この記事では、 Bootstrap ※テンプレート Canvas(キャンバス)のダウンロード~サーバーにアップするまでの使い方や特徴を徹底的にレビューします。
当サイトは WordPress を利用していますが、今回は Twitter 社が開発した CSS フレームワーク Bootstrap のテンプレート Canvas(キャンバス)を使用してみました。
- 現在コーディングを勉強している
- コーダーあるいはデザイナーで、クライアントサイトを効率よく制作したい
- CMS を使用しない、自分だけのオリジナルのWebサイトを制作したい
Canvas は1,200以上の HTML テンプレートや160以上のデモサイトを備えているので、 駆け出し程度のコーディング知識とFTP 操作、サーバー・ドメイン設定が可能なら自由自在にWebサイトを制作できます。
Canvas を使用すればWebサイト制作の勉強・仕事の効率化など、あなたの生活をワンランクアップ!
ぜひこの記事をじっくり読んで、 Canvas の魅力を体験してみてくださいね。
※ Bootstrap(ブートストラップ)
WebサイトやWebアプリを制作するためのフレームワーク。 HTML / CSS / Javascript から構成されており、誰でも無料で利用することができます。
▼使い方だけすぐに知りたい方はこちら▼
▼まだ Canvas を未購入の方はこちら▼
Canvas を使う前に知っておくべきこと
以下で、Canvas(キャンバス)を使う前に最低限知っておくべきこと2つを解説しますね。
Canvas を使用する前に準備すること
- HTML / CSS / Javascript の基礎知識
- Bootstrap に関する知識
- コードエディターの取得
- FTP ツールのインストール&操作方法
- レンタルサーバー契約&独自ドメインの取得
本記事を読んでいるあなたは、おそらく①~④まで完了していますよね。
『⑤レンタルサーバーの契約&独自ドメインの取得』は、「コーディングの勉強も進んだから、いよいよ本番環境に移行してみるかな!」という方が該当します。
ランニングコストを抑えられる高機能レンタルサーバーなら ConoHa WING がおすすめ!
レンタルサーバー+独自ドメイン2つ無料で月額1,000円以下で、キャンペーンを活用すればさらにお得ですよ。
- HTML / CSS / Javascript / Boostrap
⇒ 完全独学 - コードエディター
⇒ Visual Studio Code ※ - FTP ツール
⇒ Filezilla Client - レンタルサーバー&独自ドメイン
⇒ ConoHa WING
※インストール不要でブラウザでも操作できます
- HTML / CSS / Javascript / Boostrap:完全独学
- コードエディター:Visual Studio Code ※
- FTPツール:Filezilla Client
- レンタルサーバー&独自ドメイン:ConoHa WING
※インストール不要でブラウザでも操作できます
Canvas を使用するときの注意点
1ライセンスは1ドメインしか使えない
Canvas はライセンスを購入して使用するため、1ライセンスに1ドメインしか使えません。もしドメインを2つ以上使用する場合は、個数分のライセンスを購入する必要があります。
ただ、練習のためや自分のWebサイトを制作するなら1ライセンスで充分ですし、クライアントサイトで使用するとしてもWebサイト制作費に含んでおけば問題ありませんね。
デフォルトの言語は英語になっている
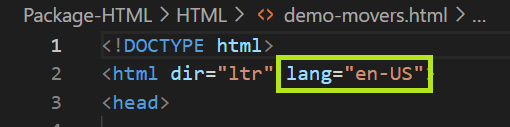
Canvas パッケージ内にあるテンプレートのデフォルト言語は英語です。

Canvas を使用するときは、忘れないよう最初に『 lang=”ja” 』に変更しておいたほうが安心です。
必要なテンプレートを探すのにひと工夫必要
Canvas はテンプレート数が膨大なため、パッケージの中から必要なテンプレートを探すには少し工夫が必要です。
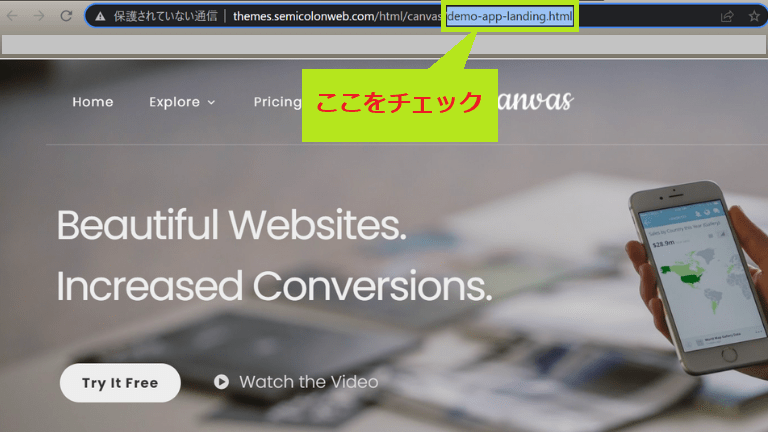
手探りするのは効率が悪いため、 Canvas を使用するときはデモデザインの URL を参考にしましょう。
手順は以下のとおり

表示されている URL を確認して、パッケージ内から見つけます※。
※ショートカットキーで検索すると速い
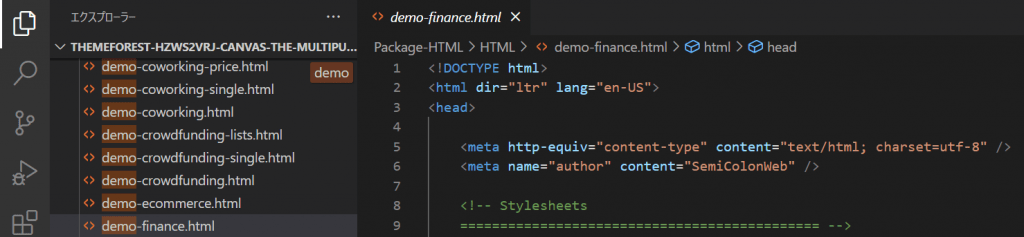
以上のように、使用したいデモデザイン・テンプレートを選択して、コードエディター内にファイルをドラッグ&ドロップすればOKです。
テンプレートの見つけ方がわからないままだと時間をムダに消費してしまうので、注意しましょう。
Canvas の使い方
- コードエディターで Canvas パッケージ開く
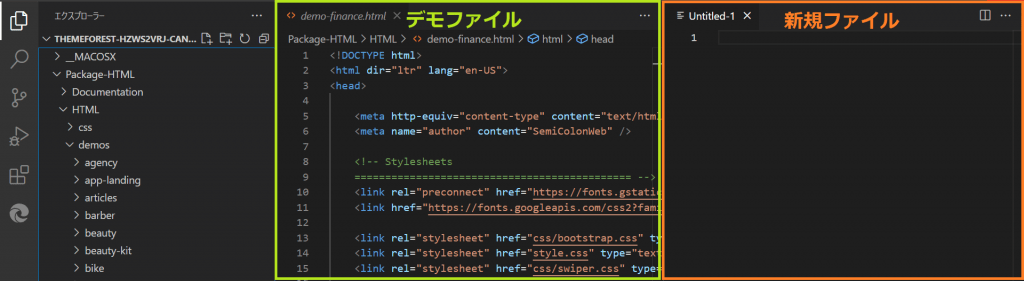
- 新規ファイルを Canvas パッケージとの2画面表示で開く
- 使用したいファイルをコピペで新規ファイルに追加・編集する
- 完成したファイルおよび必要なファイルを、 FTP ツールでWebサイトのディレクトリに配置する
Canvas の使い方は以上の4ステップなので、さっそく見ていきましょう。



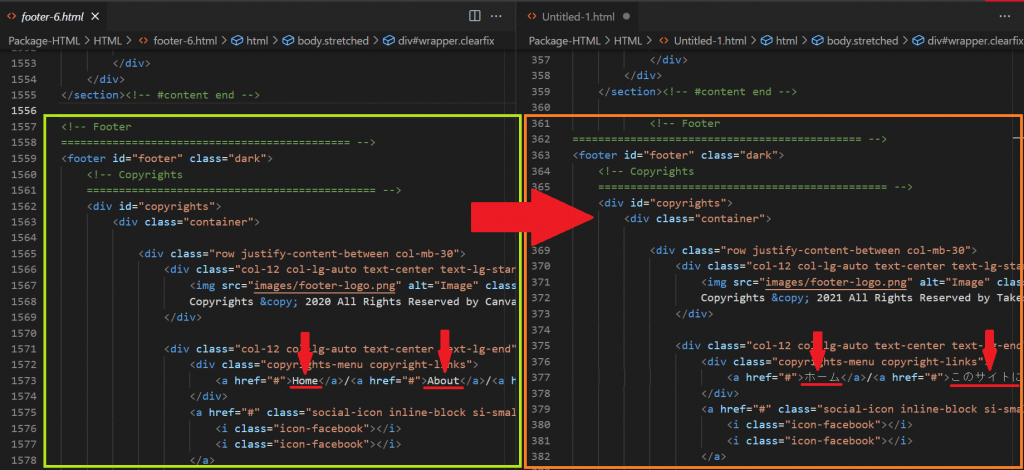
上の画像では Footer(フッター)コードをコピーして『 HOME 』『 About 』を変更しています。
画像やコピーライトなど変更したい項目を編集しましょう。

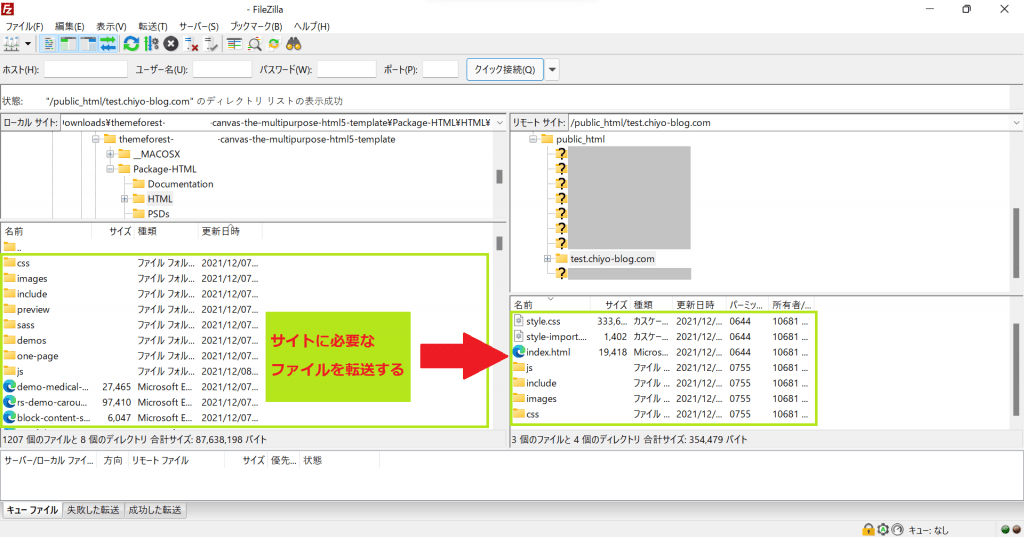
Canvas テンプレートのパッケージフォルダから、必要なファイルを選択してWebサイトのディレクトリに転送します。
事前に作成したトップページのファイル名は『 index.html 』※として転送しましょう。
※デモサイトをそのまま使う場合、『 demo-〇〇.html 』は『 .html 』以前を『 index 』に書き換えるだけでOK
転送ファイルのディレクトリ構造を間違えると、サイトが表示されないので気をつけて転送してください。
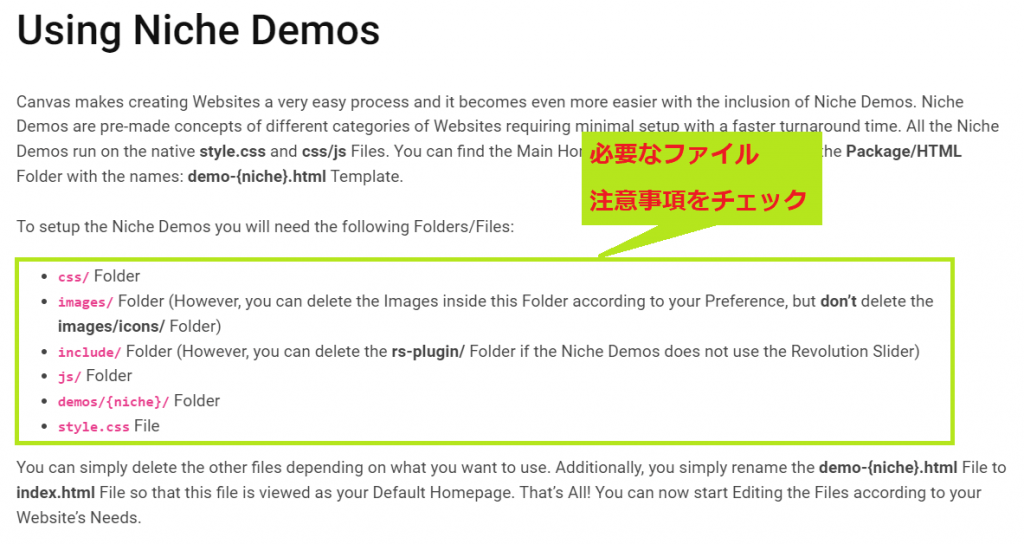
Webサイトに必要なファイルは、 Canvas パッケージ内にある『 Documentation 』をブラウザで開けば注意事項とともに記載してあります。
Webサイト制作に慣れていれば必要ありませんが、もし練習中の人はチェックしておきましょう。

テンプレートブロックを組み合わせて文字を編集した程度の、かんたんなトップページを制作しました。
このようなWebサイトであれば5分以内で作れます。
Webサイトの制作にはサーバー&独自ドメインの取得が必須なので、まだの方は取得しましょう。
おすすめは ConoHa WING !サーバー+ドメイン2つが月額1,000円未満で、キャンペーンならさらにお得です。
>> ConoHa WING 公式サイトはこちら
Canvas の特徴5つ
「そもそも Canvas の特徴はなにか?」と疑問に思う方のために、5つの特徴を解説します。
豊富なテンプレートで効率的にコーディングできる

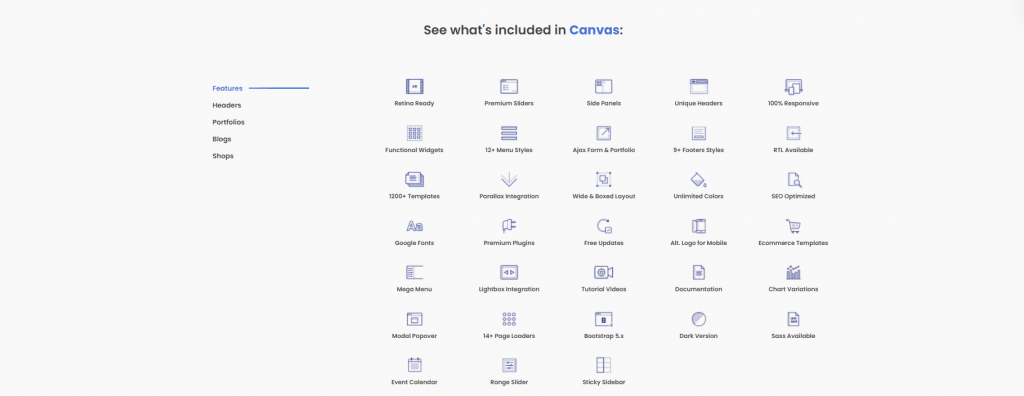
Canvas は豊富なテンプレート、Webサイト、UI機能などがあります。
- 1からコードを記述する必要がない
- Bootstrap のデフォルトテンプレートだけでは簡素なWebサイトになる
Canvas のようなカスタマイズされたテンプレートを用いれば、必要な部分のみコード記述を変更すればいいだけなので、効率的にコーディングできます。
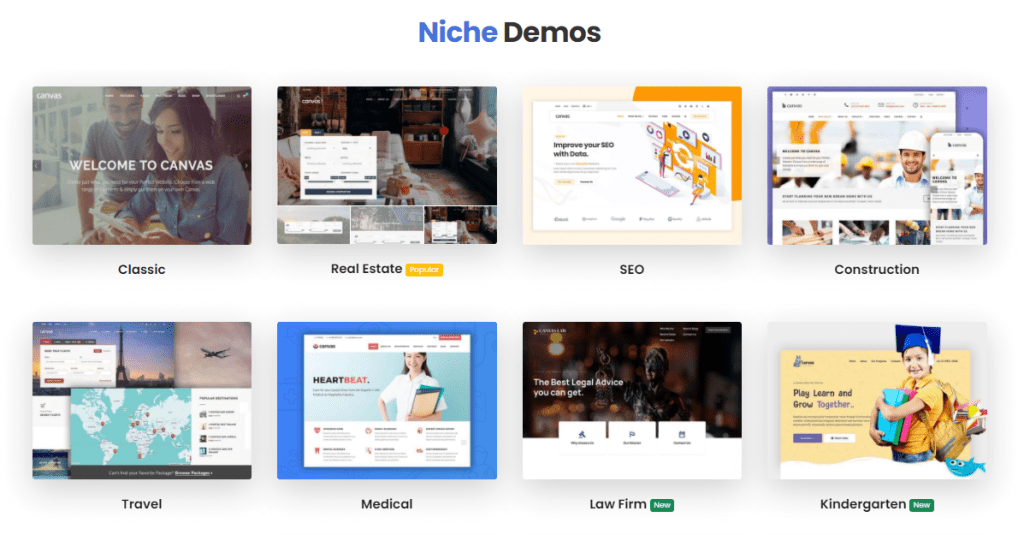
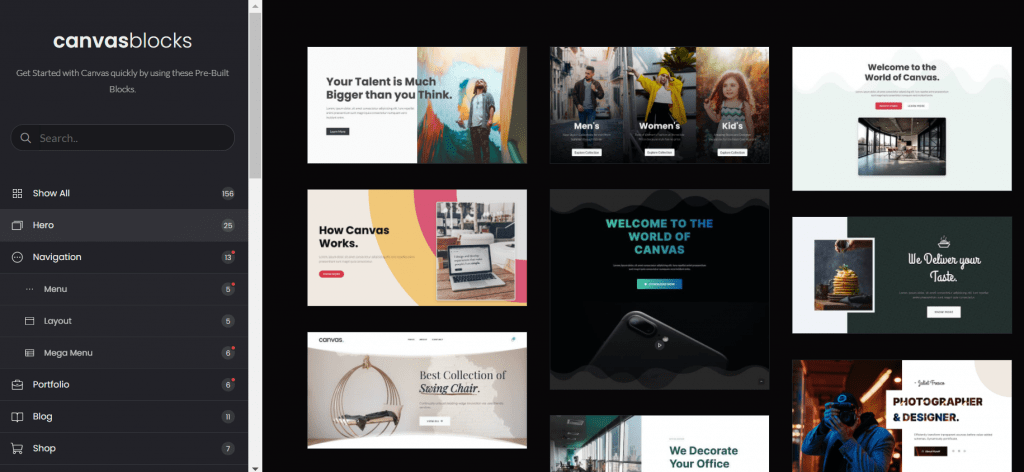
160以上のデモサイトがあり、すぐにWebサイトが作れる

Canvas には、ニッチデモ・LPなどデモサイトが合計160以上あるため、あなたやクライアントのニーズに合わせたWebサイトをすぐに制作できます。
デモサイトはどれもオシャレかつ機能的に設計されているため、Webサイトの質を落とすことなく制作時間を大幅にカット可能。クライアントワークも捗ります。
HTML テンプレート/ショートコード/UI機能の組み合わせ自由自在





- すでに構成された140以上のデモブロック
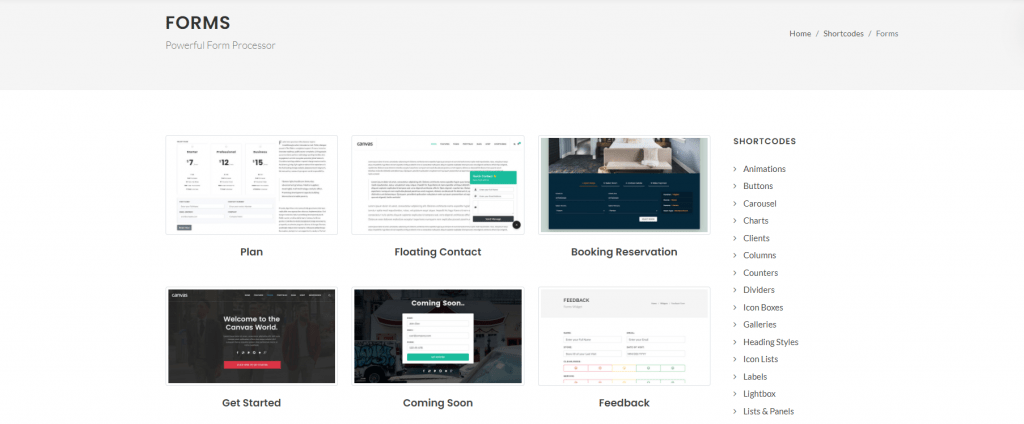
- 20以上のコンタクトフォーム
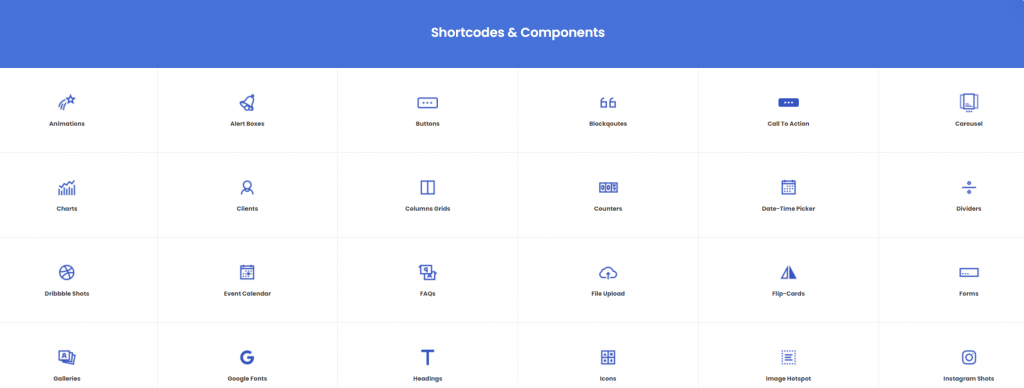
- 1,500以上のショートコード・UI機能
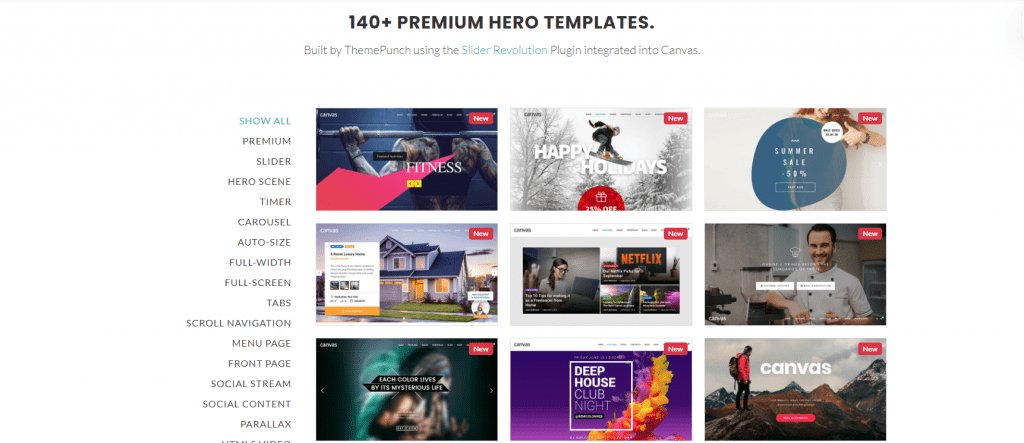
- 140以上のレボリューションスライダーテンプレート
Canvas に包括されているテンプレート/ショートコード/UI機能は組み合わせが自由自在で、必要なものをコードエディターで追加・編集するだけ。
パーツは1,000以上あるので、あなたの発想次第でオリジナリティのあるWebサイトを制作することができますね。
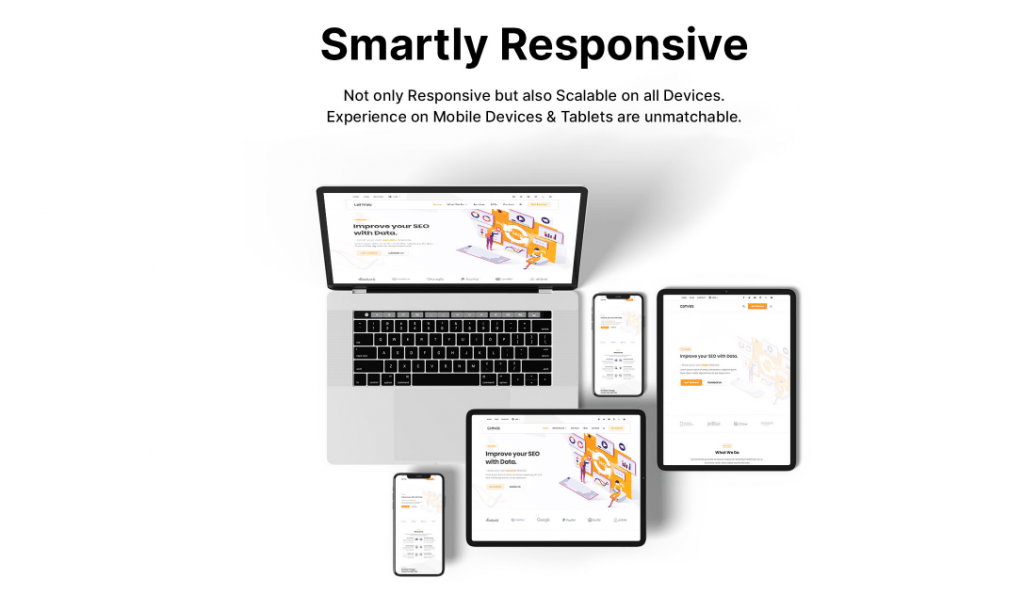
マルチデバイスに100%レスポンシブ対応している

PC・タブレット・スマートフォンなど、マルチデバイスに100%レスポンシブ対応!
昨今ではスマホ閲覧が増えており、 SEO でも MFI( Mobile First Index :モバイルファーストインデックス)を重要視しています。すでにマルチデバイスに対応しているのはありがたいですね。
ライセンス料は$16で購入ハードルが低い

Canvas はライセンスを購入する必要がありますが、1ライセンス$16(2,300円前後※1)/6か月サポート※2!
例えば WordPress でWebサイトを作り、有料テーマを17,800円(当サイト使用テーマ『 SWELL 』基準)で購入した場合と比較して、 Canvas で約60か月(5年)分になります。
有料テーマ:17,800円
Canvas :約2,300円/6か月×8≒18,400円
※ 48か月 ⇒ 4年
また、多くの有料テーマは買い切りですが、もしテーマ変更するとなると新たなテーマ購入の料金が発生します。変更も一筋縄ではいかず時間と労力を消費します。
Canvas であれば、たった$16(2,300円前後)であなたのサイトでも、クライアントサイトでも、自由にデザイン変更できます。
コーディングの練習、自サイトやクライアントサイトの制作、どのような使い方でもライセンス$16(2,300円前後)は購入ハードルがかなり低いですね。
※1:レートにより前後します
※2:+$4.50で12か月サポート
Canvas がおすすめな人・おすすめしない人
- 現在コーディングを勉強している
- コーダーあるいはデザイナーで、クライアントサイトを効率よく制作したい
- CMS を使用しない、自分だけのオリジナルのWebサイトを制作したい
- コーディングの知識がまったくない
- ノーコードでWebサイトを制作したい
- 単純に SEO アフィリエイト(ブログ)をやりたい
ノーコードでWebサイトを制作したい人は、Wix、STUDIO、ペライチ、WordPress などを使ったほうがいいですね。単純なブログなら WordPress がいいでしょう。
あなた自身のコーディングの勉強や、質を落とさず効率的にクライアントワークを行いたい人には、 Canvas はうってつけの HTML テンプレートです。ぜひ、 Canvas を使ってみてください。
Canvas の購入~ダウンロード方法
Canvas は Envato Market で購入します。
※購入前に Canvas の特徴を知りたい方はこちら
Canvas の購入~ダウンロード方法は以下のとおり
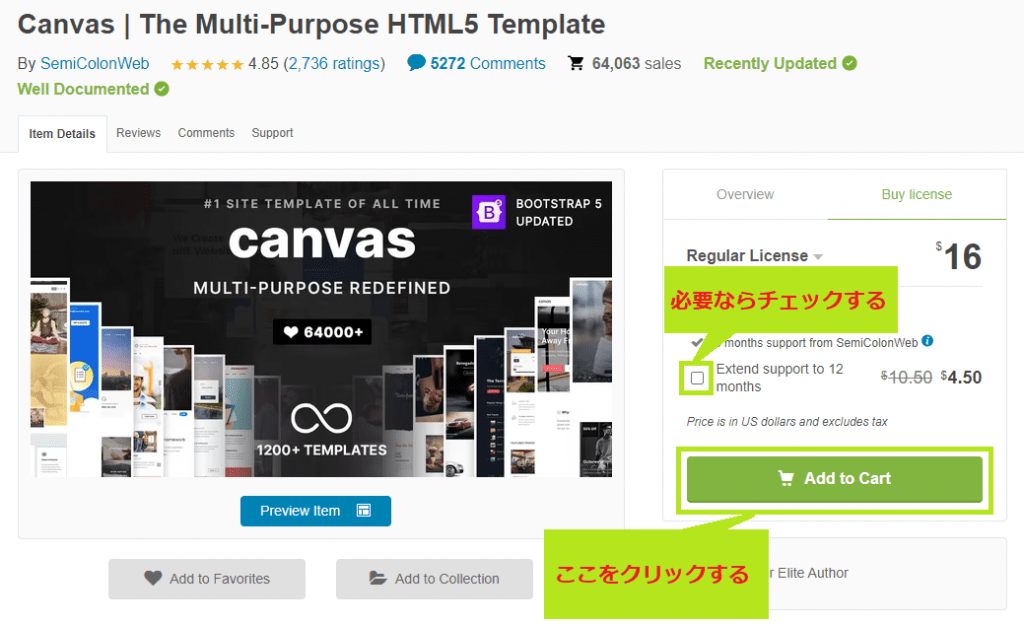
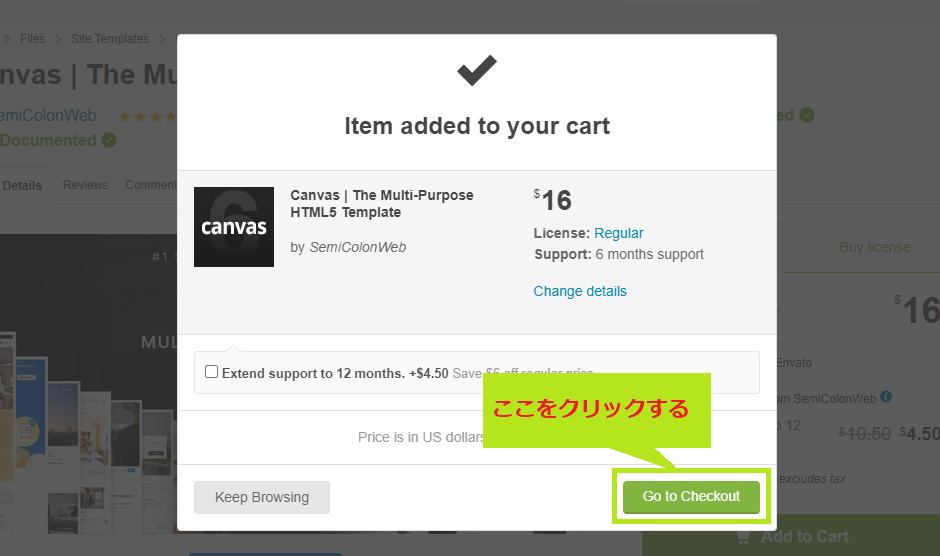
Canvas の購入手順

※事前に Envato のアカウント登録が必要です


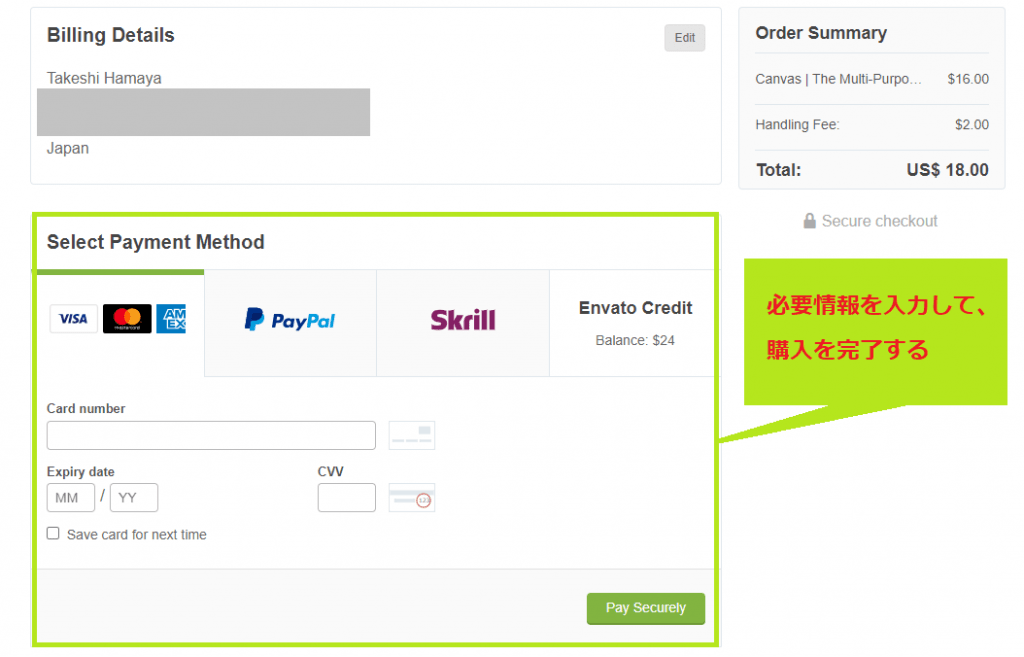
必要情報を入力して支払いすれば、 Canvas の購入が完了します。
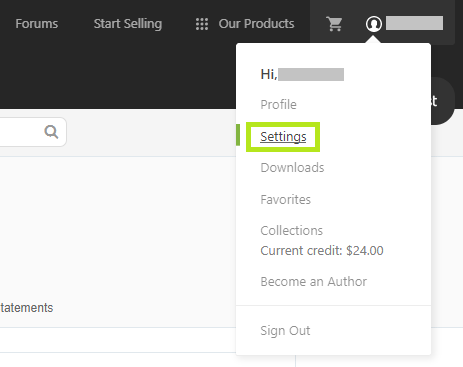
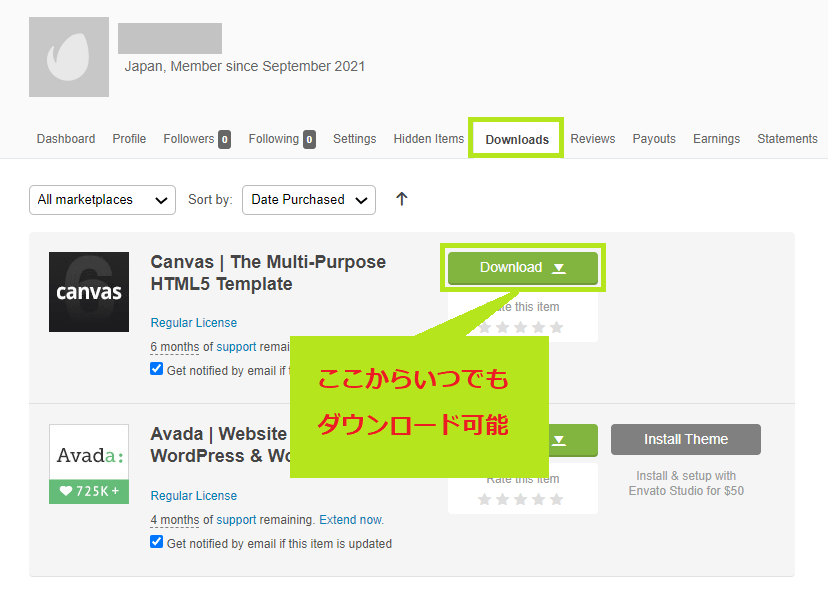
Canvas のダウンロード手順
Canvas 購入完了時にダウンロードも可能ですが、いつでも新しいフォルダをダウンロードできます。
※あくまで使用できるのは1ライセンス1ドメインまで


以上で、 Canvas をダウンロードすることができます。
フォルダはzipファイルなので、すべて解凍してファイルを使用してください。
▼ Canvas の使い方を知りたい方はこちら▼
▼サーバー&ドメイン契約がまだの方はこちら▼
※サーバー+ドメイン2つで月額1,000円以下
Canvas のよくある質問
-
Canvasとは?
Canvas とは、 Bootstrap5 のフレームワークをベースとした HTML5 のテンプレートのこと。豊富なデモサイト、ランディングページ(LP)などのテンプレート HTML ファイルを含んでいるため、 HTML ファイルの組み合わせでさまざまなWebサイトを簡単に制作できます。
>> Canvasの詳細はこちら -
Canvas は初心者でも使える?
はい、誰でも簡単に使えます。
ただし、 HTML / CSS / Javascript ・ Bootstrap の基礎知識、コードエディター・FTPツールの操作は最低限行える必要があります。コーディングを少しでもかじっていれば問題ないです。
>> Canvasの使い方はこちら -
ライセンスは複数ドメインに利用できる?
いいえ、1つのライセンスは1ドメインのみ利用できます。
2つ以上のドメインの場合は、1つにつき新たに Canvas ライセンスの取得が必要です。 -
ライセンスはクライアントサイトにも使える?
はい、クライアントサイトでも使用できます。
ただし、ライセンスサポートは6か月(最大12か月)のため、Webサイトの保守管理をするかクライアントとの相談が必要と思われます。
※ライセンスが切れたからといってWebサイトが利用不可になることはありません。しかし、 Canvas 公式のサポートやアップデートを受けることができなくなるため、後に支障が出る可能性があります。 -
スマホにはレスポンシブ対応している?
はい、スマホ画面にも対応しています。
パソコン・タブレット・スマートフォンなど、複数のデバイスにレスポンシブな設計となっているため、どのデバイスでも快適に操作できます。 -
Canvas のライセンス価格は?
ライセンスは$16(1,800円前後)です。
ライセンスのサポート期間は6か月で、購入時に+$4.50(500円前後)すると12か月に延長されます。
※購入後にサポートを追加しようとすると$7.50(850円前後)かかります
Canvas でWebサイト制作を効率化 | まとめ
ここまで、 Bootstrap テンプレート Canvas(キャンバス)の使い方と特徴を解説しました。
Canvas はWebサイトのデザイン/コーディングを大幅に時短できる優れたテンプレートで、最低限のコーディング知識を持っていれば難しい設定は一切ありません。
- 現在コーディングを勉強している
- コーダーあるいはデザイナーで、クライアントサイトを効率よく制作したい
- CMS を使用しない、自分だけのオリジナルのWebサイトを制作したい
現在コーディング勉強中の人は、 Canvas テンプレートの使用によるWebサイト制作だけでなく「こんなコードがあるんだ」といったことも学べます。プロが作ったテンプレですからね。
また、クライアントサイトを制作するような人は、たった$16(1,800円前後)でデザイン/コーディングの時短による仕事の効率化ができ、案件受注数の増加、事業拡大を図ることも可能です。
Canvas が少しでも気になった方は、ぜひ実際に使ってその性能を体感してみてください。
※ライセンス$16/6か月サポート
