各種設定方法
無料版 WPForms のお問い合わせフォーム設定には、以下の3項目があります。
- 一般:作成したお問い合わせフォームの基本設定
- 通知:お問い合わせ内容を通知するメール受信設定
- 確認:フォーム送信後の画面表示メッセージ
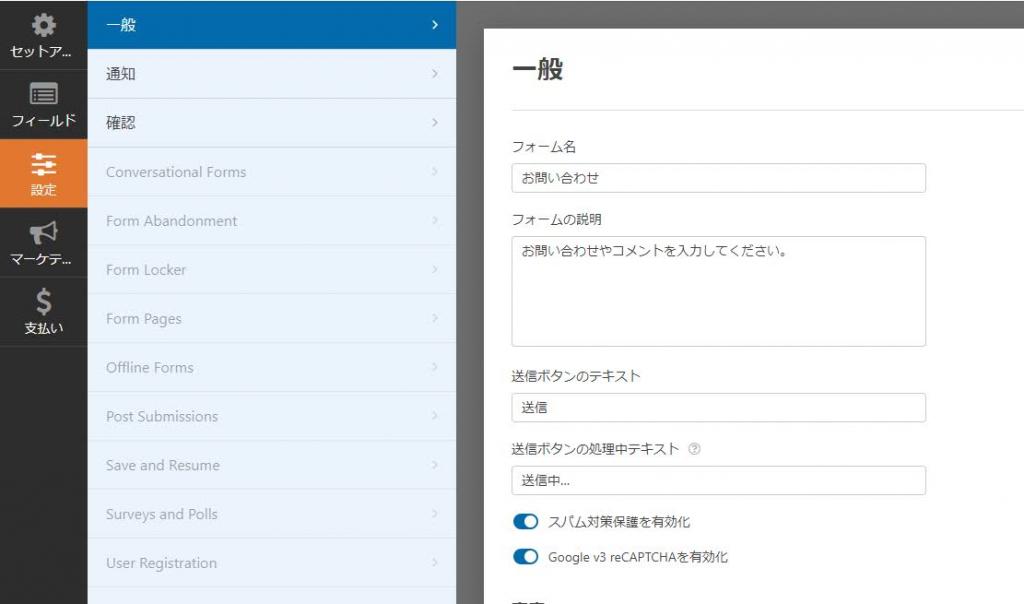
一般

- フォーム名
⇒ わかりやすいフォーム名にする - フォームの説明
⇒ フォームの説明を表示しないなら未入力でOK - 送信ボタンのテキスト
⇒ デフォルトでOK - 送信ボタンの処理中テキスト
⇒ デフォルトでOK - スパム対策保護を有効化
⇒ チェックしておく - Google reCAPTCHA を有効化
⇒ チェックしておく
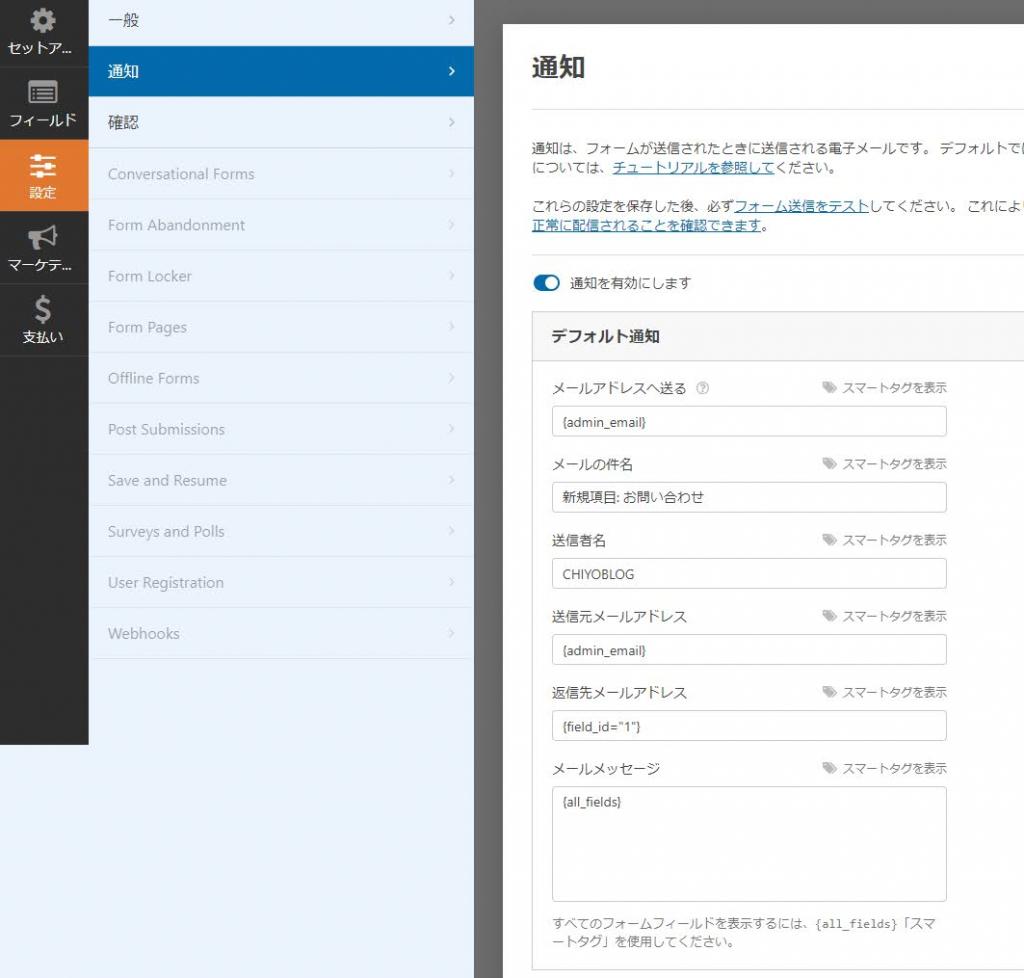
通知

- メールアドレスへ送る
- メールの件名
- 送信者名
- 送信元メールアドレス
- 送信先メールアドレス
- メールメッセージ
②・③はわかりやすい表示名にする。それ以外はデフォルトでOK!
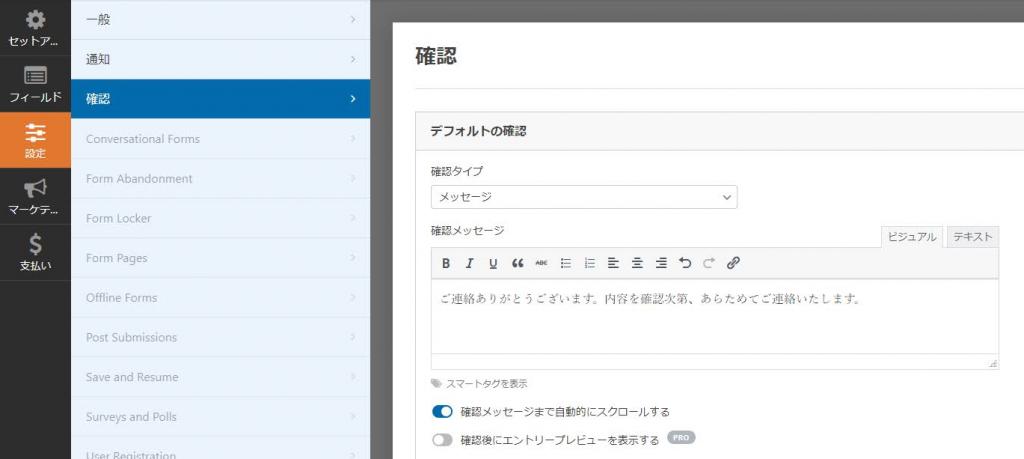
確認

お問い合わせメッセージ送信後の確認メッセージを表示する設定。
当サイトでは以上のような文言に設定しています。確認メッセージを表示すればユーザーに安心感が生まれるので、ぜひ確認メッセージを編集しておきましょう。
自動返信メールを設定している場合は、『お問い合わせを受け付けました』と簡潔なメッセージでも良いです。
WPForms のおすすめ設定 | スパム対策【 Google reCAPTCHA 】
WPForms のプラグイン設定は、一般、メール、reCAPTCHA、検証という設定項目が4つあります。
なかでも、もっとも重要な設定は『 reCAPTCHA(リキャプチャ)』。
お問い合わせフォームからのスパム送信(迷惑メール)を防ぐことができるセキュリティ対策なので、ぜひ設定しておきましょう。
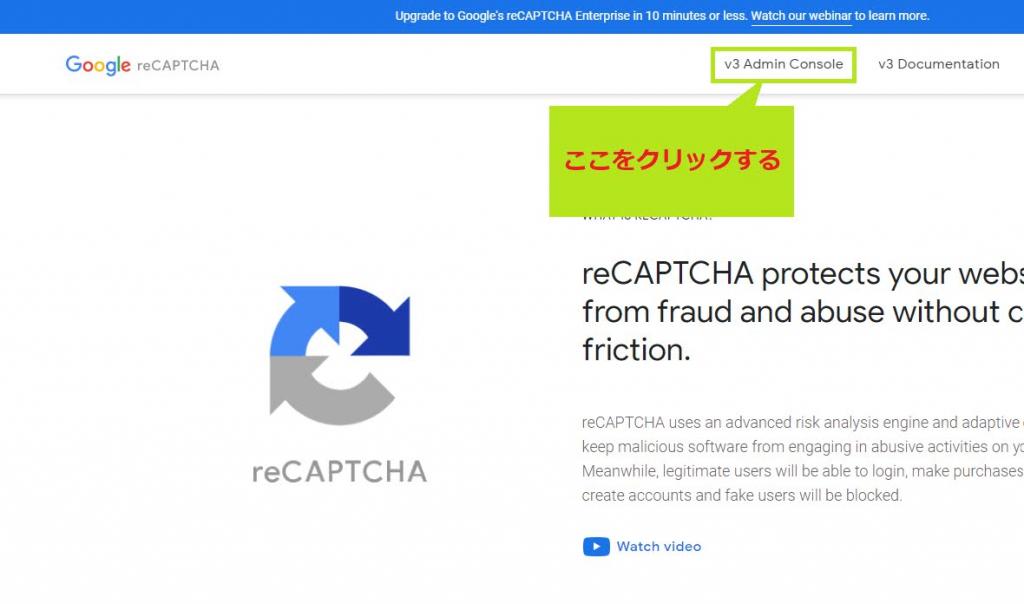
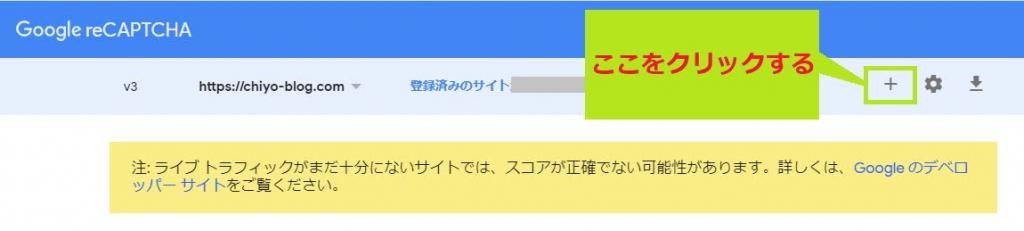
【 Google reCAPTCHA 設定手順】



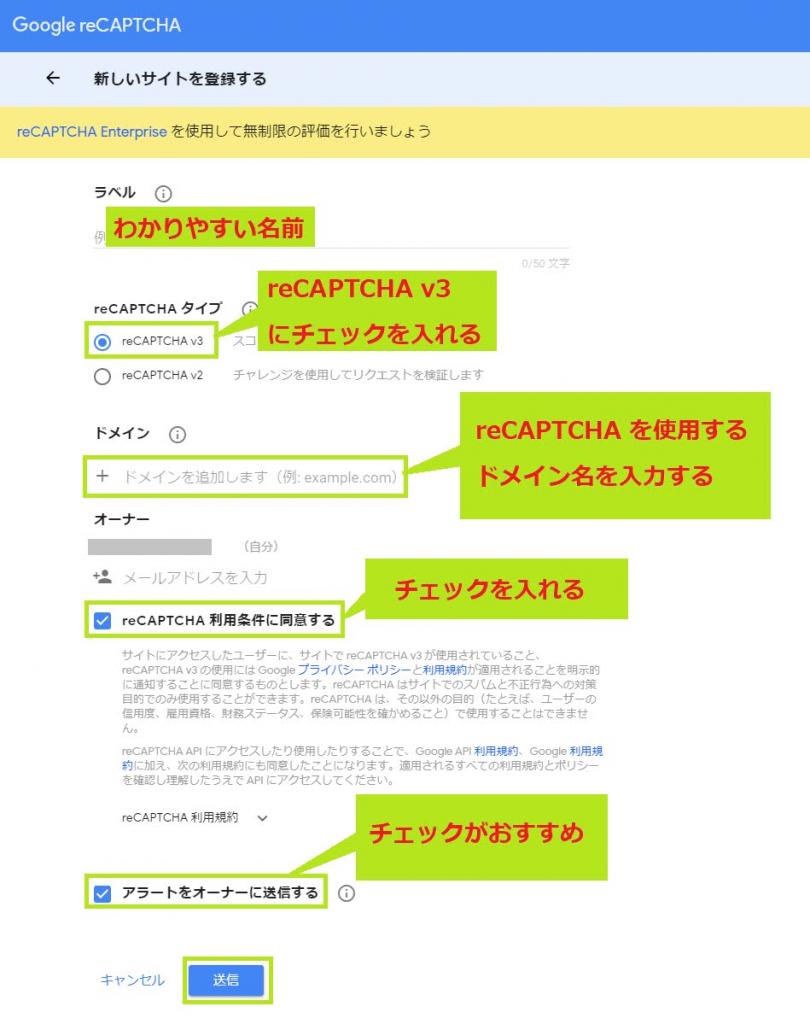
- ラベル
⇒ reCAPTCHA の管理名なので、わかりやすい名前を設定する - reCAPTCHA タイプ
⇒ reCAPTCHA v3 を選択する - ドメイン
⇒ reCAPTCHA を使用するドメイン名を入力する - オーナー
⇒ 自分のメールアドレス(自動挿入) - reCAPTCHA 利用条件に同意する
⇒ チェックを入れる - アラートをオーナーに送信する
⇒ reCAPTCHA が異常を検知した時の通知設定
必要項目を入力したら『送信』をクリックします。

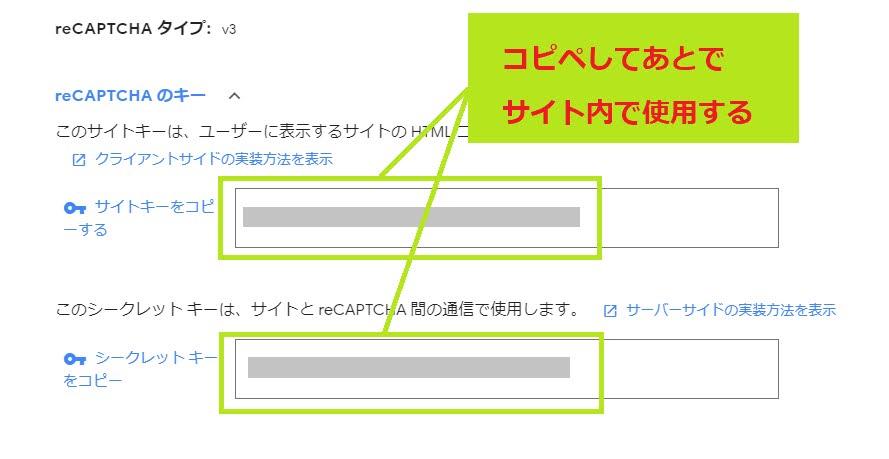
reCAPTCHA v3 の『サイトキー』と『シークレットキー』が生成されます。
2つのキーは WPForms の設定画面で使用するので、コピーしておきましょう。

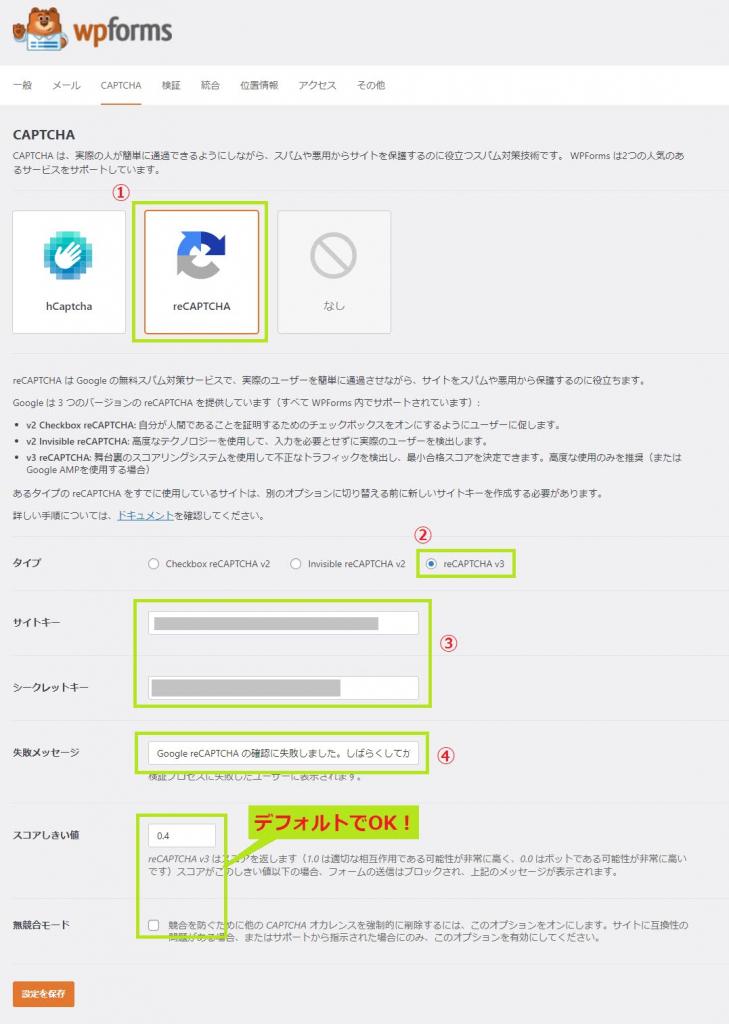
- reCAPTCHA を選択する
- タイプ
⇒ reCAPTCHA v3 を選択する - サイトキー/シークレットキー
⇒ 取得したキーをそれぞれコピペ - 失敗メッセージ
⇒ デフォルトでOK
※スコアしきい値、無競合モードはデフォルトでOK
すべて入力して『設定を保存』をクリックすると、reCAPTCHA をお問い合わせフォームに設定する準備が整いました。
お問い合わせフォームを作成するフィールド画面、『フィールドを追加』にある『 reCAPTCHA 』をクリックすると追加・削除することができます。
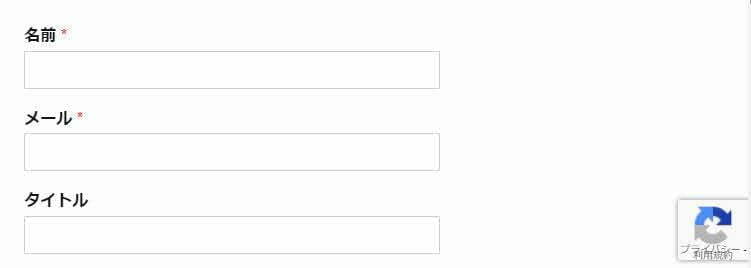
設定が完了すると、お問い合わせページの右下に『プライバシー・利用規約』と表示が出ます。

以上で、お問い合わせフォームのセキュリティ対策が完了しました。
無料版 WPForms には、 reCAPTCHA 以外に『一般』『メール』『検証』『その他』の項目がありますが、基本的にデフォルトでOKです。
WPForms で作成したフォームで、お問い合わせページを作る
WPForms で作成したお問い合わせフォームで、サイト内のお問い合わせページを作成してみましょう。
- 固定ページを開く
- ページ内に WPForms ブロックを追加する
- 作成したフォームを選択する
あとは固定ページを公開するだけで、お問い合わせページを作成することができます。
クラシックエディターの場合は、ページ内にお問い合わせフォームのショートコードを挿入します。
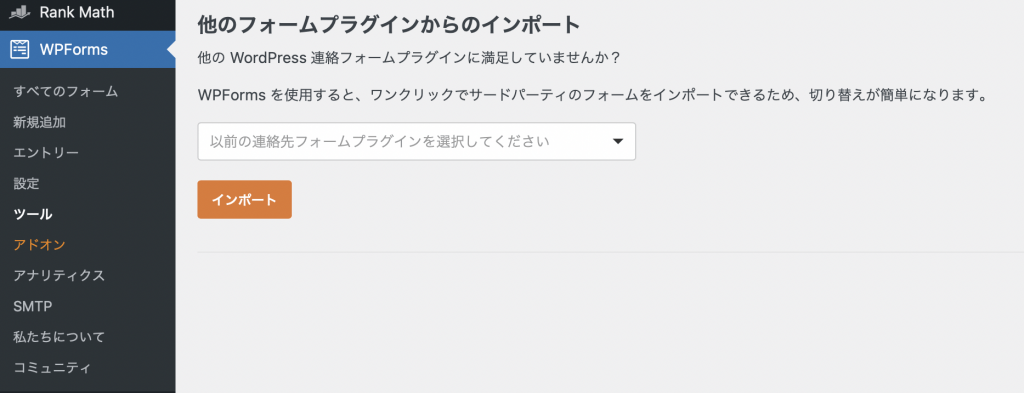
他お問い合わせプラグインからワンクリックで WPForms に引っ越しできる
WPForms は、他のお問い合わせプラグインからワンクリックでデータ移行することができます。

以上の手順で、 WPForms にデータ移行が完了します。
WPForms の使い方まとめ
WPForms の使い方と設定方法を解説しました。
コーディング知識・技術がない初心者でも直感的に操作できる上に、UI(ユーザーインターフェイス)の良いお問い合わせフォームが作成可能。
お問い合わせフォームを通して企業から商品紹介や仕事の依頼がくることもあるので、ぜひこの記事を参考にして WPForms を使ってフォームを作ってみてください。
その他おすすめプラグインを紹介しているので、 “WorPress おすすめプラグイン6つ” も参考にしてください。
記事の内容についてご意見をお聞かせください